サイトをhttpからhttpsにSSL化しました。Googleサーチコンソールの登録手順とアナリティクスとの連携作業は結構手間でした。
また、サーチコンソール追加していたサイトプロパティが未登録となっていましたので、その修正方法です。
忘れてしまいそうなのでメモ記事作成です。
未確認の状態は
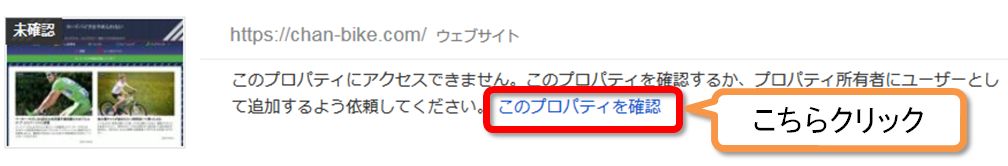
Google Search Consoleで見てみると未確認と出てますね。
この状態でWordPressのサイトは10日間くらい放置されていました。


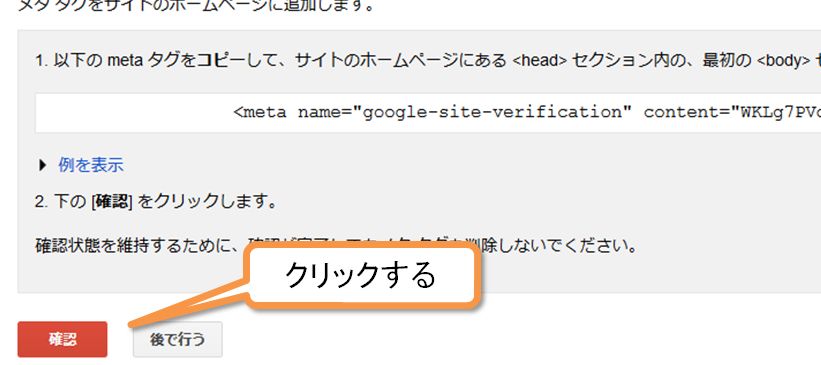
- 画面下側のメタタグをコピー
- 自分のサイトの<head> セクション内の、最初の <body> セクションの前に貼り付け
- 私の場合には、cocoonがテーマなのでダッシュボードをクリック
- 外観→テーマの編集→編集するテーマを選択→cocoonを選択
- テーマヘッダー(header.php)を選択
- <head>の後ろにメタタグを貼り付け



Google Analyticsと関連付けする
Google Search ConsoleとGoogle Analyticsの関連付けも行います。
まずAnalyticsにログインします。
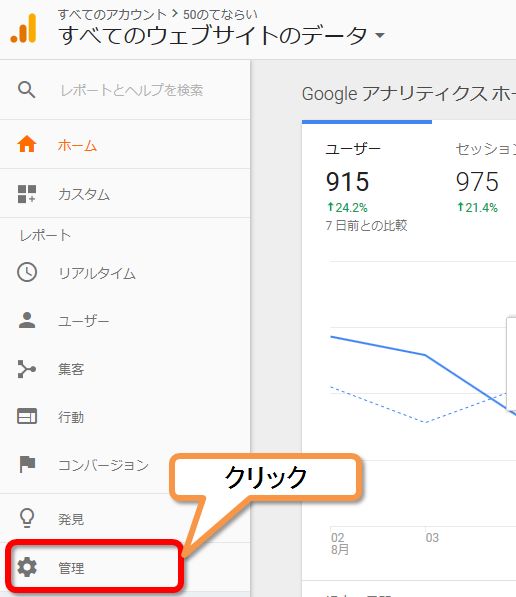
メニューの管理をクリック

- アカウントを選択します。
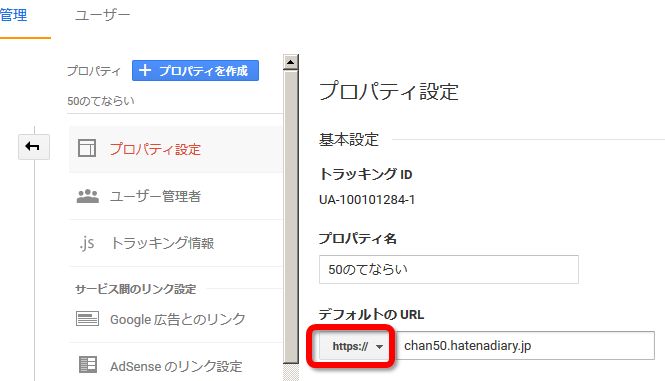
- プロパティ設定 をクリック

SSL化した後の設定なので、アドレスがちゃんと https:になっているか確認しておきます。

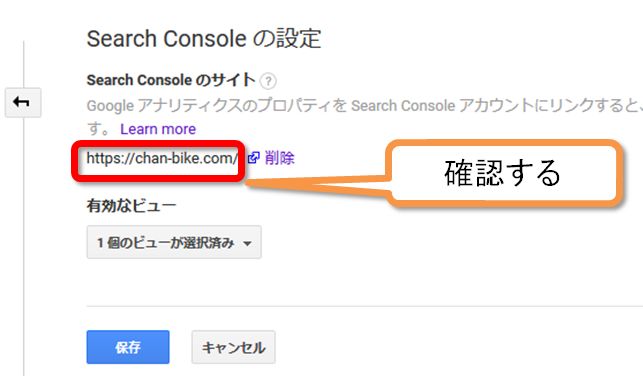
Search Consoleを調整
Search Consoleを調整 のボタンをクリックします。


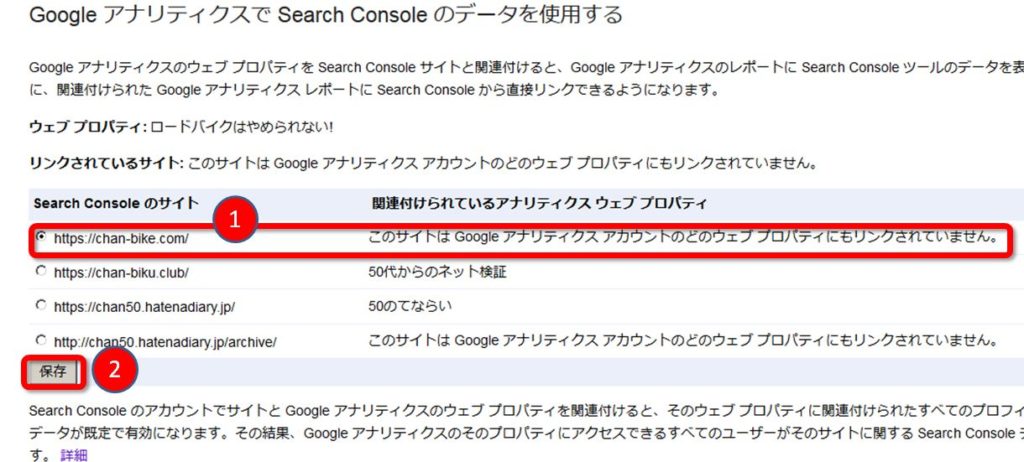
するとSearch Consoleの画面に切り替わります。
- 正しくhttps:となっているアドレスを選択してクリック
- 保存をクリック

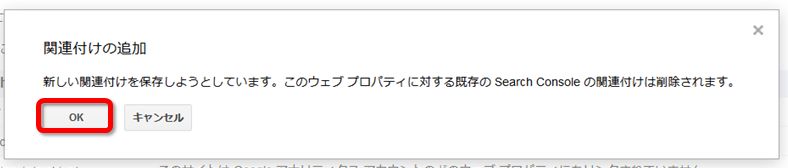
保存をクリックすると、関連付けのつ以下の画面になるので OKをクリック

再度、アナリティクスの画面に戻ります。

確認OKならば保存をクリックします。
Search Consoleの画面でサイト一覧みて関連付けが確認出来たらOKです。

前の「http」サイトのプロパティは残しておく
search console にhttpsサイトのプロパティを追加できました。
気になるのは、以前のhttpのサイトプロパティです。
これは残しておいたほうが良いです。何故ならば https化する前の「検索アナリティクス」のデータなどは古いプロパティの方でしか見られないからです。
残しておいても特に邪魔にならないので問題ありません。
まとめ
結構初めて遭遇する画面もあって難しかったです。
一度設定しておけば、あとは活用するだけなのでやっておいたほうが良いですよね。



コメント