私の趣味は自転車なのですが、以前お世話になった自転車のフィッティングサービスをしている木下 智裕さん(2013アジア選手権 U23チャンピオン)のホームページが出来たのでリンクを貼ろうとしました。

しかし、内部リンクの貼り方とか、ブログカード形式での貼り方とかはあるのですが、簡単すぎるのかサイドバーに外部リンクを貼る方法が調べてものってなかったので、メモ記事の作成です。
WordPressのリンクから
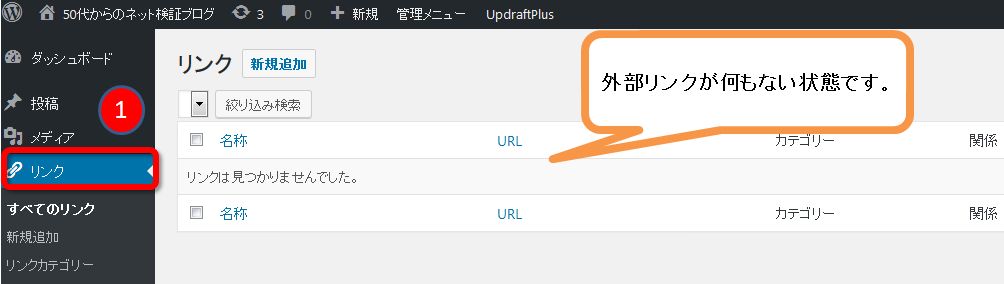
1 Wordpressのダッシュボードからリンクをクリックします。
一番最初は、何もリンクが表示されていません。

1 新規追加をクリックします。
2 名称をいれます。
3 ウェブアドレスを入力します。
4 リンクにマウスをあてると出てくるメッセージとなります。
5 リンク追加をクリックします。

とりあえず、説明まで入力したら、そこから下の項目は何も入力しなくても良いです。
この状態だとリンクの文字だけが表示されます。
画像を入れる場合
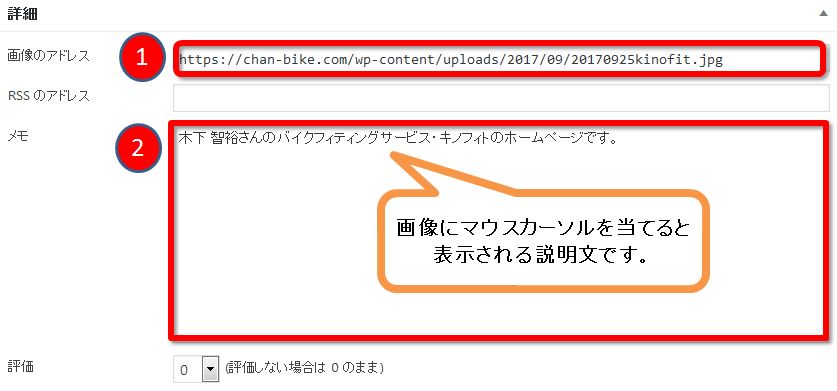
リンクを画像で表したい時もありますよね。この時にはリンクの編集の詳細の所に入力していきます。
これで画像をクリックすると、リンク先に飛ぶようにすることも出来きるようになりますね!
1 画像のアドレスをいれます。説明は次の項目で
2 画像にマウスを重ねた時に出る説明文を入力しておきます。

画像のアドレスとは
画像は投稿記事の文章中の画像を使うか、ファイル転送ソフト(FTPソフト)を使ってレンタルサーバーにコピーするかして、メディア一覧でその画像を選択するとアドレスを知ることが出来ます。
- メディアから新規登録
- 投稿記事の文章中から知る
- FTP転送ソフトで画像をサーバーにコピーする
1.メディアから新規登録
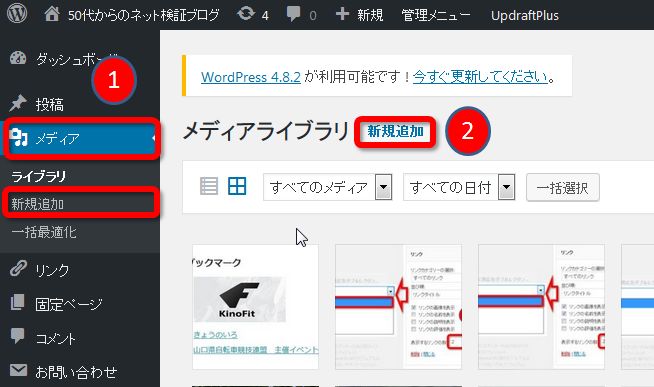
1 ダッシュボードのメディアをクリックします。
2 新規登録をクリック。

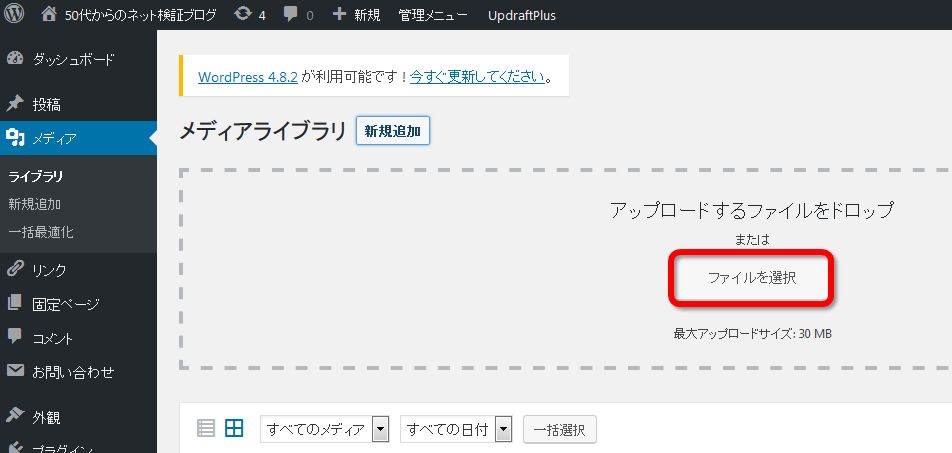
ファイルを選択をクリックして画像を新規追加します。

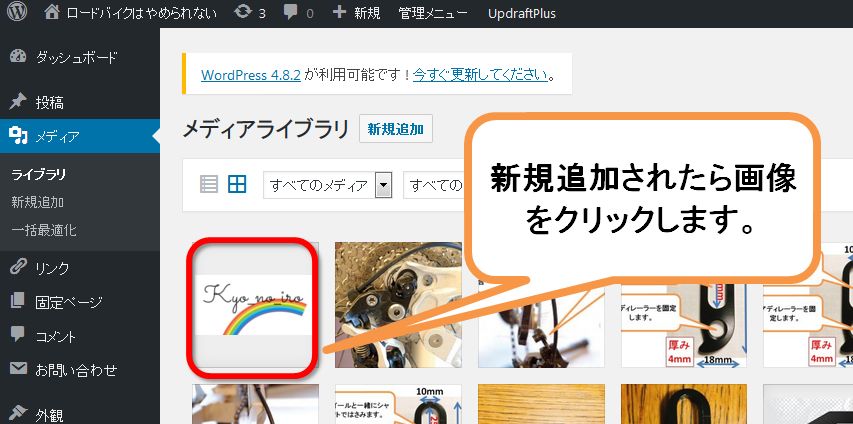
新規追加された画像を選択してクリックします。

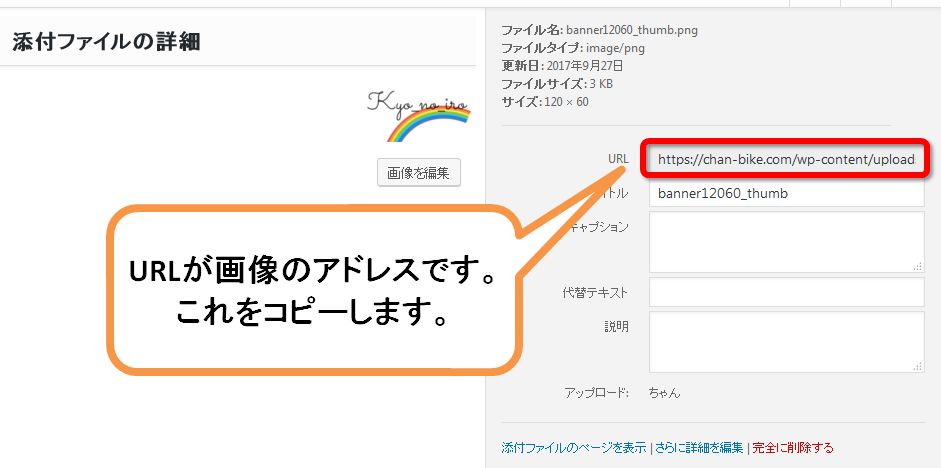
添付ファイルの詳細の中のURLが画像のアドレスとなるので、これをコピーします。

2.投稿記事の文章中からアドレスを知る
すでに文章の中に画像が埋め込まれていて一度でも保存されていれば、メディアライブラリに表示されます。
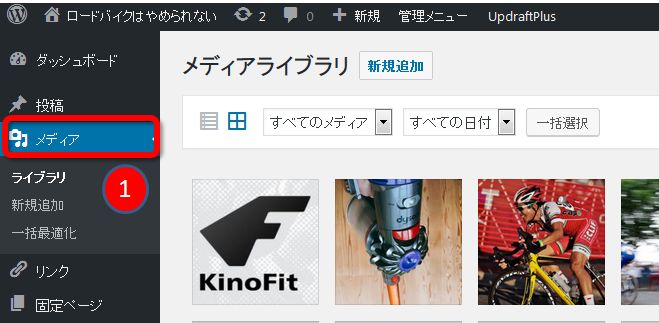
1 ダッシュボードのメディアをクリックします。

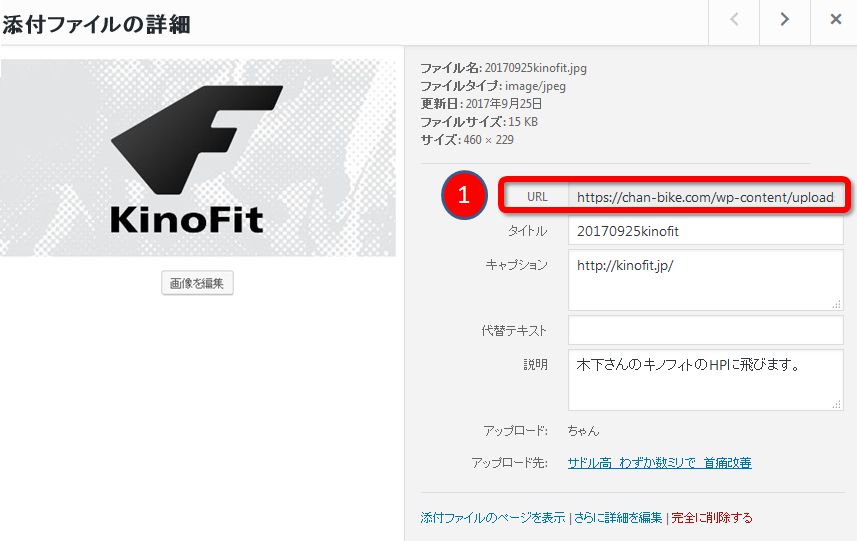
メディアライブラリの一覧から画像のアドレスを知りたい画像をクリックします。
1 URLが画像のアドレスとなります。

3.FTP転送ソフトで画像をサーバーにコピーする
画像ファイルをレンタルサーバーにアップロードするには、FTPソフトと言われるファイル転送ソフトを使わないと出来ません。
私の場合にはFileZillaを使ってます。インストールして使ってみたい方は以下の記事を参考にしてみて下さい。

画像をアップロードする場所
例としてXSERVERの場合をあげてみます。
/自分のサイトのドメイン名/public_html/wp-content/uploads/2017/09
画像はuploadsのフォルダにアップロードします。
アップロードしたファイルを年と月のフォルダに整理する為にはWordPress側で行います。
1 ダッシュボードの設定をクリック
2 メディアをクリック
3 アップロードししたファイルを年月ペースのフォルダに整理にチェックをつけます。

変更を保存をクリックします。
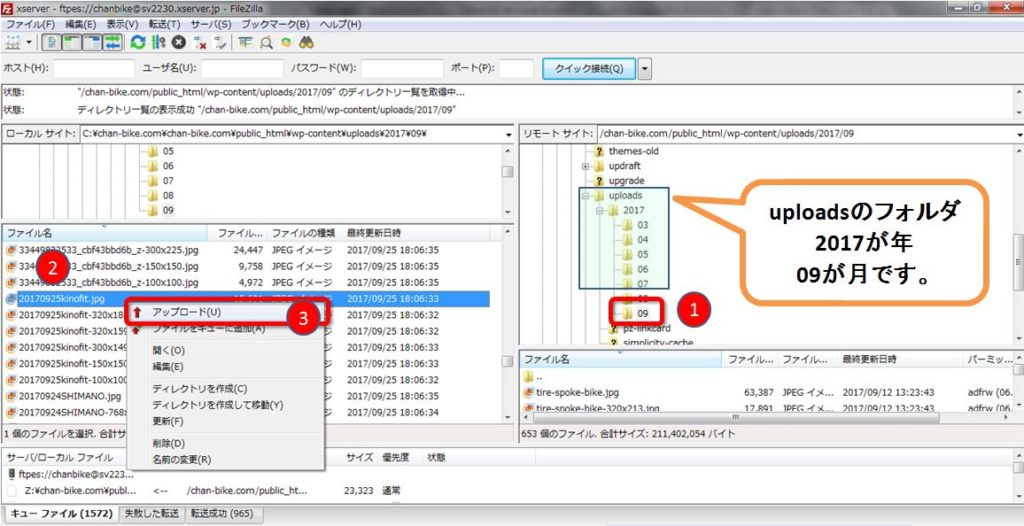
FileZillaでの画像ファイルのアップロードの画面です。右側がレンタルサーバー側で左側が自分のパソコン側となります。
1 アップロードしたいフォルダを選択しておきます。
2 アップロードする画像ファイルを右クリックします。
3 アップロードをクリックします。

FTPソフトを使うよりも、画像を新規追加で保存するのが一番手間がかかりませんね!
WordPressのウィジェットでリンク配置
文字だけの場合と画像入りの場合で、リンクに追加出来たら、次はリンクを配置していきます。
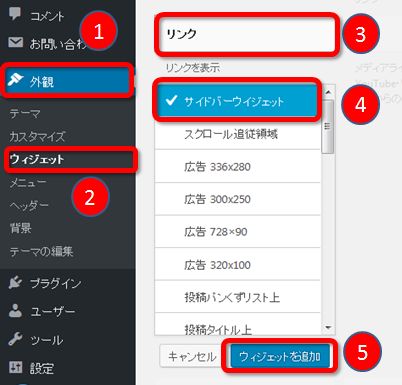
1 ダッシュボードの外観をクリックします。
2 ウィジェットをクリック。
3 リンクをクリック。
4 サイドバーに配置するのでサイドバーをクリック。
5 ウィジェットを追加をクリックします。

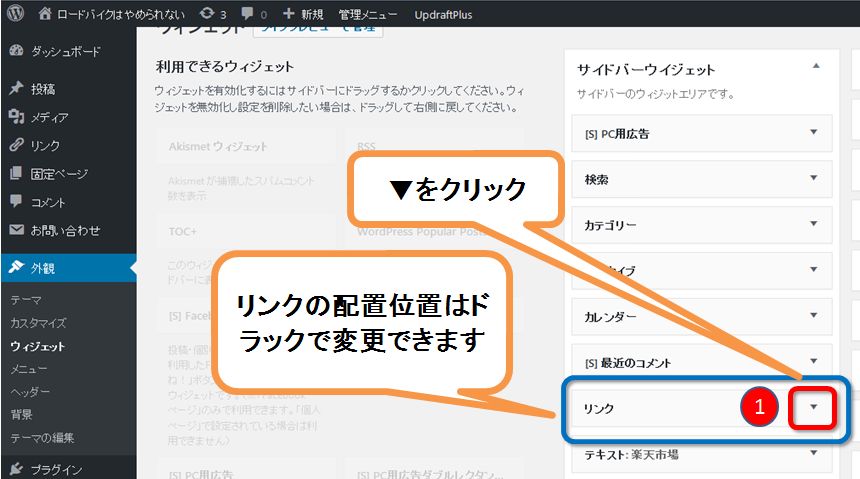
サイドバーにリンクのウィジェットが追加されたら
1 ▼をクリック。

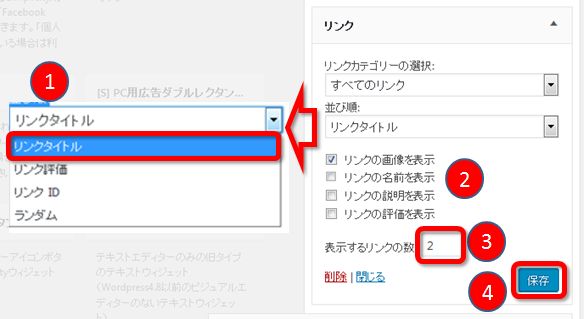
1 並び順を選択します。リンクタイトルにしておきました。
2 画像だけでリンクを表示したい場合にはリンクの画像にチェックをつけておきます。この場合、文字だけのリンク設定は文字だけで表示されます。
3 表示するリンクの数を、リンクで設定したリンク数と合わせます。
4 設定がすんだら保存をクリックします。

実際の表示例
リンクの画像を表示にチェックをつけているので、こんな感じになります。
さらに凝って表現したい時には、テキストでウィジェットに配置していくようになりますね。

まとめ
今回は、WordPressの中にあるリンク設定を使った、サイドバーへのリンク配置の説明となりました。皆さんのHPを見ると物凄く凝ったリンク表示をされている方が沢山おられます。
その場合には、この方法では出来ないのでテキストで配置する方法になるでしょうね。
そのについても、また記事にしていきたいと思います。



コメント