私のWORSPRESS(cocoon)でのテーマ作者である、わいひらさんがYouTube動画を高速表示するカスタマイズ方法を寝ログで紹介してくれました。

コピペで実装!WordPressに埋め込んだYouTube動画を高速表示するカスタマイズ方法
現在WordPressはデフォルトでYouTubeのiframeに対してLazy Loadをするので、もはや以…
私の環境では最初は上手く表示出来なかったので、その設定方法等についてお聞きした。質問を忘れないようにメモ記事作成です。
YouTube動画を高速表示する方法
詳しくは、わいひらさんの記事を参考にして下さい。
worspressで、「URL埋め込み形式」でYouTube URLをエディターに書き込むことで、表現出来るテーマが有効のようです。私の場合にはcocoonなので問題ないです。
簡単にやり方を説明
- functions.phpにコードをコピペ
- style.cssにコードをコピペ
- 最初に表示させる画像をテーマフォルダ直下に配置
これだけです。貼りつけるコードと画像については、わいひらさんの記事を参考にお願いします。
実際にしてみた結果
現在、わいひらさんに質問の途中なのですが、私の場合には真ん中の画像が表示されていませんでした。

https://nelog.jp/youtube-speedup
こんな画像です。
下記の画像は、真ん中に画像が上手く表示された場合の参考例です。

こちらは、コード貼り付けと画像をアップロードしてから貼り付けた「URL埋め込み形式」の動画です。
現在は、画像が表示されていませんが、クリックすると動画が始まります。
ちゃんと、表示されるようになりました。
Tour of Britain 2018 Final Leg

https://nelog.jp/youtube-speedup
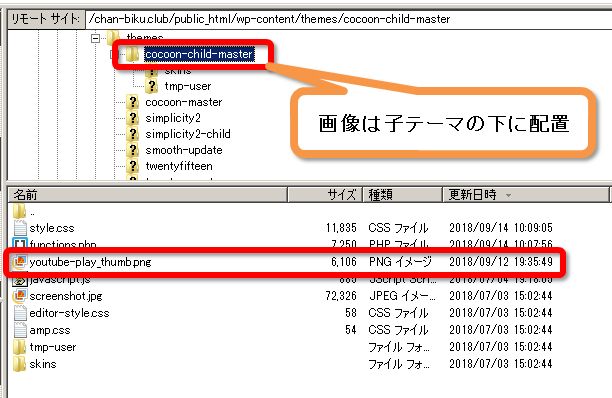
この画像の配置場所は、子テーマの下ということで確認してみました。
ちゃんと、pngファイルがアップされています。

なぜ、画像をダウンロードすると名前が変わってしまったのかは良くわかりません。正しいファイル名にすると、画像が中央に表示されるようになりました。
まとめ
この方法は、wordpressで「URL埋め込み形式」でYouTube URLをエディターに書き込むことで、表現出来るテーマが有効のようです。私の場合にはcocoonなので問題ないです。
画像のファイル名さえ間違えなければ問題なく表示出来るようです。



コメント