私の場合、間違いばかりだったHTML、CSSやソースの書き方など、ほんの少しのミスに気付かずに、もの凄く時間を浪費することが多々ありました。
そこで、WordPressのテーマでsimplicityの作者である、わいひらさんに教えて頂いたのが、このAdobeからリリースされているオープンソースのエディター、Adobe Bracketsです。
こちらのインストール方法などを紹介したいと思います。
Bracketsの簡単な説明
Bracketsは、アドビ システムズが公開している、オープンソースコードエディターです。
なんと全て、htmlで作成されていて、Windows、Macなどで利用できます。
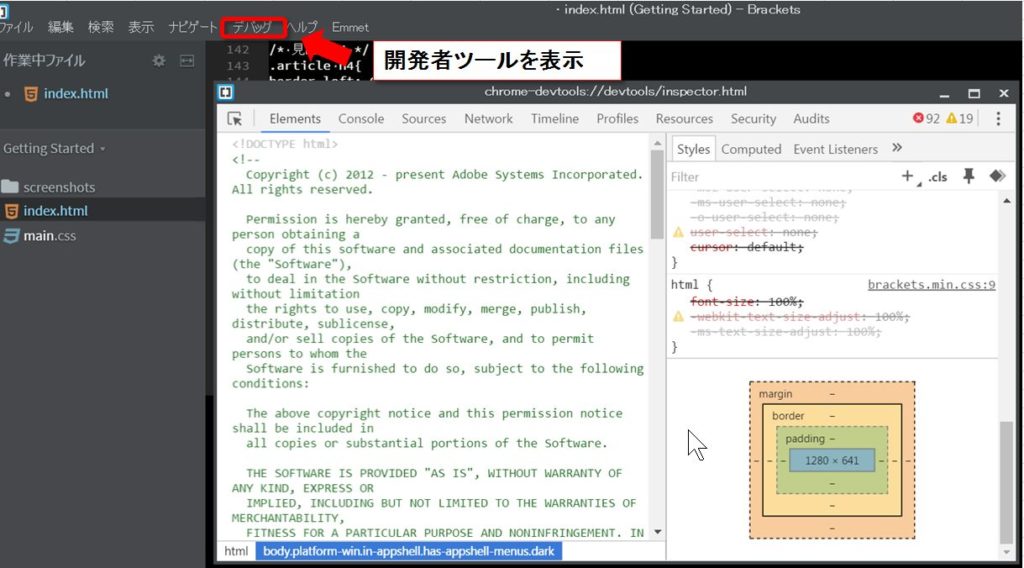
その確認方法なのですが
デバッグ→開発者ツールを表示をクリックすると、なにやら見慣れた画面が出てきて、本当にhtmlで作成されているというのが、わかります。
ですから、デザインのカスタマイズなども出来てしまうのです。

シンタックスハイライト機能もついているテキストエディターです。
カスタマイズ機能も凄くて、様々な拡張機能が数多く開発されています。
プログラマーの方や、Adobeの製品ですから、デザイナー関係の方も使われている高機能なエディタです。
しかも全てが無料で、インストールした時から日本語対応になっています。
Bracketsのインストール方法
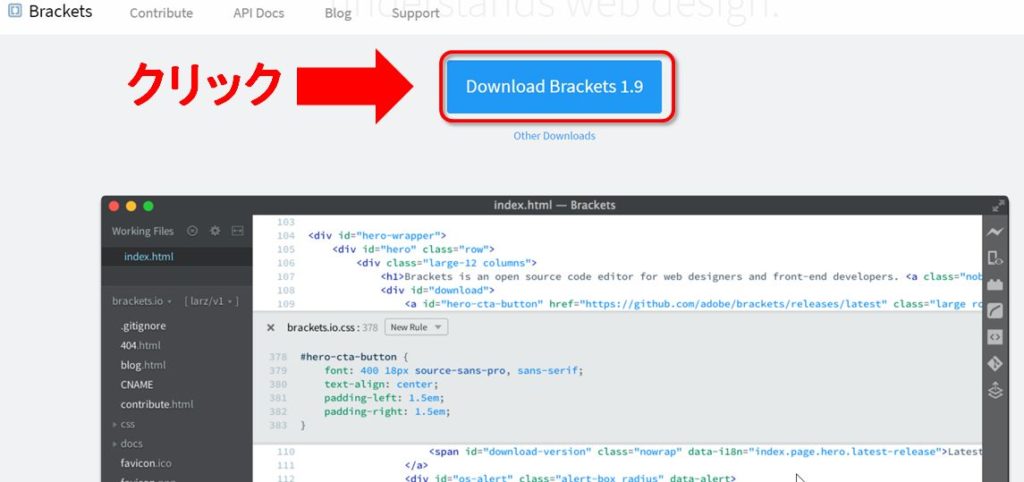
インストールですが、Bracketsのサイトからファイルをダウンロードします。

ダウンロードしたファイルをクリックします。

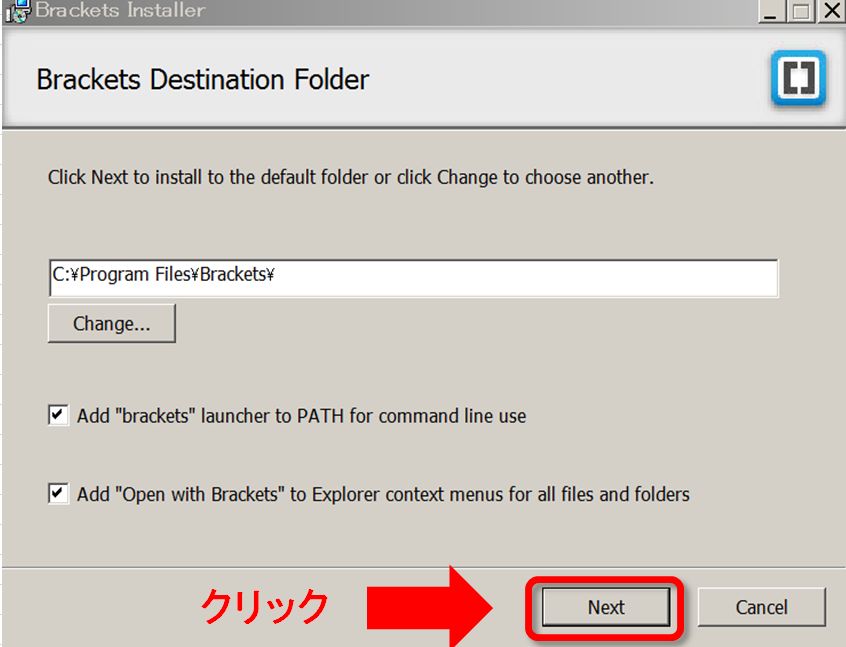
Nextをクリックして、出来たメニューにあるBracketsのアイコンをクリックすると
 Bracketsのアイコンは、こんなのです。
Bracketsのアイコンは、こんなのです。
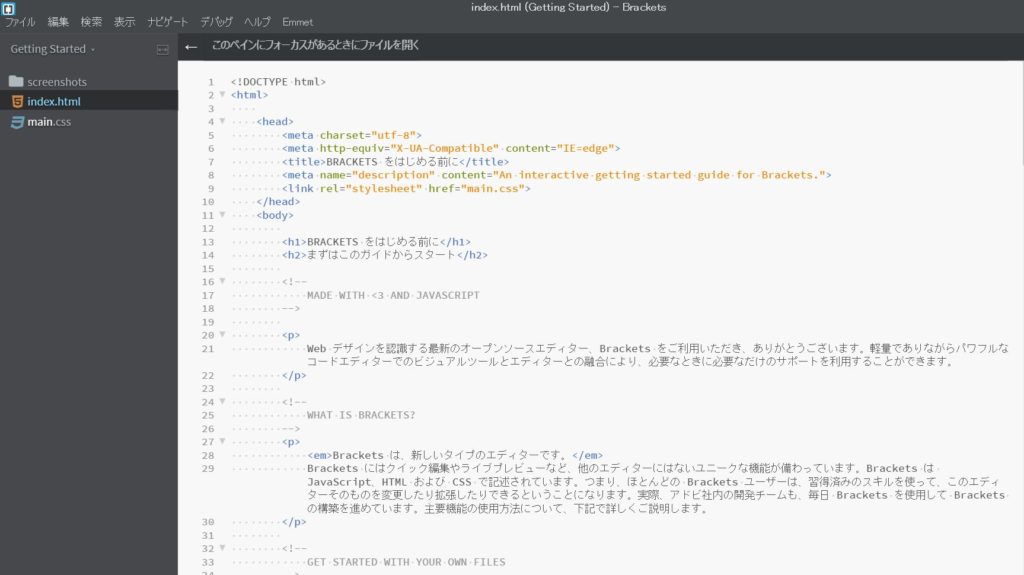
起動させると、最初はindex.htmlが立ちあがっていて、Bracketsの説明が書いてあります。
この説明文も、のちほど紹介するライブプレビュー機能を使うと、普通の文章として読むことが簡単に出来てしまいます。

他のアドビ製品と同じように、最初から日本語対応となっているのは、とてもありがたいですね。日本語対応パッチとかあてないとけいないソフトがまだまだ多い中、嬉しい配慮です。
テーマの選択について
Bracketsのテーマは、Brackets Themesから、テーマのスクリーンショットを見ながら、自分の良いと思ったものを見つけてみましょう。
色々なテーマが、視覚的に見えるので選択しやすいです。
私の場合には、デォフルトの表示だと、背景が白っぽくて目に優しくないので、黒い背景のMonokai durk stormを選択しました。

テーマの変更方法
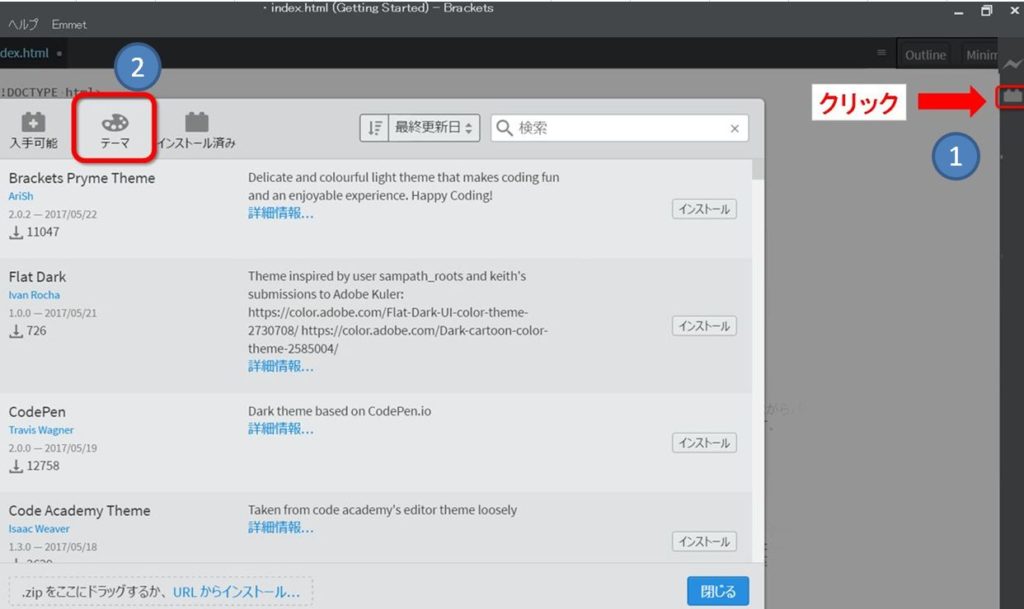
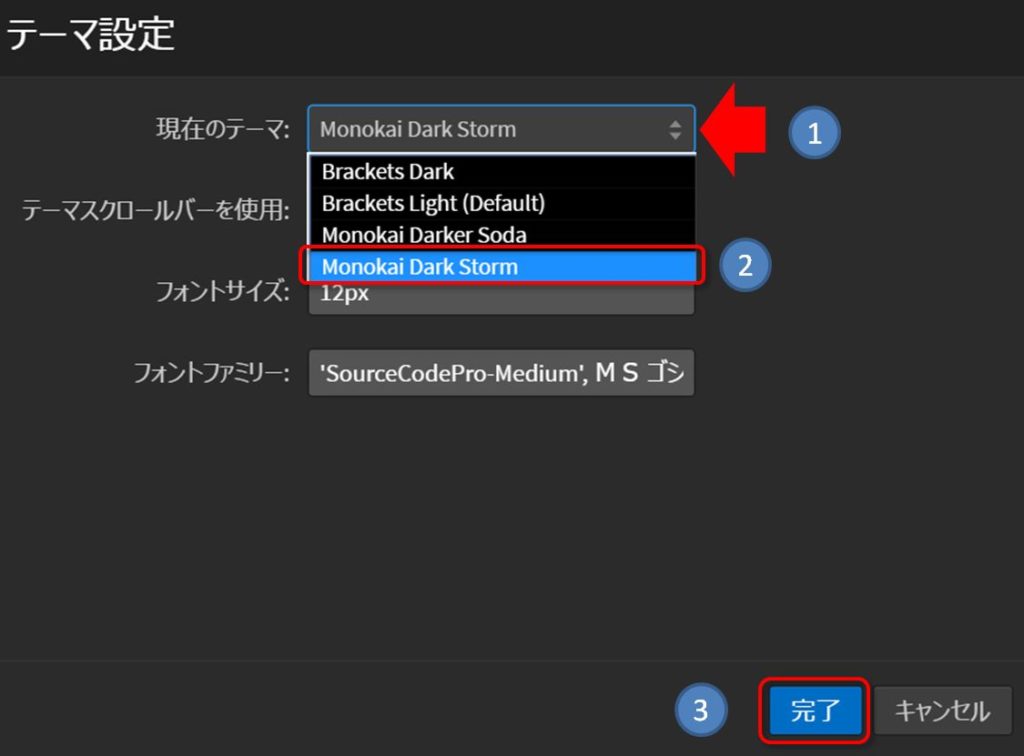
テーマの変更ですが、
②テーマをクリックします。

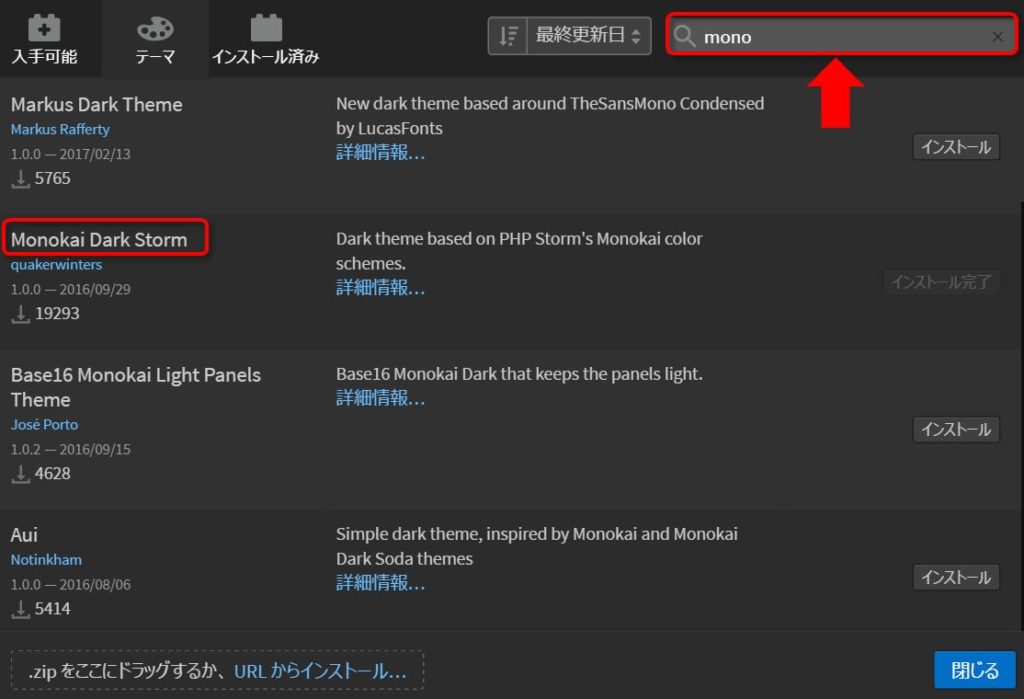
テーマ選択で、選んでいたMonokai durk stormを検索の所に入力するのですが、monoまで入力した時点で、出てきましたので選択して、インストールのボタンをクリックします。

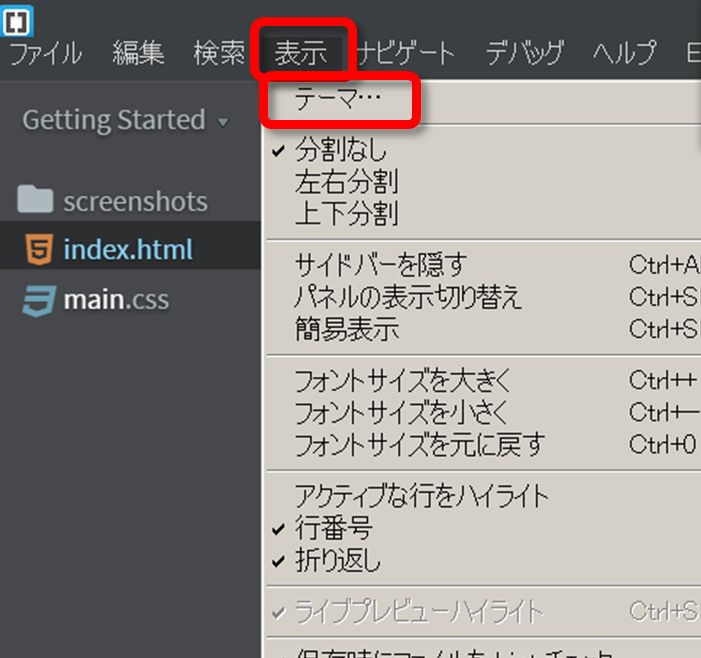
インストールが終了したら、表示の中から、テーマをクリックします。

③ 完了クリックします。

すぐに、画面が変更されます。
色を自由に選択出来る
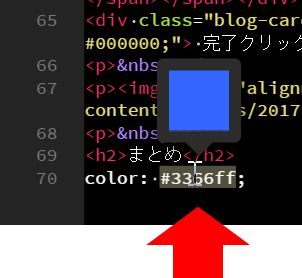
CSSなどの、この色はなんなんだろうと、いう時にカラーコードの部分を左クリックすると色が表示されます。これは便利ですね!

そして、今度は右クリックするとクイック編集というのが出てきます。
そうすると、カラーツールが表示されて自由に色の選択が出来るのです。

今まで、他のサイトを見て色番号とか見てカラーコードをコビーしたりして決めたりしてましたけど、その必要がなくなりました。
ブラウザで確認 ライブプレビュー機能
コードを書いていて、ブラウザですぐに確認することも出来る機能がついてます。
右側の「ライププレビュー」 ![]() ボタンをクリックすると、Chromeが別画面で立ちあがってすぐに確認できます。
ボタンをクリックすると、Chromeが別画面で立ちあがってすぐに確認できます。

いちいち、保存してから他のブラウザで確認とかしなくても良いのです。
色とかも、確認出来るので便利です。
文字内の画像をみれる ホバービュー
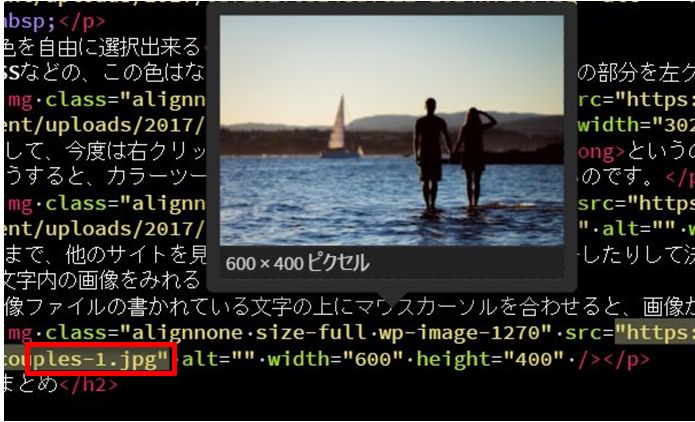
画像ファイルの書かれている文字の上にマウスカーソルを合わせると、画像が見れます。

これは、なんの画像なんだろう、とかいう時に編集を切り替えなくて良いので便利ですね。
記事が長くなると、どこら辺を編集してるのか、わからなくなるのですが、ライブプレビュー画面を表示させておいてから確認すると、編集する位置がわかりやすくなりました。
拡張機能のインストール方法は
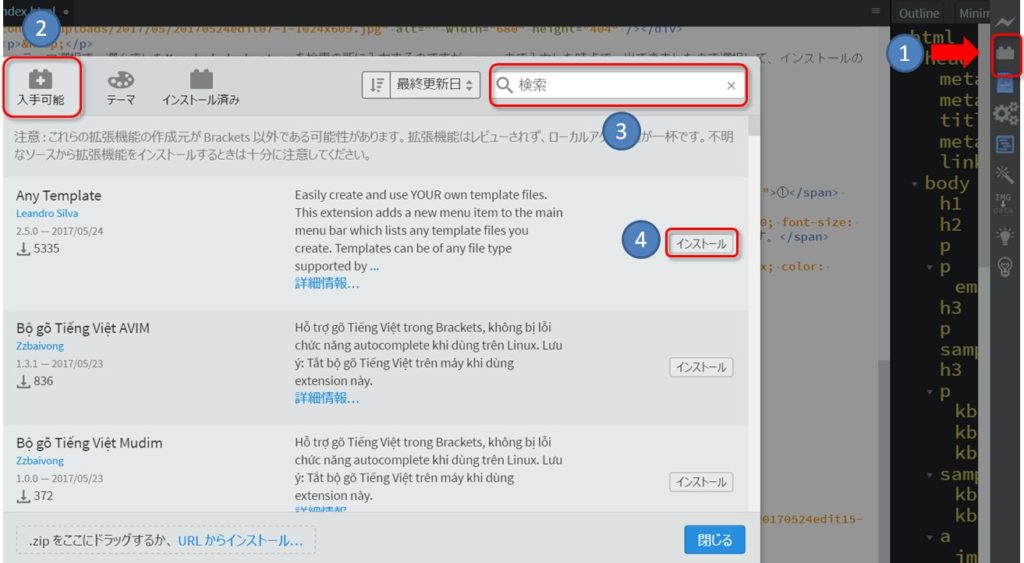
① 右側の「拡張機能マネージャー」![]() をクリックします。
をクリックします。
② 「入手可能」 ![]() という拡張機能のボタンをクリックします。
という拡張機能のボタンをクリックします。
③ 「検索」窓に拡張機能の名前を入力します。
④ 目的の拡張機能が表示されたら、インストールをクリックですぐに使用可能となります。

拡張機能については600以上もあり、いくらでも機能の拡充が出来ます。
これについては、わいひらさんの以下の記事を参考にして下さい。
私も、推奨の拡張機能を全て入れております。

シンタックスエディタならでは
今回、実際にこの記事で、拡張機能マネージャーのインストール部分の表示が、何度WordPressのプレビュー画面で見ても、パラバラになっていて何が悪いのか分かりませんでした。
WordPressのテキストエディタでは、色が一色なので見分けがつきにくいです。
そこで、テキストをBracketsに貼り付けて、見てみました。すると、
<div class=”blog-card-hatebu”>と、いう文字が到る所にありました^^;
思い当たるフシは、Brackets Themesのブログカードが上手く表示されなかったので、何度もurlを貼り付けた記憶があります。その記述が邪魔をしていたのです。
今回、Bracketsで見ると、色がついているので一目瞭然でした。インストールして直ぐに活用出来たのは大変助かりました。
間違いを指摘してくれる
実際に使用してみて、わかった点は、間違った記述をしているとピンク色になって指摘してくれることです。

正しいコードは、エディタが教えてくれるのですから、これは、便利ですね!
まとめ
Bracketsはシンタックス機能があって、コードのヒント機能などもあり入力の手間を随分と軽減してくれるようになっています。
プロの方やデザイナーの方も使用されており、私のように、確認してみたいとか、間違えを探したいとか、HTMLやCSSをちょっとだけ変更してみたいなあ、というレベルの人でも簡単に利用出来る、とても良いエディタだと思います。
実は、もっと様々な機能がついているのですが、私としては自分で実際に使ってみてから、良い点があったら、随時追加していこうと思います。



コメント