![]()
![]()
![]() WordPressでサイトを作成していると、私の場合時々画面を真っ白にしてしまったり、サイトにつながらなくなったりします。function.phpなど、一文字間違うだけで真っ白けっけとか、errorの表示がされたりします。
WordPressでサイトを作成していると、私の場合時々画面を真っ白にしてしまったり、サイトにつながらなくなったりします。function.phpなど、一文字間違うだけで真っ白けっけとか、errorの表示がされたりします。
新しいプラグインとか試す場合とか、ちょっと表示を変えてみたりとかした場合とか、誤ってサイトを公開とかする前に確認しておきたいですよね。そこでWordPressのローカルな環境を構築する為にInstant-WordPressを導入してみることにしました。今回はそのインストール方法についての紹介となります。
Instant-WordPressのメリット
自分のサイトのローカル環境を作成には、他にはBitnamiとかMAMPとかXAMPPもありますが、今回は最も簡単にインストール出来るInstant-WordPressとしました。
USBにもインストールすることが出来るので、出先で確認したいとか、他のパソコンで編集したりとかも出来るというのは凄いですね。これも別記事で検証したものを紹介しますね!
日本語に対応しており、WordPressのバージョンアップも簡単に出来るのもメリットです。
Instant-WordPressのインストール手順
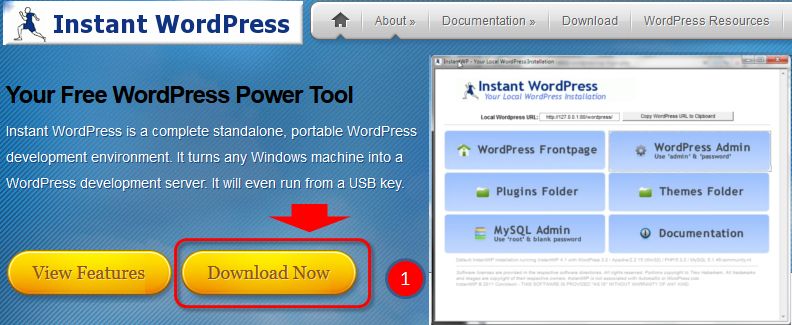
まずは、以下のサイトにアクセスします。

① Download Nowをクリック

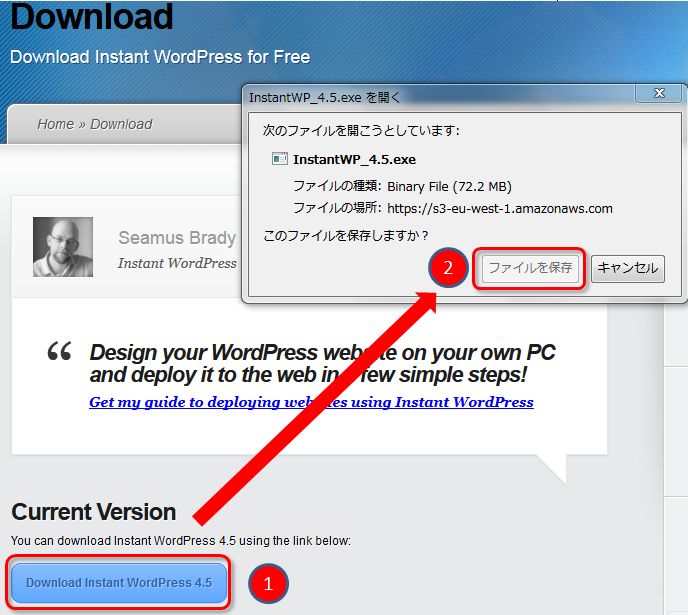
① Download instant WordPress4.5をクリック
② ①をクリックすると2の画面が出るのでファイル保存をクリック

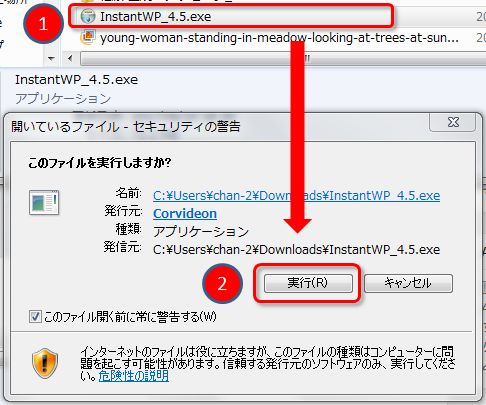
ファイルを実行してインストール
① 任意の場所にダウンロードしたファイルのフォルダを開きます。
② 実行をクリック

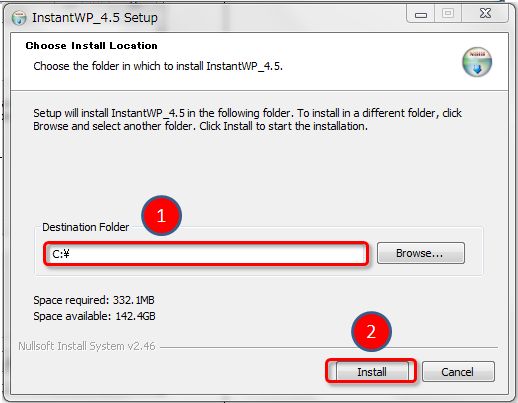
インストール場所の注意
インストールする場所ですが、C:\の直下に作成するのが無難のようです。
① 最初は、ダウンロードしたフォルダになってますが、C:\に変更します。
② Installをクリック

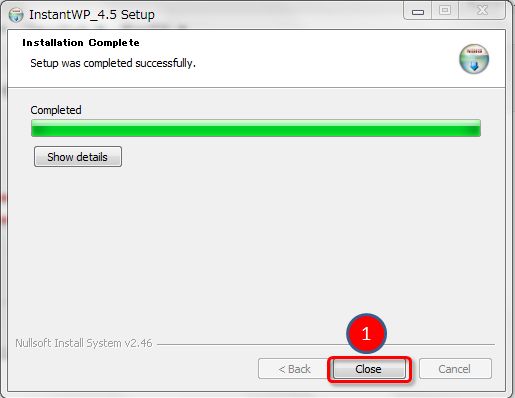
① Installが終了すると、止まるのでCloseをクリックします。

ショートカットの作成と起動
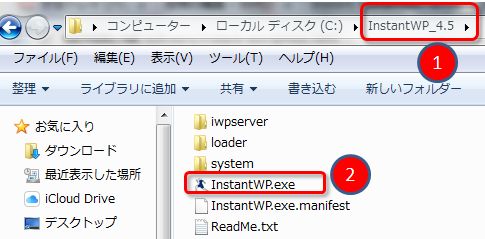
① フォルダ名は、InstantWP_4.5となってます。
② InstantWP.exeが実行ファイルです。
右クリックしてデスクトップにショートカットを作成しておきました。

サンプルHPの表示
① こちらをクリックしてみると設定されているサンプルのHPが表示されます。

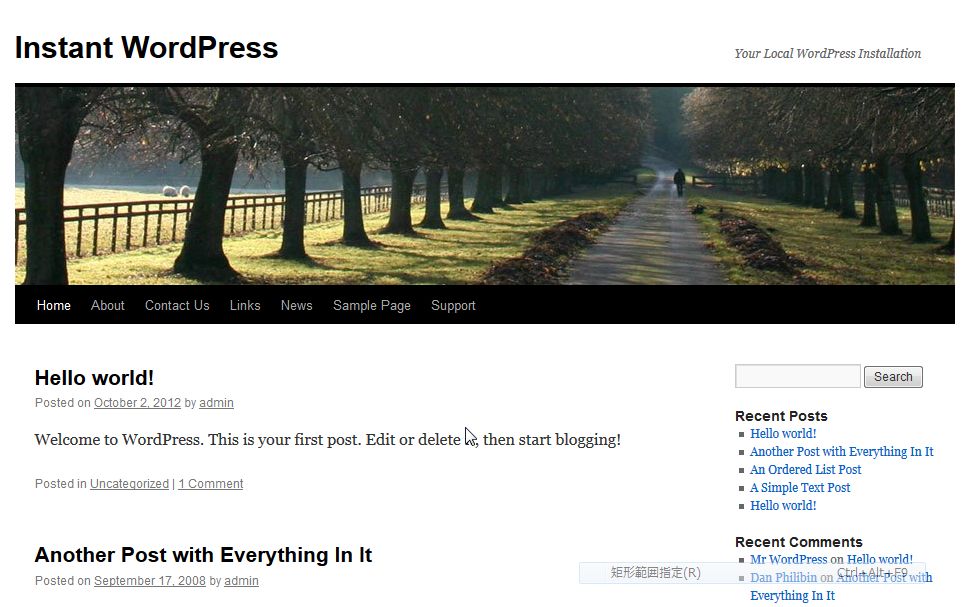
サンプルHPの画面
今回のインストールで出来たHPです。ちゃんとグローバルメニューをクリックすると動作します。

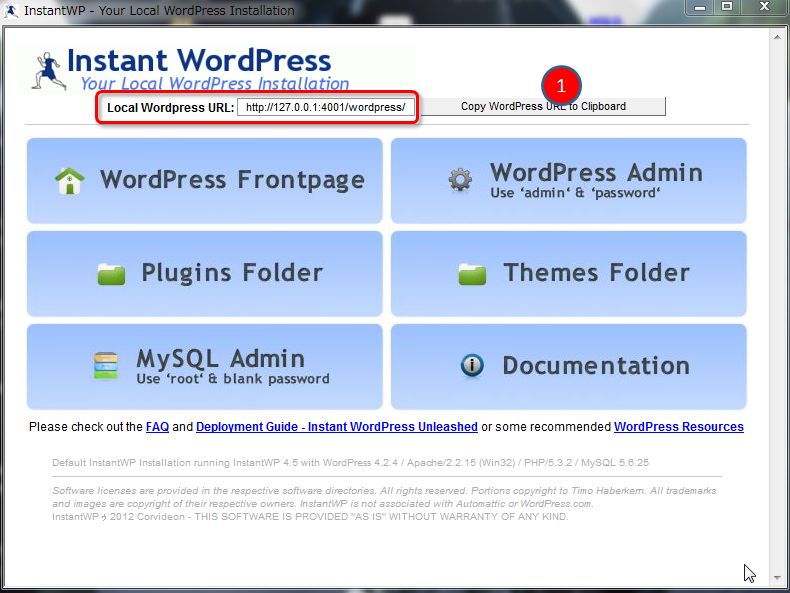
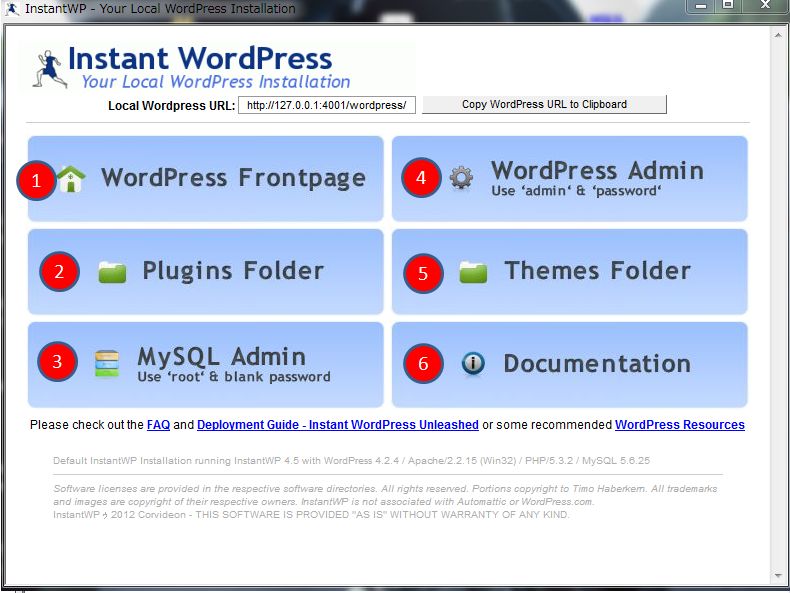
起動画面
① WordPress Adminをクリック
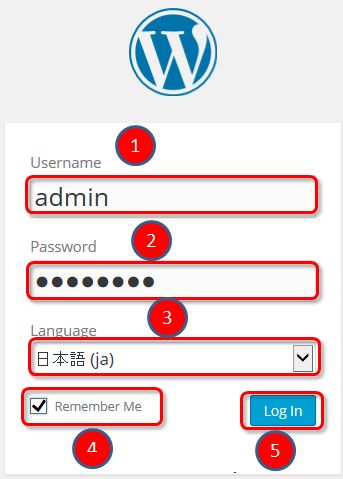
ログイン画面
① UsernameはAdminです。
② PassWordはpasswordです。
③ 日本語(ja)を選択します。
④ Remember Me にチェックをつけるとパスワードを保存してくれます。
⑤ Log inでWordPressのダッシュボードが開きます。

起動中の画像
こんな画像がデスクトップに出てきて、数十秒で立ち上がりました。
もう、出来たの?? と、言う感じで簡単にローカルWordPress環境が出来ました。

WowrdPressとプラグインの更新
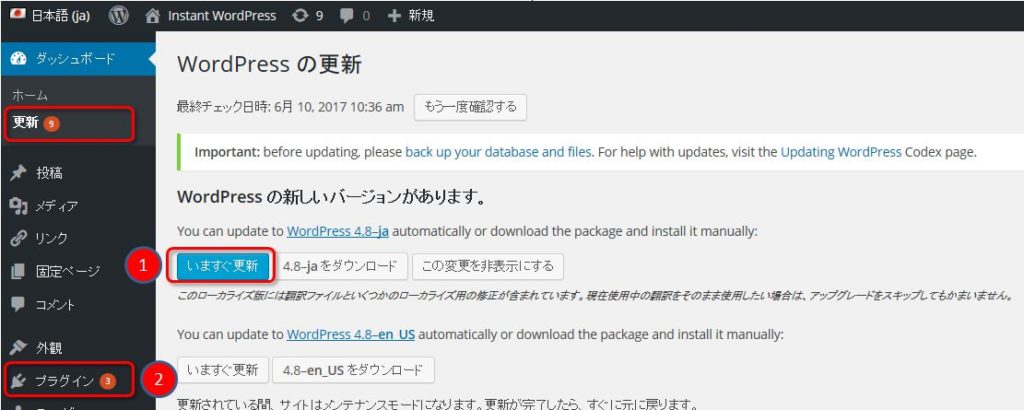
起動すると、すぐに見慣れたWordPressのダッシュボードになりました。
① WordPressのバージョンアップの為、いますぐ更新をクリック
② プラグインも更新されたファイルがある場合には随時更新できます。

起動するブラウザの変更の仕方
Instant WordPressのサイト表示は、標準ではインターネットエクスプローラーになっています。
私の場合には、firefoxで開きたいので、変更したいです。
pms_cofig.iniを書き変えます。
私の環境の場合、以下になります。
C:\InstantWP_4.5\iwpserver\pms_config.ini
以下のように、[Browser]の項目にあります。上から25行目です。
開くブラウザを変更する書き換えをします。
[Browser]
BrowserType=EXTERNAL
BrowserCommandOptions=
BrowserPath= ../system/InstantWP_GUI.exe ←ここを変更します。
WorkOfflineTitle=InstantWP
BrowserSize=
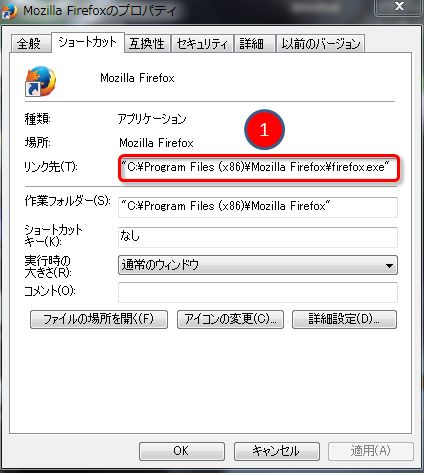
ブラウザのリンク先
プラウザのリンク先を調べるには、ブラウザのショートカットアイコンを右クリックして「プロパティ」をクリックします。
① リンク先(T)の部分をコピーします。

私の環境でfirefoxで開く場合には、以下のように赤字に上のリンク先を貼りつけます。
[Browser]
BrowserType=EXTERNAL
BrowserCommandOptions=
BrowserPath= “C:\Program Files (x86)\Mozilla Firefox\firefox.exe”
WorkOfflineTitle=InstantWP
BrowserSize=
chormeの場合だと、以下のように変更になります。
私のもう一台の環境ではchormeで使用してます。
“C:\Program Files\Google\Chrome\Application\chrome.exe”
Instant WordPressの画面説明
Instant WordPress起動画面のその他の説明をしておきます。
英語を読んだらなんとなく、意味はわかりますね。
① WordPressの TOPページが表示されます。
② プラグインのフォルダがエクスプローラーで開きます。
③ MySQL Adminのログイン画面がブラウザで表示されます。
④ WordPressのログイン画面がブラウザで表示されます。
⑤ テーマが入っているフォルダがエクスプローラーで開きます。
⑥ 説明文ですが、全部英語です。

サイトを変更してみる
テーマを変えてみたりして、試してみました。普通に作業は出来ますね!

まとめ
Instant-WordPressで簡単にWordPressのローカル環境は出来ました。
テーマを試したり、プラグインを試したりは出来ますね。
ですが、自分の目指しているのは自分のサイトのローカル環境の構築と、ローカル環境で作業をして投稿記事をそこからアップロードすることなのです。
それによって、常にローカルとサーバーとで同じ環境を維持しながら作業をすることが出来ますよね。
それも、二つのサイトのローカル環境を作ることなのです。複数のWordPress環境を作成しないといけませんね。これもこれから検証していきます。



コメント