最近は、プログにツイッターやインスタグラムなどを乗せていますね。
私は、やり方がわからなかったのでcocoonのフォーラムで聞いてみました。
そのメモ記事です。
アドレスを貼りつけるだけではだめ
私の使用しているWORDPRESSの無料テーマcocoonの場合には、YouTubeはアドレスだけ入力すると高速化して表示してくれます。
なので、ツイッターやインスタグラムもアドレスを貼りつけるだけかと思っていました。
それでアドレスをそのまま貼り付けるとブログカードになってしまう。

Login ??? Instagram
Welcome back to Instagram. Sign in to check out what your friends, family & interests have been capturing & sharing arou...
ローカルなテストサイトでは、ちゃんと表示されていたので私のやり方が違うのだと思ってました。
ツイッターを埋め込む方法
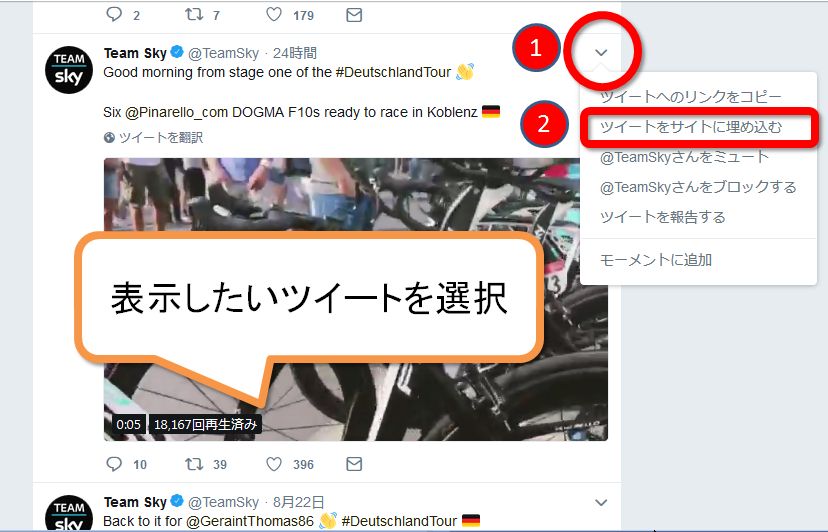
埋め込みたいツイッターを選択します。
- ∨ をクリック
- ツイートをサイトに埋め込む を選択

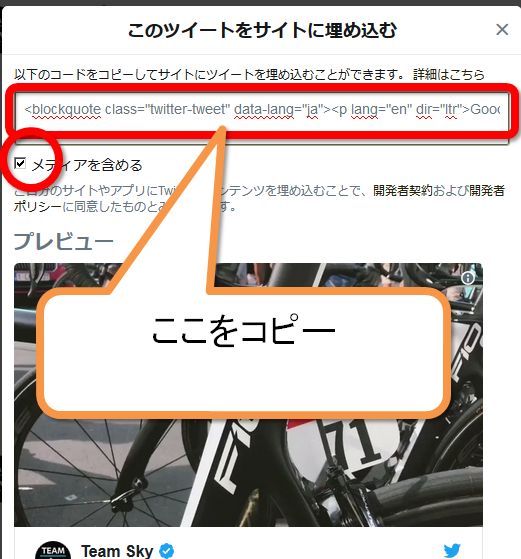
コードをコピーします。 ctrl + c

動画や画像などを含めて表示させる場合にはメディアルを含めるにもチェックをつける。
WordPressでテキストモードにして貼り付ける。 ctrl + v
Good morning from stage one of the #DeutschlandTour 👋
Six @Pinarello_com DOGMA F10s ready to race in Koblenz 🇩🇪 pic.twitter.com/RqLKRubeEG
— Team Sky (@TeamSky) 2018年8月23日
インスタグラムを埋め込む
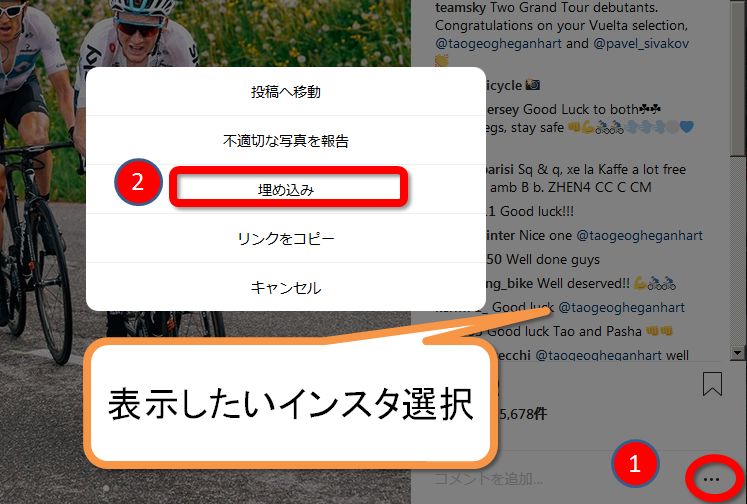
ブログに貼り付けたいインスタグラムを選択します。
- ・・・ をクリック
- 埋め込み を選択

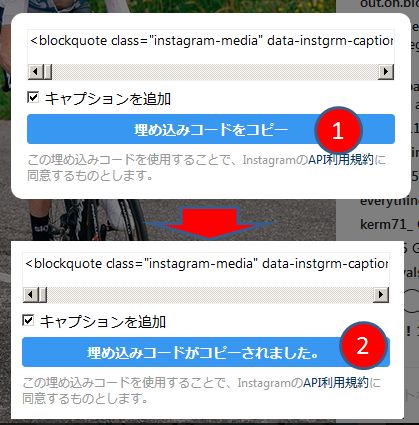
- 埋め込みコードをコピー をクリック
- 埋め込みコードがコピーされました に変わる

WordPressでテキストモードにして貼り付ける。 ctrl + v
フォーラムでの質問内容
実際のフォーラムでの質問内容と回答は以下です。
ツイッターの埋め込み方法の詳細

特定のツイートを記事に埋め込む方法とカスタマイズ
自分や他のユーザーが投稿したツイートは、 Web サイトやブログに簡単に埋め込んで表示することができます。ここでは特定のツイートをブログなどに埋め込む方法およびカスタマイズ方法について解説します。
インスタグラムの埋め込み方法の詳細

簡単!WebサイトにInstagramの投稿を埋め込む方法を伝授します!
年々、Instagramを運用する企業が増えてきていますが、「なかなか有効活用できていない…」と思っている企業も多いのではないでしょうか?せっかく頑張って写真の撮影や投稿を行ったとしても、フォロワー数が増えずにユーザーに見つけてもらえていな...
cocoonの場合には、Jetpackプラグインをインストールすると、TwitterもinstagramもURLを入力すれば、埋め込み表示されるようになります。
まとめ
ツイッターもインスタグラムも、普通に埋め込み機能を使うとブログに貼り付けることが出来ます。
わりと簡単に出来るので、説明とかの場合にも便利ですよね。



コメント
[…] Cocoonにツイートやインスタグラムの貼り付ける方法最近は、プログにツイッターやインスタグラムなどを乗せていますね。私は、やり方がわからなかったのでcocoonのフォーラムで聞いて […]
chiseさん、コメントありがとうございます。
断捨離うちもしました。もう、凄い量のゴミで何回ゴミ処理場に粗大ごみを捨てに行ったことか。
子供のオモチャも、あきたらすぐにいらなくなりますからね。
頑張って下さい!