景色や場所を説明したい場合にGoogleストリートビューで見て貰うとわかりやすいです。
ストリートビューで見えている画面をキャプッチャーしてブログなどに貼り込むと、それは規約違反となるので注意しましょう。
最近は、お店の中もストリートビューの機能で見れるようになってますね。
ストリートビューの埋め込み
まずは、グーグルマップを開きます。
- 見せたい場所の地図を表示します。
- 右下の人形マークをドラックして、道路に動かします。

人形を道路の上にドラックするのではなくて、人形の下に見える●を道路に合わせます。
道路にあってない時には、●ではなくて緑色で黒い円のマークが大きくなったり、小さくなったりしています。
道路に●がのると下側に付近の画像が出ます。
画像が出たら、ドラック終了です。

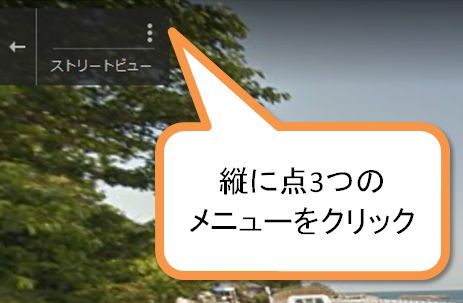
左上の縦に点3つの部分をクリックします。
点3つの部分がメニューになっています。

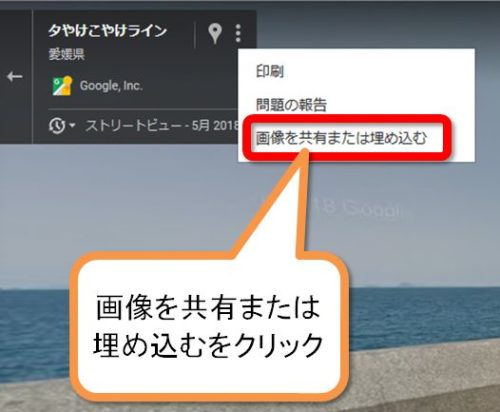
画像を共有または埋め込む をクリック

地図を埋め込む をクリック

リンクを送信するをクリックすると、FacebookやTwitterの投稿画面に埋め込めます。
共有
-
- 地図を埋め込むをクリック
- HTMLをコピーをクリック

埋め込むサイズは、大・中・小と変更することが出来ます。
WORDPRESSのテキストに貼りつけ
WordPressの場合には、テキスト画面に貼りつけます。
パソコンだとマウスでドラックして画面を変えます。
スマホだと指で動かすことが出来ます。
グーグルマップをブログに埋め込む方法
まずは、グーグルマップを開きます。
埋め込みたい場所を表示します。
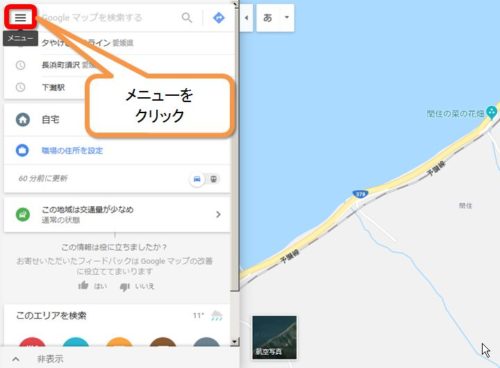
左上のメニューをクリックします。

地図を共有または埋め込むをクリック

共有
ポップアップされた画面が出ます。
- 地図を埋め込むをクリック
- HTMLをコピーをクリック

埋め込むサイズは、大・中・小と変更することが出来ます。
WORDPRESSのテキストに貼りつけ
WordPressの場合には、テキスト画面に貼りつけます。
まとめ
以前は、画像を貼り込むという機能があったのですが、現在は埋め込むだけになっているようです。
Googleの場合には、色々と仕様が変わるので注意しないとけいません。
店の中を見れるストリートビューもあるのでインプレ記事などで使用すると良いと思います。



コメント