これまでWORDPRESSのローカル環境としてInstant WordPressを使ってました。
ただ、少し動作が遅いのと全てのプラグインを試すことが出来ないこと。
また、複数の環境を混在させるのが、どうしても出来ませんでした。さらにいじくりすぎて壊れてしまいました(笑)

そこで、今回複数のサイトのローカル環境を構築する為に「Local by Flywheel」を導入してみることにしました。
そのインストール方法になります。インストールの際のエラー記事はまた作成したいと思います。
ローカル環境とは
ローカルとは、インターネットなどに接続してない状態の環境のことです。
ネット上のサイトなどはリモートと呼ばれます。
簡単にいうと、個人のパソコンなどで、ネットにつながれていない独立した状態のことです。
ローカル環境構築の利点は
- ネットに公開する前に動作確認・表示確認が出来る
- テーマの変更などのテストが出来る
- 新しいプラグインのテストが可能
- 初心者の学習のためにもなる
個人のパソコンはWindowsやmacOSが使われています。ですが、サーバーの多くはLinuxで動作しています。
そのため、サーバーにアップロードするためのテストをWindowsやmacOSでも行えるようにする必要があるのです。
はてなブログなどのブログサービスでは、バックアップを取ろうとしたら、サブサイトを立ち上げてます。文章をエクスポートして、サブサイトにインストールするとバックアップ環境が作成出来ます。テストなども、サブサイトを非公開にしてやれば出来ますね。
ただ、ブログサービス自体がなくなると困りますけど~。
Local by Flywheelのメリット
では、ローカル環境を作成することの出来るLocal by Flywheelのメリットは何でしょうか?
メリット
- 無料である
- windows版とmac版がある
- 一時的に外部に公開することも可能
- メールテストも可能
- PHPのバージョンをインストール後も変更可能
- MySQLのバージョンをインストール後も変更可能
- Apacheとnginxサーバーをインストール後も変更可能
無料でここまで出来るのは素晴らしいですね。
ダウンロードをする
まずは、Local by Flywheel のサイトに行きます。


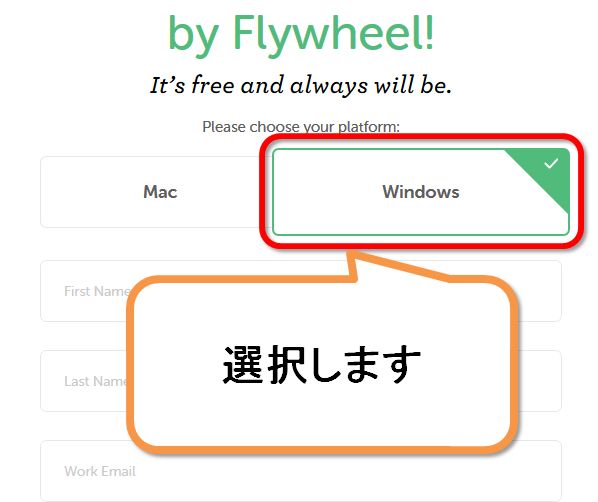
画面が出てきます。MACかWindowsか選択してクリックします。

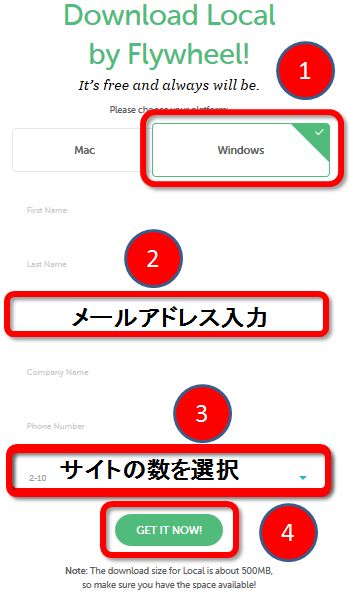
下にスクロールしてやると下図のような画面が見れます。
1 macかwindowsを選択してクリック
2 work mailの項目 : メールアドレスを入力
3 Number of sitetsの項目 利用するサイトの数を選択
4 GET IT NOW をクリック

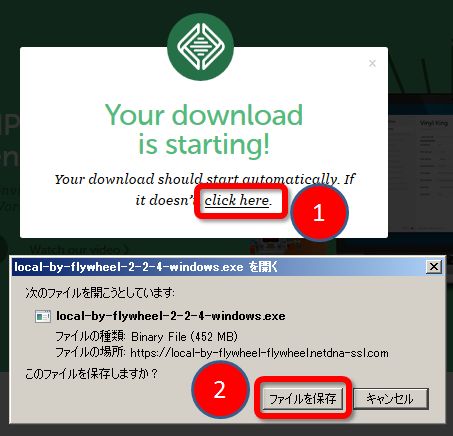
GET IT NOW!のボタンをクリックしても始まらなかったのでclick hereを押しました。
1 click hereをクリック
2 ファイル保存をクリック

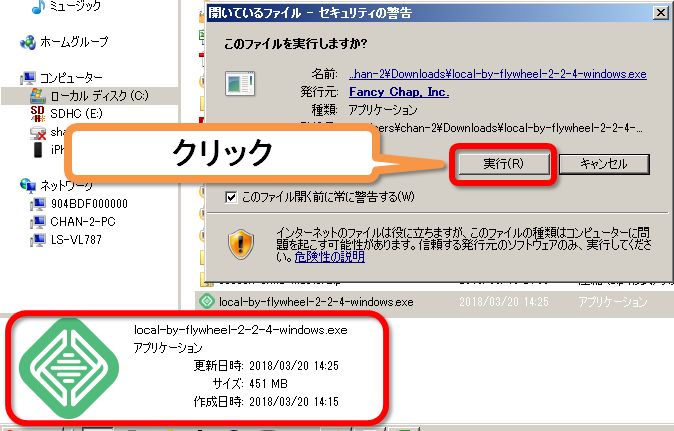
ダウンロードしたファイルをクリックしてインストールします。
local-by-flywheel-〇-〇-〇-windows.exe 〇-〇-〇はバージョンになります。
Local by Flywheelのインストール
私の場合には、ダウンロードのフォルダにインストールファイルがありました。
クリックすると、このファイルを実行しますか?と出るので実行をクリック

クリックすると、local by flywheelセットアップ画面が出ます。5分くらいかかりました。
パソコンの性能にもよると思います。私のはボロボロです(笑い)

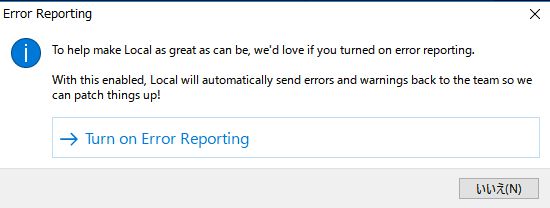
キラーンと、いう音がして最初にError Reportingの画面がでます。
これは、「エラーリポートを送信するか」を選択するダイアログです。「Turn on Error Riporting」を選択しておきます。ちなみに「いいえ」をクリックしても進みます。

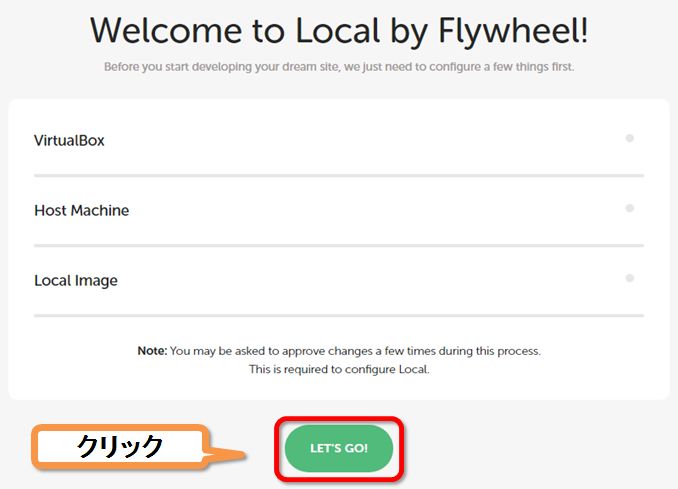
その後、以下のようなWelcome to local ty Flywheel!の画面が表示されます。
LET’S GO!ボタンをクリックします。

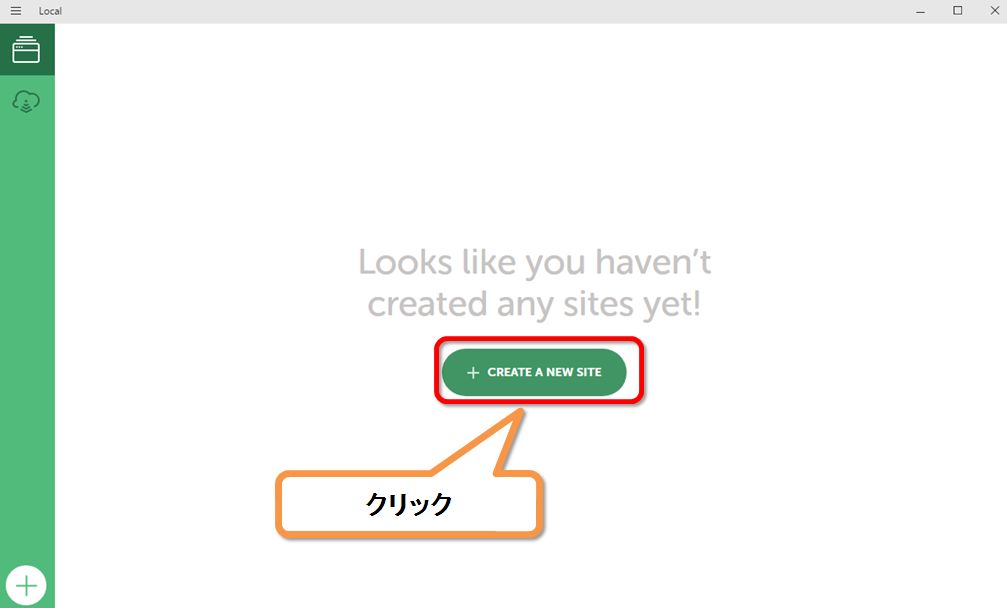
画面が切り替わるので +CREATE A NEW SITE をクリック

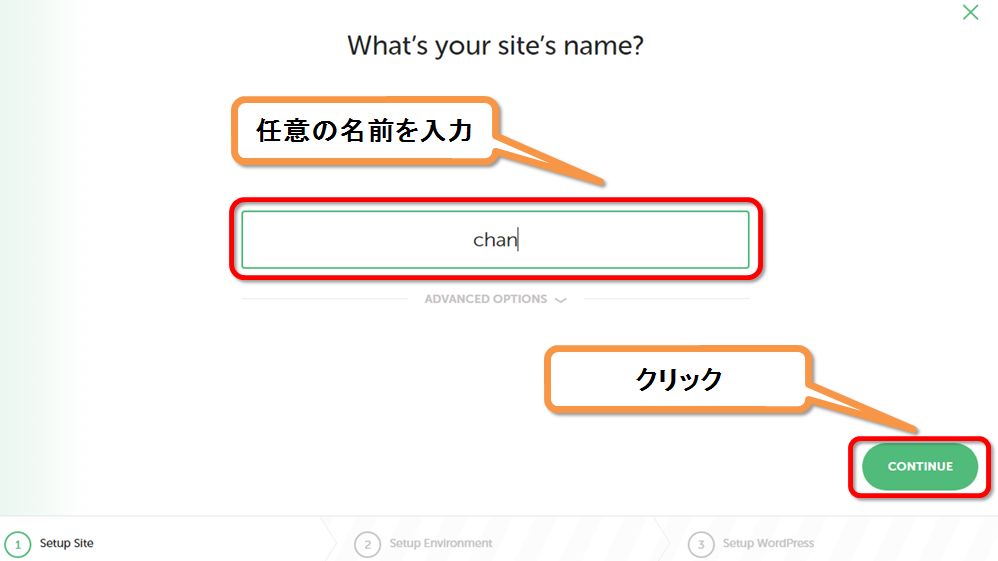
任意のSITEの名前を入力します。半角英数字にしておきます。
CONTINUE をクリック

ローカル環境の選択
ローカル環境の選択をします。
設定変更可能な項目は、
- PHPのバージョン
- サーバーの種類 Apacheかnginxサーバーを選べる
- SQLのバージョン
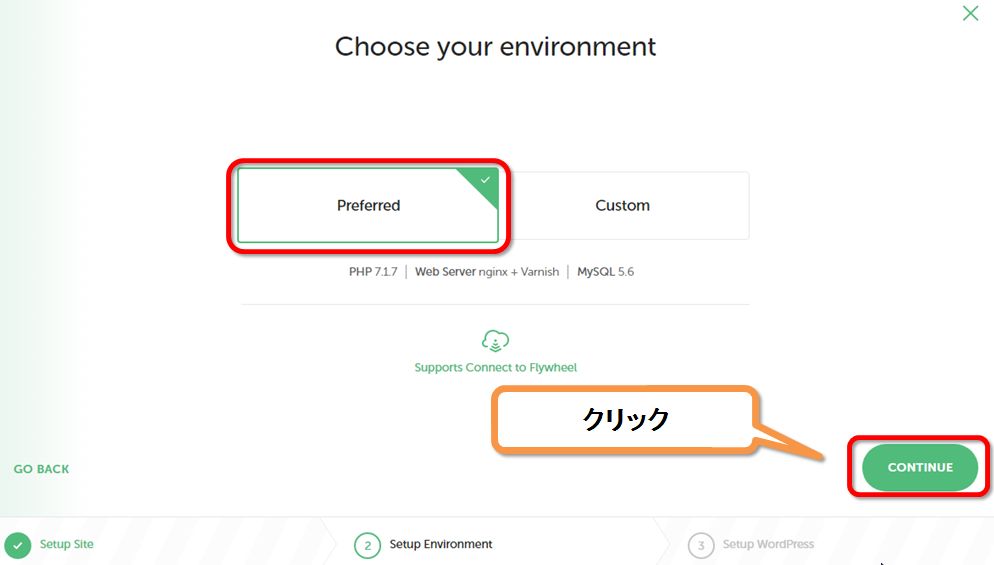
Preferredの選択だと、以下の環境になります。
- PHP:5.6
- サーバー:nginx+Varnish
- MySQL:5.6
ここは、あとから変更可能なので最初は Preferred を選択しておきます。
CONTINUE をクリック

WordPressの設定
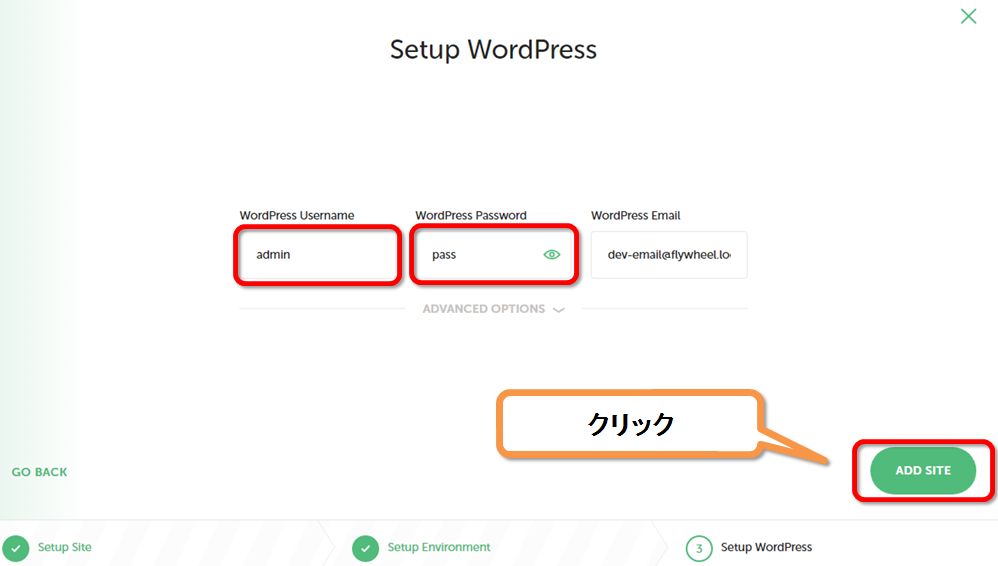
名前とパスワードを入力します。任意の名前でOKです。
WordPress Username : admin
WordPress Password : pass
WordPress Email : 入力しなくてもok
入力するとメールテストが出来ます。
入力したらADD SITE をクリック

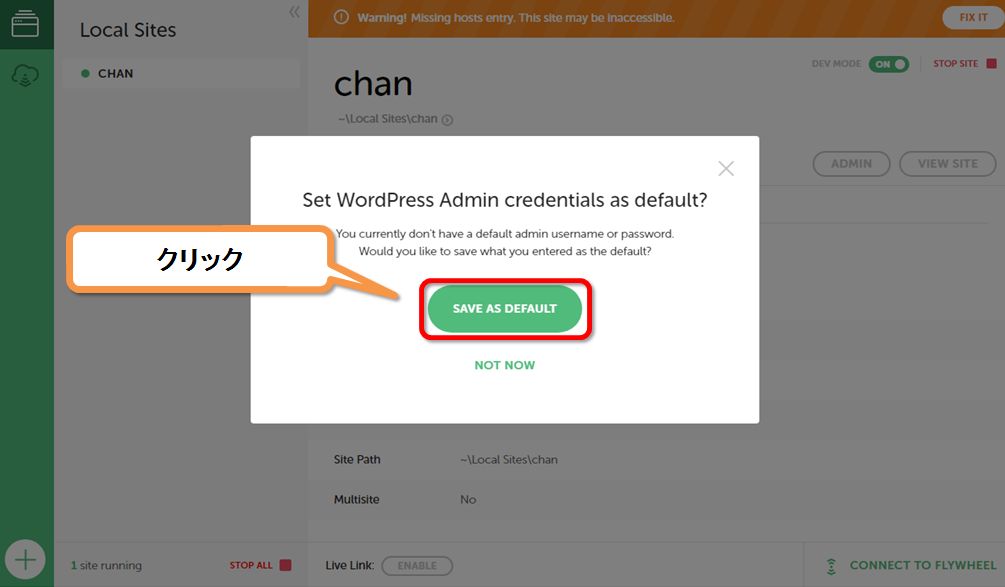
今後も同じ、アカウント情報を利用するならばSAVE AS DEFAULTをクリック

設定画面の使い方
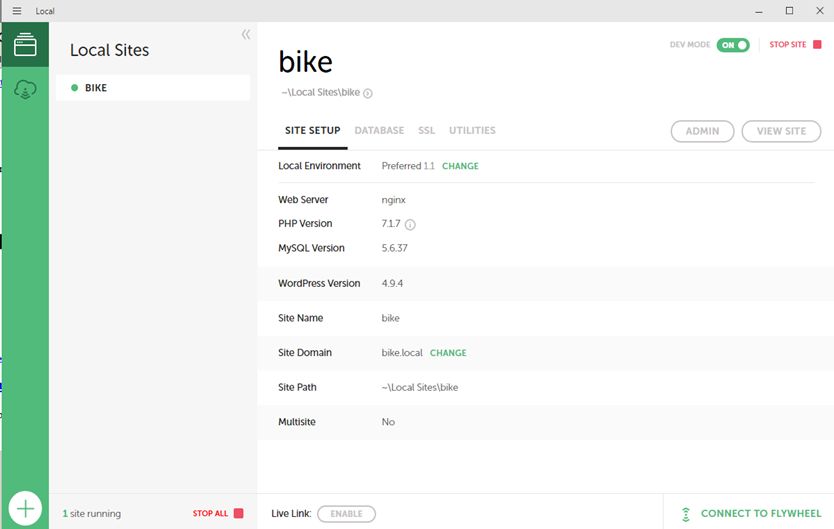
インストールが終了するとこんな画面になります。


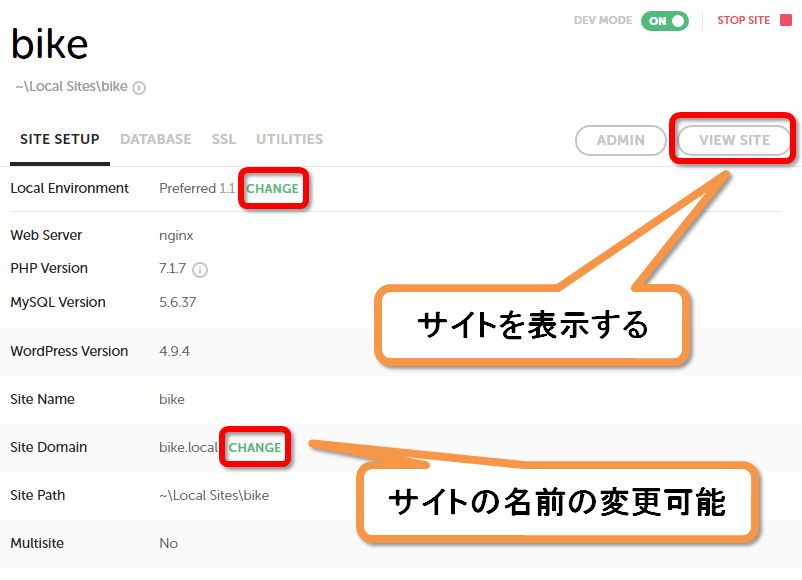
ローカルサイトの表示
サイトを見るには、VIEW SITEをクリックします。
CHANGEとなっている部分は変更可能です。

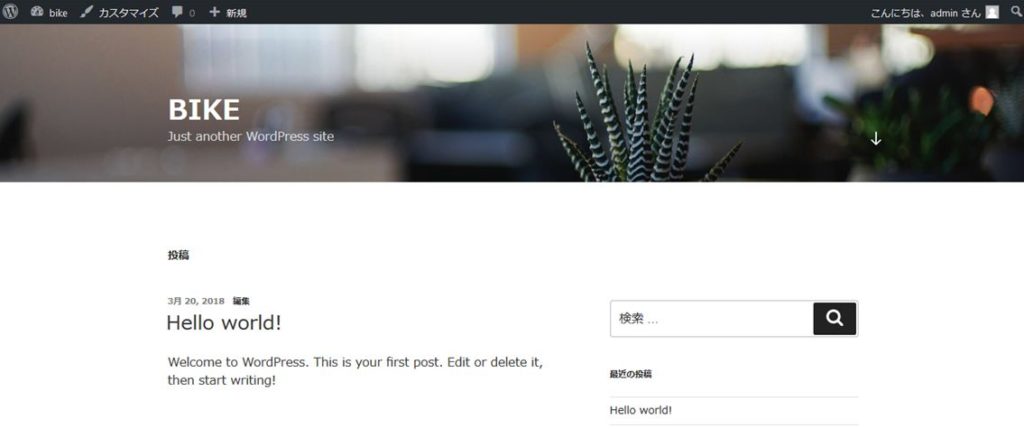
最初に表示されるサイトです。WordPressを最初に立ち上げた時のTwenty Seventeenのテーマが一緒ですね。

アドレスは サイト名.local となります。
WordPressの日本語化
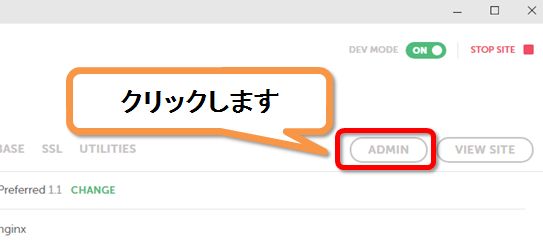
ADMINをクリックすると、Wordpressが立ち上がります。

WordPressは英語バージョンとなっているので日本語化します。
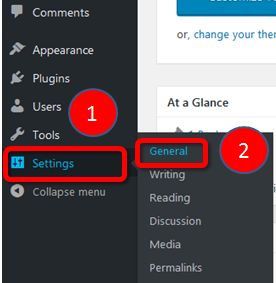
1 Settingsをクリック
2 Generalをクリック

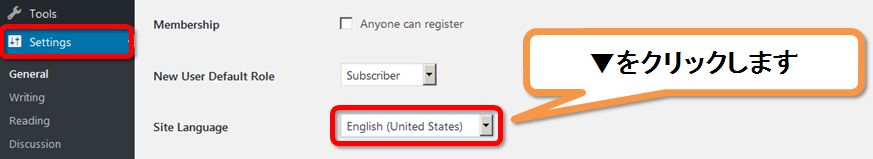
Site Language の選択枠をクリック

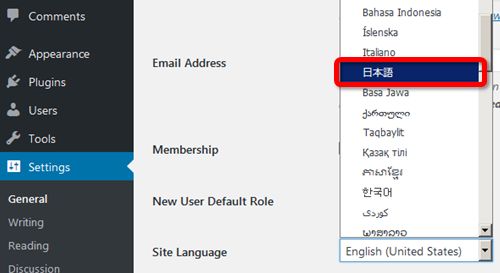
日本語を選択します。

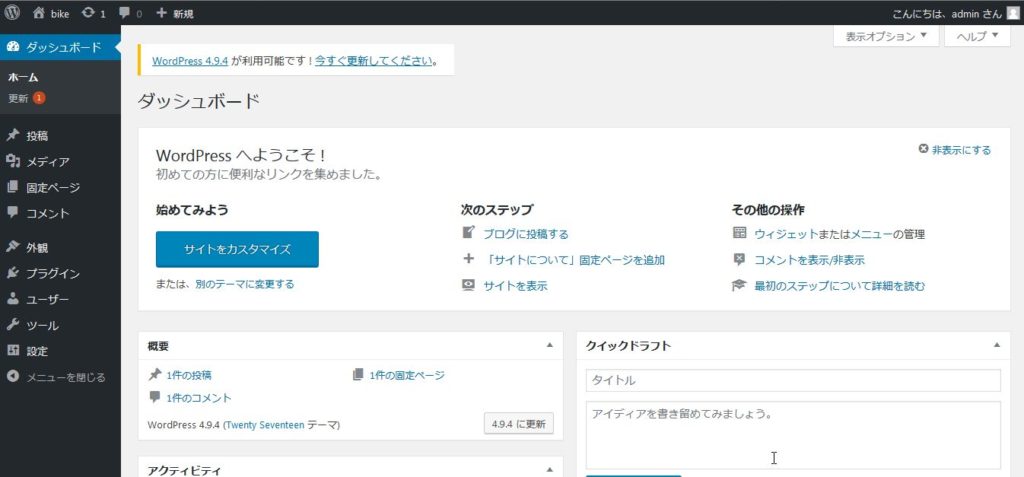
設定完了すると、ちゃんと日本語化されます。使い方は、通常のWordPressと全く変わりません。

2度目からの起動方法
Local by Flywheel のショートカットをクリックすると、下記のような画面で少し待ちます。

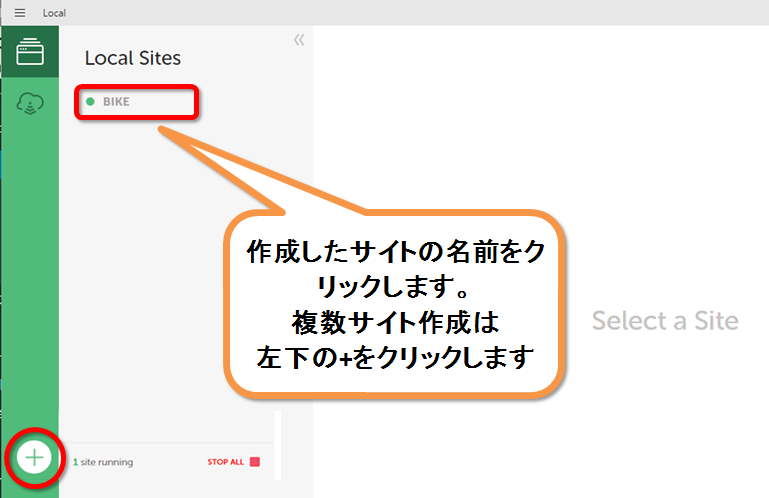
左側にLocal Sitesの名前が並ぶので、こちらをクリックします。
●をクリックすると良いです。
複数サイトを作成した場合には、それぞれ選択できます。
環境の変更方法
Web ServerとPhp Version の変更方法です。
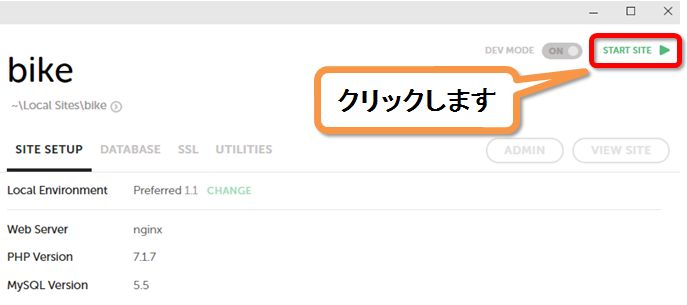
右上の START SITE▸をクリックします。

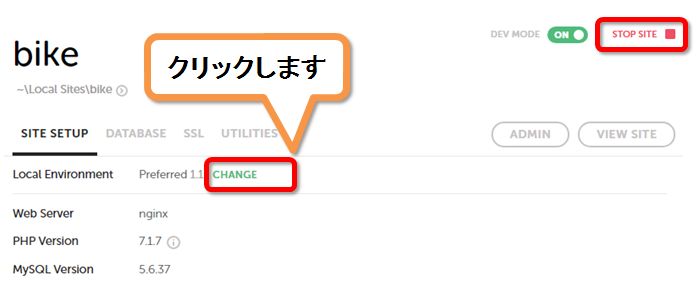
右上のSTART SITE▸は、STOP SITE ■に変更します。
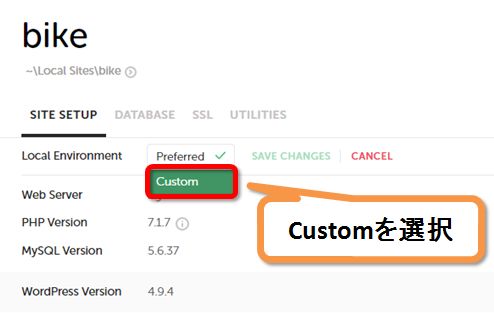
CHANGEをクリックします。

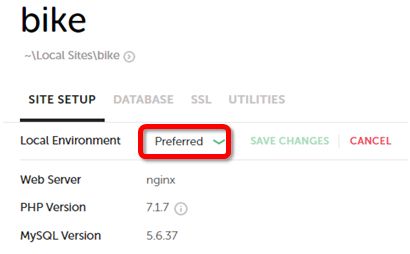
Preferredに変わります。

✔マーク をクリックして Custom を選択します。

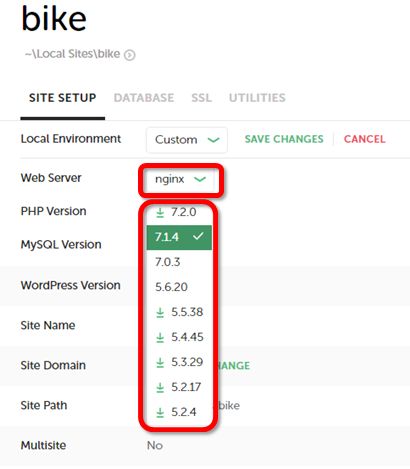
Web Server は nginx か Apache を選択できます。
PHP Versionは、7.20・7.14・7.03・5.6.20・5.5.38・5.5.38・5.3.29・5.2.17・5.24から選択できます。

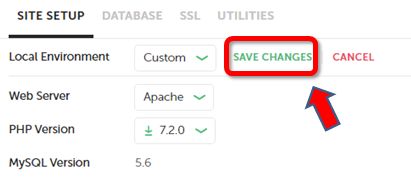
選択したらSAVE CHANGESをクリックするとローカル環境の変更が出来ます。

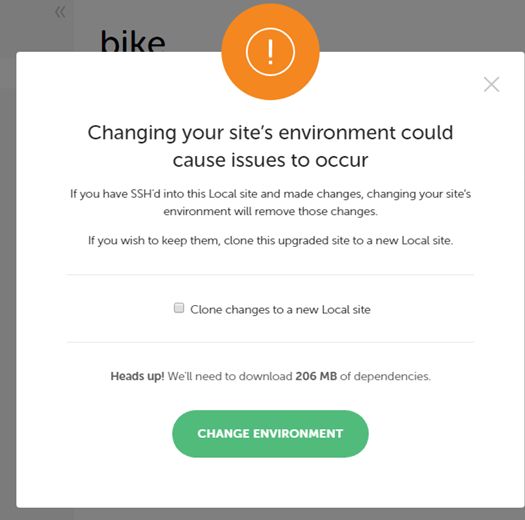
あなたのサイトに問題がおこることもあります。とメッセージがでます。
CHANGE ENVIRONMENTをクリックします。

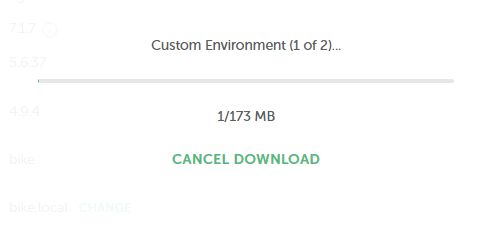
ダウンロードが始まります。CANCEL DOWNLOAD をクリックするとダウンロードはキャンセルされます。

まとめ
インストールの簡単さは、Instant WordPressにはかないません。インストールも一度では上手くいかなくて、問題をクリアーしながら進めていきました。これについては、また別記事で対処方法を書きたいと思います。
起動させてみて、私のパソコンが非力なので時間がかかります。windows7で古い機種なので起動させるだけで、数分待たないといけません。ソフトを他にも起動していると動作が遅いです。
VirtualBoxを利用して、仮想環境を作成してwindows上で動作しているので少しマシンパワーがあるほうが動作は軽くなると思います。Wordpressの投稿の記事を書いたりするのは、全く時間は変わりません。これから既存サイトのインポートをして複数サイトの登録などもして検証してみたいと思います。




コメント