BitNamiでは、WordPressのローカル環境を作成できます。これまでも、Instant WordPressやLoclal by flywheelなどで、ローカル環境を作成してきました。
既存のサイトをローカル環境で同じように再現しようとすると、BitNamiが一番簡単に出来たのでインストールから既存サイトの取り込みまでを紹介したいと思います。
BitNamiのダウンロード
bitnamiのサイトにいきます。
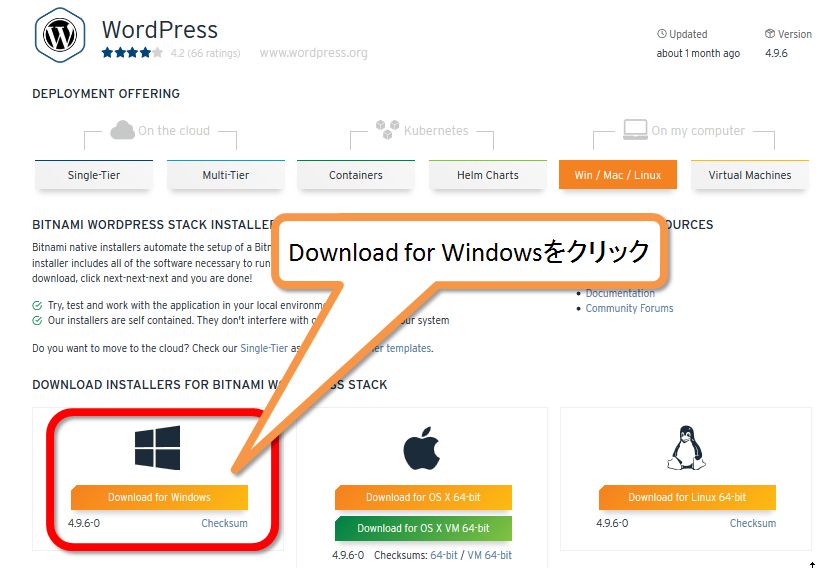
Download fot Windowsをクリックします。
右側には、Mac版やlinux版もあります。

一番下をクリックして、ダウンロードを開始します。

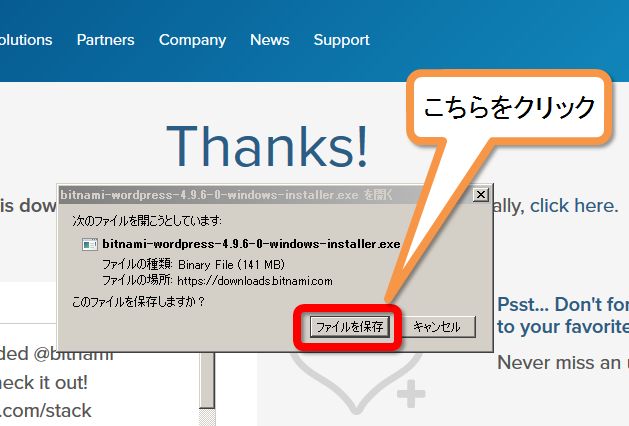
ファイル保存をクリックします。

BitNamiのインストール
ダウンロードされたファイルをクリックしてインストールを始めます。

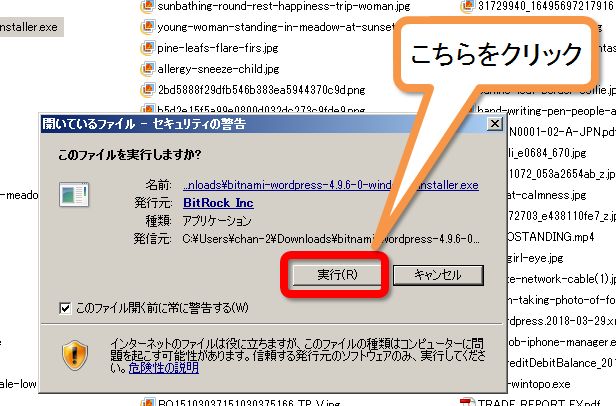
ダウンロードファイルをクリックすると、この画面になるので実行をクリック

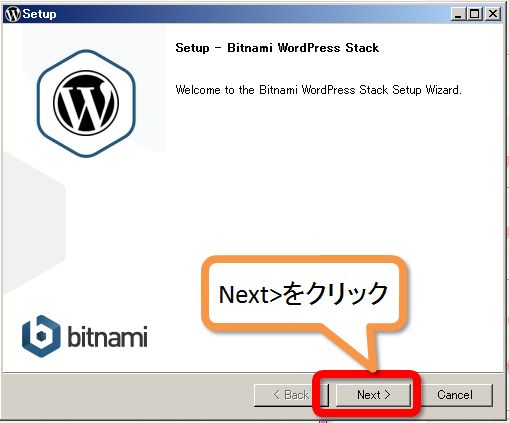
Setup画面になったら、Next>をクリック

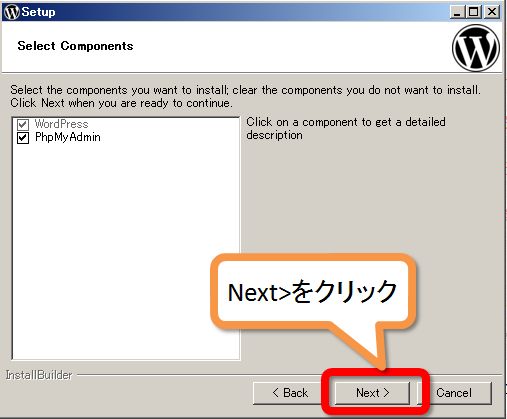
Setup Componentsの画面では、Next>をクリック
WordPressとデータベースのPhp My Adminをインストールします。

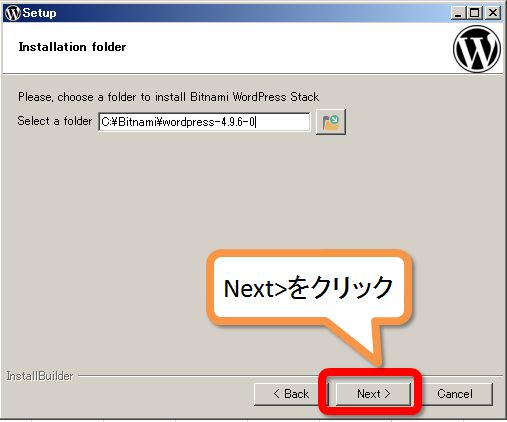
インストールするフォルダです。
問題なければ、Next>をクリック

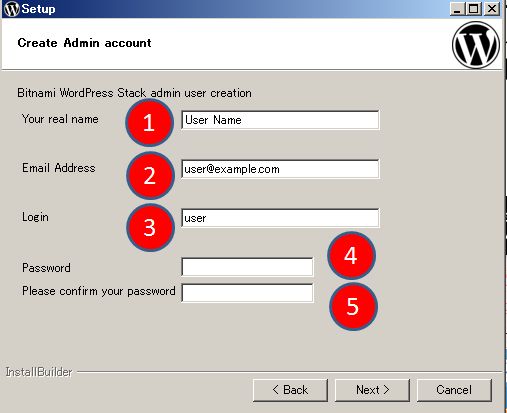
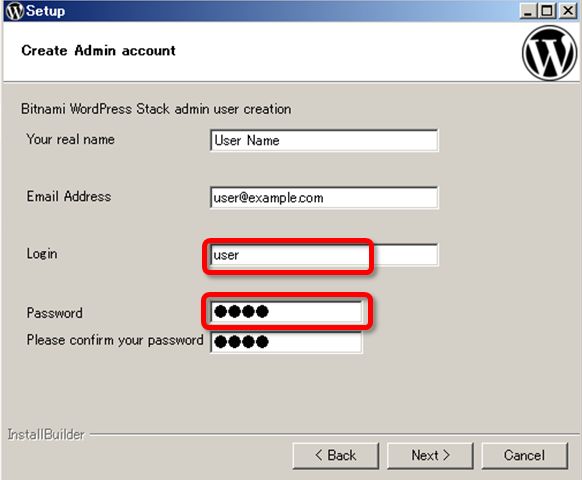
WordPressのアカウントの管理画面になります。
1xYour real name そのまま
2xEmail Address そのまま
3xlogin user そのまま
4xPassword pass
5xpass 上と同じものです
入力終わったら、Next> をクリック
loginとpasswordは、ローカルWordPress管理画面にログインする時の「ユーザー名」と「パスワード」になるのでメモしておいたほうが良いです。分かりやすいものにしておくと良いと思います。

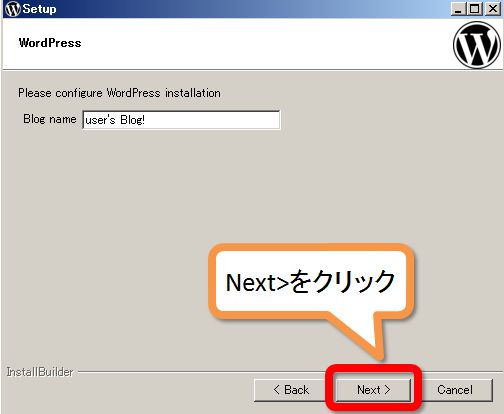
ブログの名前です。
入力終わったら、Next> をクリック

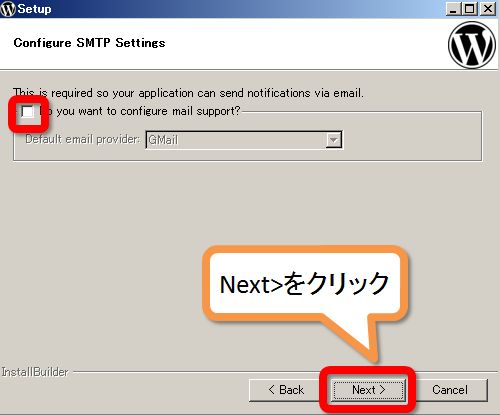
メールのサポートですが、必要ないのでチェックはなしにしました。
Next> をクリック

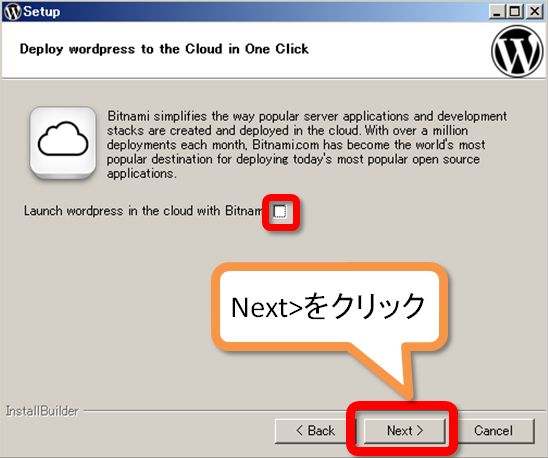
クラウドホスティング。なくても動作するのでチェックをはずしました。
Next> をクリック

Bitnamiのインストール設定までが完了。
Next> をクリック

Bitnamiのインストールを始めます。
Next> をクリック

Bitnamiのインストールが完了
Finish をクリック

bitnami起動方法
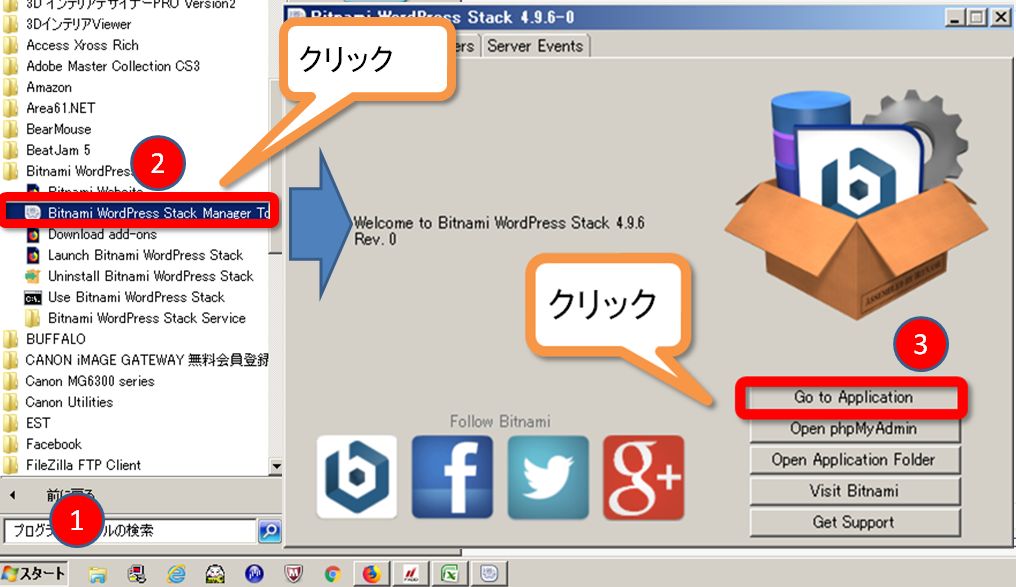
インストールが完了すると下記の画面になります。
Go to Application をクリックします。

ブラウザーにあたらしくページが開かれるので、Access WordPress をクリック
このページをブックマークしておいても良いです。

この画面が立ち上がります。
アドレスは localhost/wordpress/ になります。

スタートメニューからも起動可能
スタートメニューから起動する方法です。
1xスタートをクリック
2xBitnami WordPress Stack Manager Tool をクリック
3xGo to Aapplication をクリック

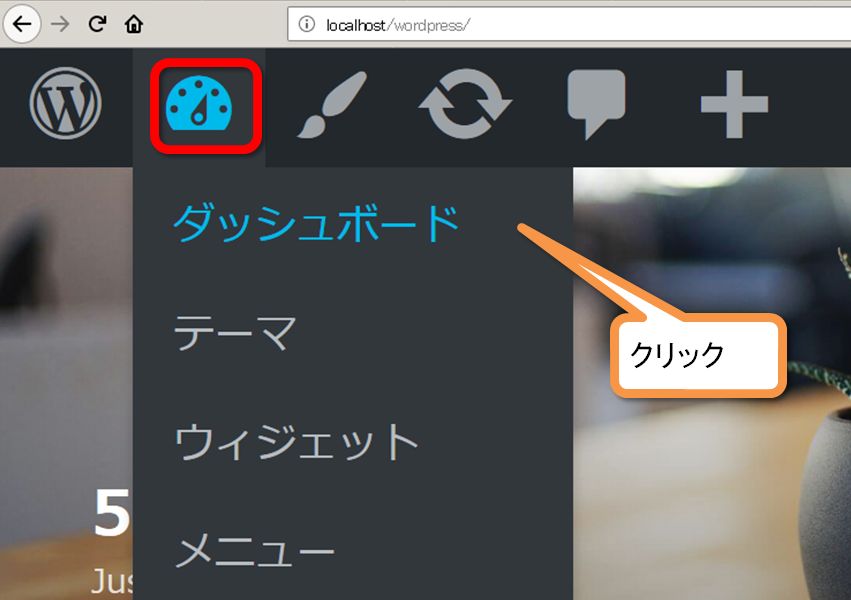
ダッシュボードに入るには
ローカルサイトを開いて、画面左上にあるアイコンをクリックします。
ダッシュボードをクリックするとWordPressの管理画面になります。

ダッシュボードにログインする時のユーザー名とパスワードは、セットアップの時に決めたものになります。

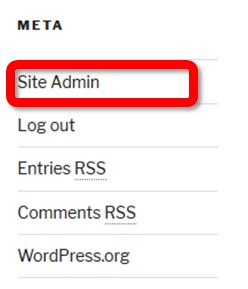
Site Adminからダッシュボードにはいる方法
サイドバー下に、メタ情報があります。
そちらのSite Adminからもダッシュボードに入れます。

ログイン画面に入る方法
起動しても、画面上に管理画面のパーがあらわれない時があります。
そんな時には、下記のアドレスでログイン画面になります。
WordPressの日本語化
WordPressは英語バージョンとなっているので日本語化します。
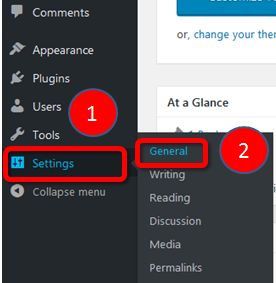
1xSettingsをクリック
1xGeneralをクリック

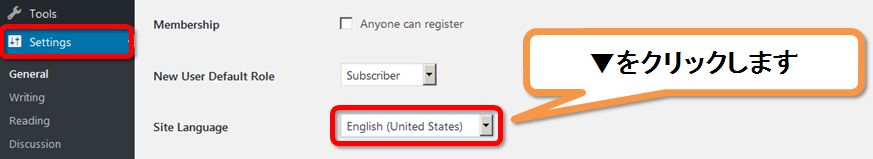
Site Language の選択枠をクリック

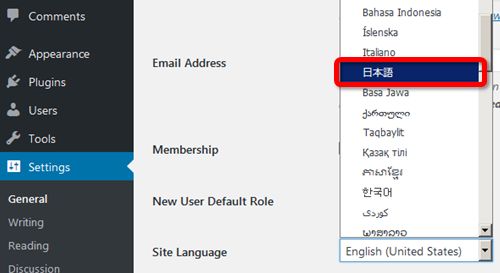
日本語を選択します。

設定完了すると、ちゃんと日本語化されます。使い方は、通常のWordPressと全く変わりませんね。

既存サイトの構築
本来ならば、ローカルサイトを作成してから本番環境に移行するのが最も良いと思います。
ただ、初心者だった自分には何が何やらの状態だったので本番さを作成してからローカル環境で本番環境を再現することになりました。
既存サイトをローカル環境で構築する手順
- 既存サイトのplugins・Themes・uploadsフォルダをFTPでダウンロード
- bitnamiのC:\Bitnami\wordpress-4.9.6-0\apps\wordpress\htdocs\wp-content フォルダにコピー
- 既存サイトの投稿記事のエクスポート
- bitnamiに投稿記事のインポート
- テーマの有効化
- プラグインの有効化
- ウィジットを既存サイトを見ながら合わす
1.既存サイトのフォルダをダウンロード
FTPソフトで既存サイトのフォルダをダウンロードします。
FTPソフトの導入がまだならば、以下のfilezillaで行って下さい。

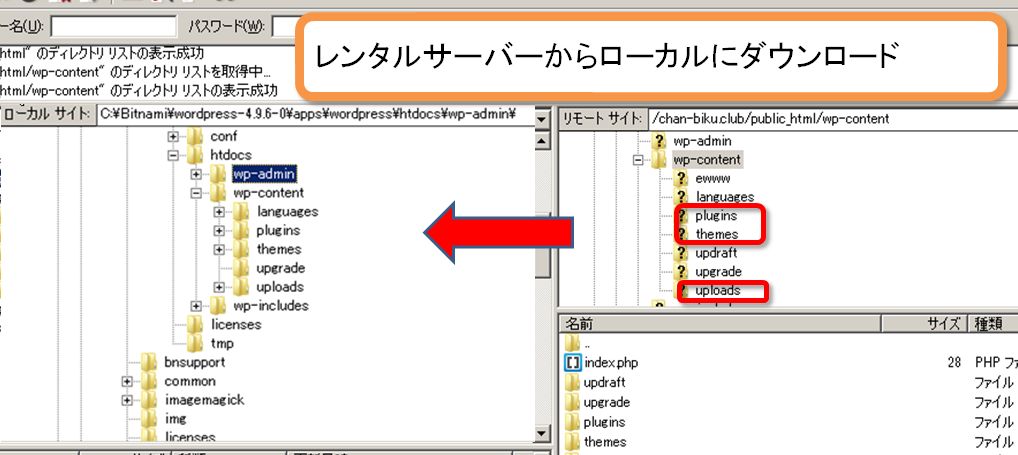
wp-content内にある下記3つのフォルダをダウンードします。
- pluginsフォルダ(プラグイン)
- themesフォルダ(テーマ)
- uploadsフォルダ(画像)

bitnamiのフォルダの中に直接ダウンロードしてやると便利です。
C:\Bitnami\wordpress-4.9.6-0\apps\wordpress\htdocs\wp-content フォルダにダウンロード
その際には、filezillaの表示の中にある、同期ブラウジングのチェックを外すと左右で見比べならがら操作出来ます。
3.既存サイトの記事をエクスポート
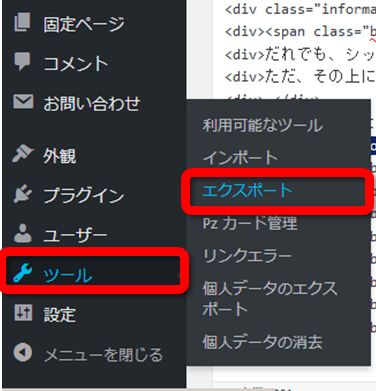
既存サイト側のダッシュボード→ツール→エクスポートをクリックします。

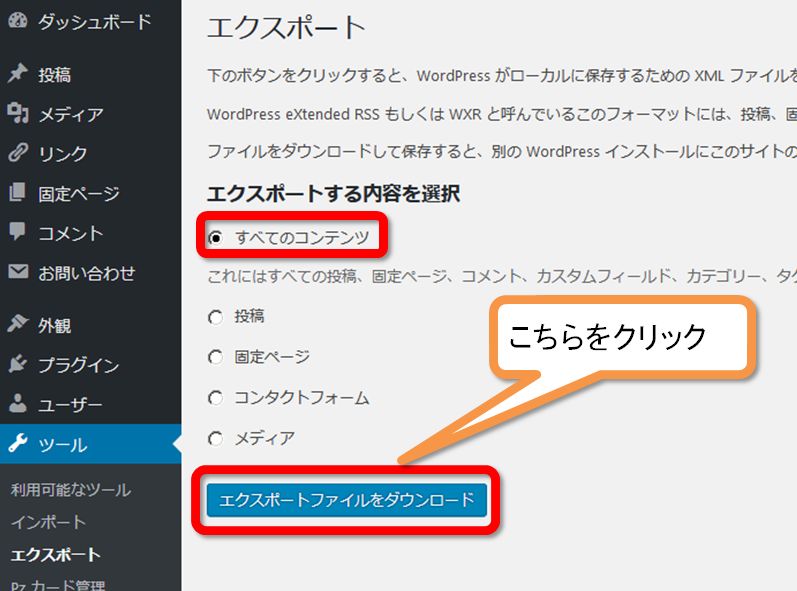
すべてのコンテンツにチェック
エクスポートファイルをダウンロード をクリック

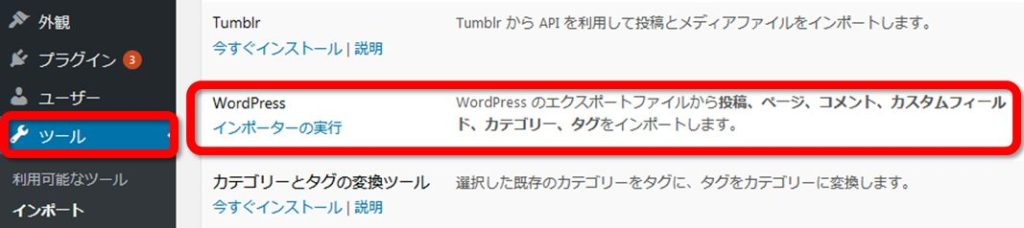
bitmaniのローカルサイト側で、WordPressのインポーターの実行をクリックしてインポートします。

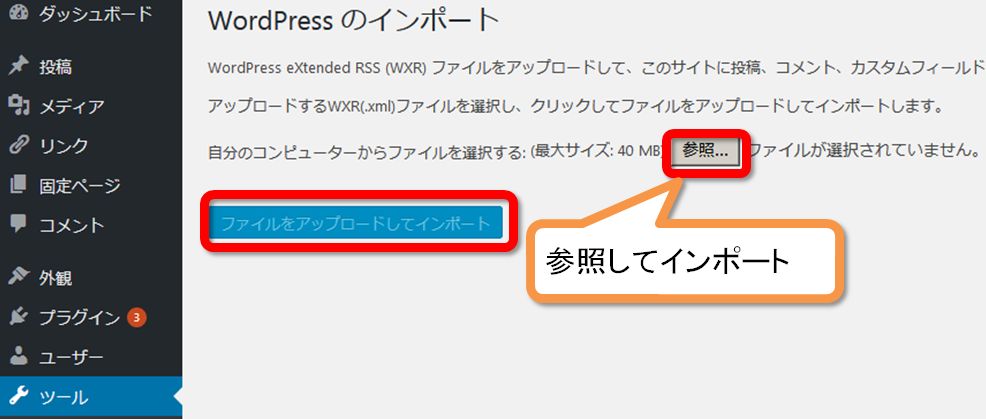
参照をクリックしてファイル選択
〇〇.wordpress.2018-06-19.xml エクスポートした日付が入っているxmlファイルです。
参照出来たら、ファイルをアップロードしてインポート をクリック

まとめ
Bitnamiでは、既存サイトのエクスポートも簡単に行えました。
これほど、すんなりといったローカル環境は今までなかったです。
動作も、それほど遅くないです。起動するのに私の古いPCでも1分以内でサイトが開けるので助かります。



コメント