久しぶりにgmailのもう一つのアカウントにアクセスしてみると、Google Search Console Team様から意味不明のメールが送られておりました。
内容は、HTML タグの禁止された用法、無効な用法(重大な問題)があり、修正しなさいというような内容でした。修正項目は、二つのサイトで2箇所ずつありました。これらを修正した内容と間違っていた項目について調べてみたメモ記事になります。
修正指示の内容
メールの内容です。
お客様の一部の AMP ページが弊社のガイドラインに準拠していないことが判明しました
。そのため、該当するページは Google 検索の AMP 関連機能の対象とはなりません。該当するページの一部は Accelerated Mobile Pages レポートでご確認いただけます。
つまり、HTML タグの禁止された用法、無効な用法があるのでGoogleが検索してもうまく表示できないじゃか、なおしてねー、ということのようです。でも、重大な問題だからねー、次の巡回までに直しといてねー、と書かれてました。
属性「action」はタグ「FORM [method=POST]」で使用できません。
二つ目のエラーは
属性「xml:lang」はタグ「span」で使用できません。
AMPとは
まず、AMP(Accelerated Mobile Pages)とはGoogleとTwitterで共同開発されています。モバイル端末でウェブページを高速に表示するためのプロジェクトです。またはそのためのフレームワーク(AMP HTML)のことです。具体的な内容はAMPのページでご覧下さい。

私は努力してAMPの表示に準拠したページを書いている訳ではありません。私の使用しているWordpressのテーマであるSimpliciyでは勝手に作成してくれるので何も考えてないです。
検索してみると沢山の方が、様々な用法の違いなどでGoogle Search Console Team様から、ご指示を受けているようです。
メールの解読方法
こんな感じメールがとどくので、レポートを開くをクリックします。

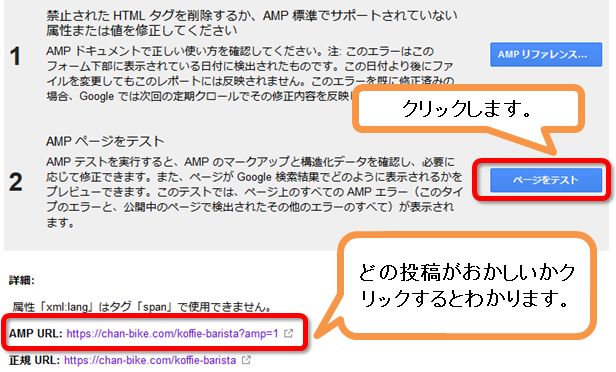
ページをテストをクリックします。
AMPリファレンスをクリックするとAMPの使い方の参照の英語ページになります。

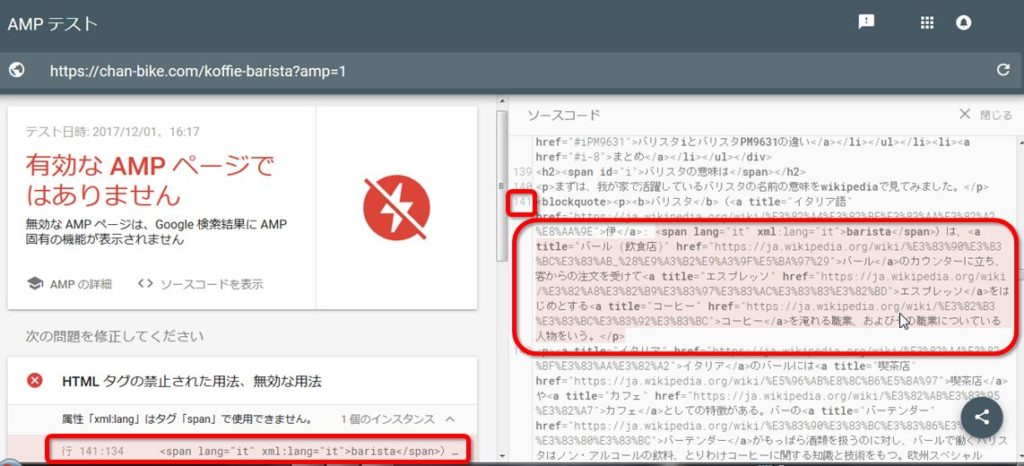
141行の部分がAMPに準拠してない書き方だと教えてくれます。

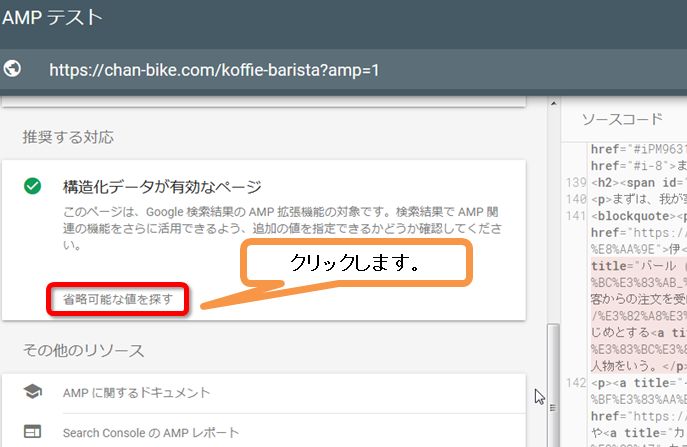
下にスクロールして貰うと、構造化データが有効なページの中に省略可能な値を探すという部分があるので、クリックします。
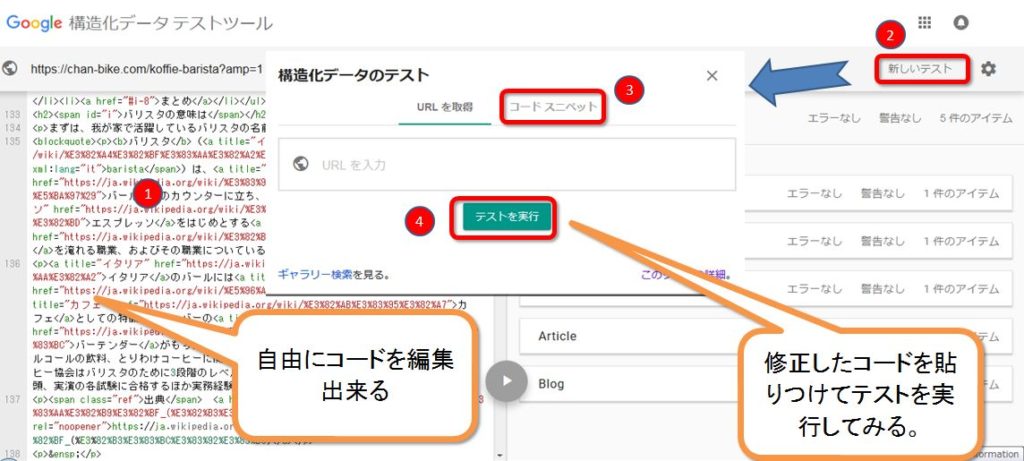
1 コードを修正します。修正した部分をコピーしておきます。
2 新しいテストをクリック
3 構造化スニペットの画面が出るのでコードスニペットをクリック
4 コードを貼りつけてからテストを実行

一つ目のエラーFORMの問題
属性「action」はタグ「FORM [method=POST]」で使用できません。
の具体的なページなのですが、レポートを見ると、お問い合わせのページで不都合が発生しているようです。プラグインのContact Form 7で作成しただけなんですけど~。

ありがたいことに具体的にソースコードの何行目がおかしいと教えてくれます。
form actionはAMPでは現在サポートされていないタグのようです。解決策は問い合わせフォームの投稿ページでAMPページを作成しないか、AMPの場合にはamp-formの用法で使用しないといけないようです。メールフォームはプラグインのContact Form 7を使用しています。
Simplicityでの解決方法
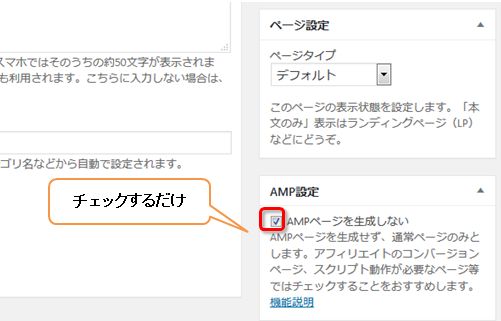
WordPress管理画面→固定ページ→問い合わせの項目の順にクリックします。
そして、AMP設定の所のAMPページを生成しない にチェックを入れるだけです。これによって検索エンジンのクローラにも伝わらなくなります。

AMPが正式にフォーム(問い合わせ)をサポートしたニュースです。しらんがな~。

二つ目のエラーxml:langの問題
属性「xml:lang」はタグ「span」で使用できません。
訂正しなければならない、記事の本文の一部ですがwikipediaから引用した文章でした。
バリスタ(伊:barista)は、バールのカウンターに立ち、客からの注文を受けてエスプレッソをはじめとするコーヒーを淹れる職業、およびその職業についている人物をいう。
span langで、言語を表して、itでイタリアを表しています。
<span lang=”it” xml:lang=”it”>barista</span>)は、<a title=”バール (飲食店)” href=”https://ja.wikipedia.org/wiki/%E3%83%90%E3%83%BC%E3%83%AB_%28%E9%A3%B2%E9%A3%9F%E5%BA%97%29″>バール</a>のカウンターに立ち、客からの注文を受けて<a title=”エスプレッソ” href=”https://ja.wikipedia.org/wiki/%E3%82%A8%E3%82%B9%E3%83%97%E3%83%AC%E3%83%83%E3%82%BD”>エスプレッソ</a>をはじめとする<a title=”コーヒー” href=”https://ja.wikipedia.org/wiki/%E3%82%B3%E3%83%BC%E3%83%92%E3%83%BC”>コーヒー</a>を淹れる職業、およびその職業についている人物をいう。</p>
lang属性は、XHTML1.1から廃止になっているそうなのでAMPでも使ってはいけないのでしょうね。今回は、ここの部分のコードを文字だけに変えておきました。
まとめ

どうやらこの、AMPという記述はとても複雑で制約の多い仕組みのようです。
ですから、ちょっとしたことですぐにAMPエラーとなり、GoogleがAMPページとしては認定してくれなくなったりします。エラーコードがわかったとしても、自分でバリバリコードを修正出来る人ならば良いでしょうけれども、AMPの参照だけなく正確な書き方も一緒に教えてレポートしてくれると助かりますよね~。
AMPエラーをチェックする方法(Chrome拡張「AMP Validator」の使い方)がありましたので、必要のある方はこちらが便利かもしれません。わいひら様ありがとうございます。




コメント