これまで、遅い遅いとは思っていたけれども、測定してみて物凄くサイトの表示が遅いことがわかりました。
こちらのサイトでは、Simplcityをテーマにしてますが、後継版のCocoonではこの設定をしなくても、高速化されています。私の場合、記事によってskinを切り替えて表示しているので、Cocoon用のskinが沢山出来るまでは、切りかえるつもりがありません。
ですので、Cocoon乗換までの間の高速化を試してみるとこにしました。
まずは計測結果
今回は、私の趣味のサイトを計測してみました。
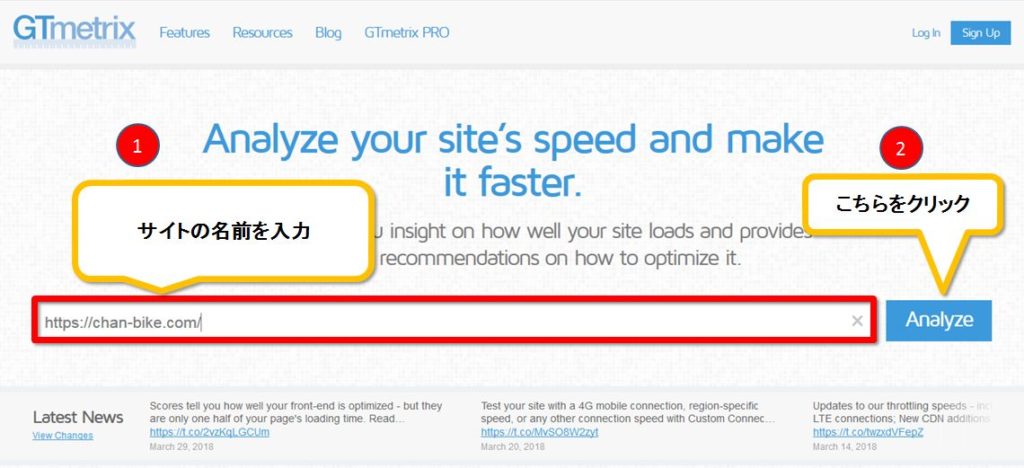
計測サイトはgtmetrixを使用しました。
計測のやり方
1 サイトのアドレスを入力
2 Analyzeをクリック

計測中

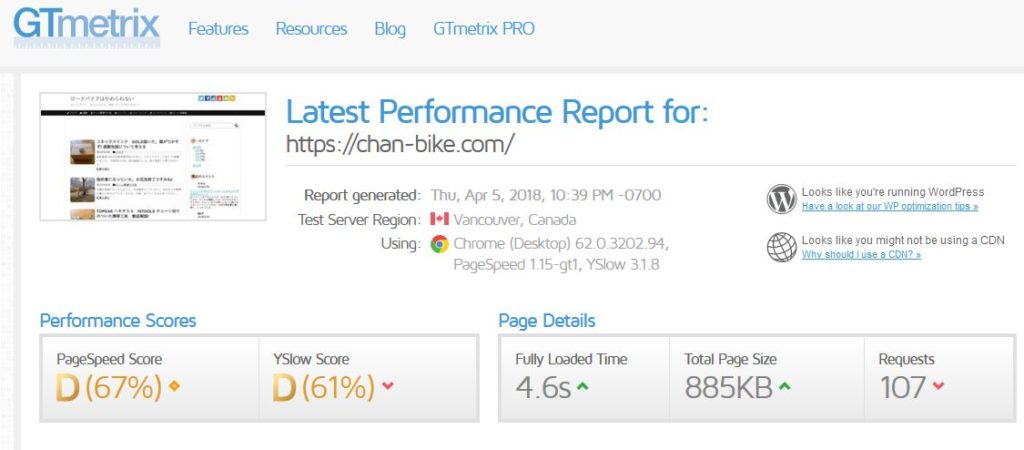
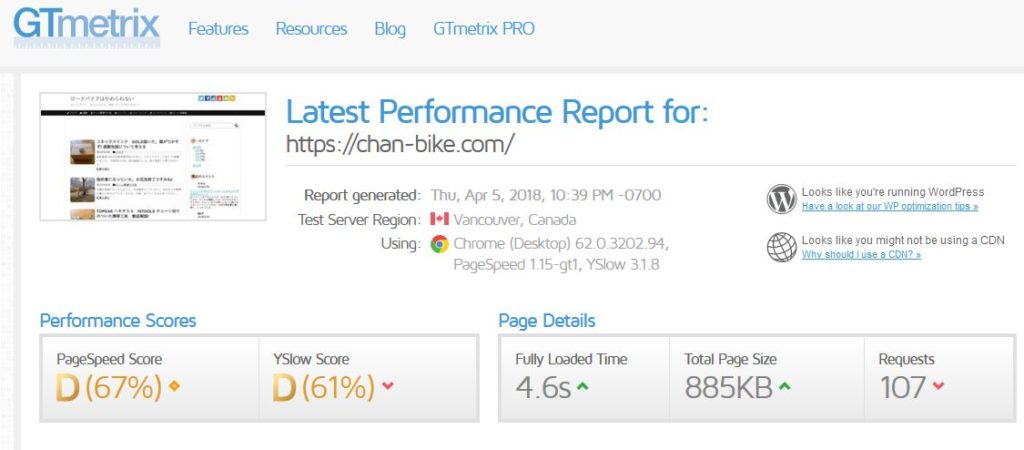
計測結果
でました! ダントツのD評価^^;

Performance Scoresの見かた
GTmetrixのスピード計測サイトは、以下の2つのサービスの測定結果を知ることができるので便利です。
PageSpeed Scores
Google社のサイト速度計測サービスの「Page Speed」 のサイト評価です。
YSlow Score
Yahoo社のサイト速度計測サービスの「YSlow」 のサイト評価です。評価は%の値が高いほど、優秀なサイトの評価となっています。
設定をしてみる
WordPressのテーマSimplcityの作者のわいひらさんが教えてくれている高速化の設定をやってみます。
参考サイトはこちらです。

追加でコピーして貼りつけるソースは上記を参考にお願いします。
htaccessファイルの書き換えの中身については、以下で詳しく解説されています。

ブラウザキャッシュの設定とリソースの圧縮設定を行うことで、サーバーの負担を軽減するそうです。
この設定でWordpress全体(共有ファイル、プラグインファイルなど)の全てのファイルに対して高速化設定が適用される、ということで期待大であります。
高速化の設定方法
htaccessファイルを編集することになります。
これは、各サーバーにあるのですが、FTPソフトでサーバーにアクセスして編集する必要があります。
現在多くのWEBサーバーで使用されている「Apache」(アパッチ)を制御する設定ファイルの1つで、実際のファイル名は「.htaccess」(先頭がドット)となります。アクセス認証とかユーザー認証とかもできるようになります。レンタルサーバーでは書き換えが出来ない場合もあります。
私の場合にはFileZillaでhtaccessファイルの書き換えを行いました。

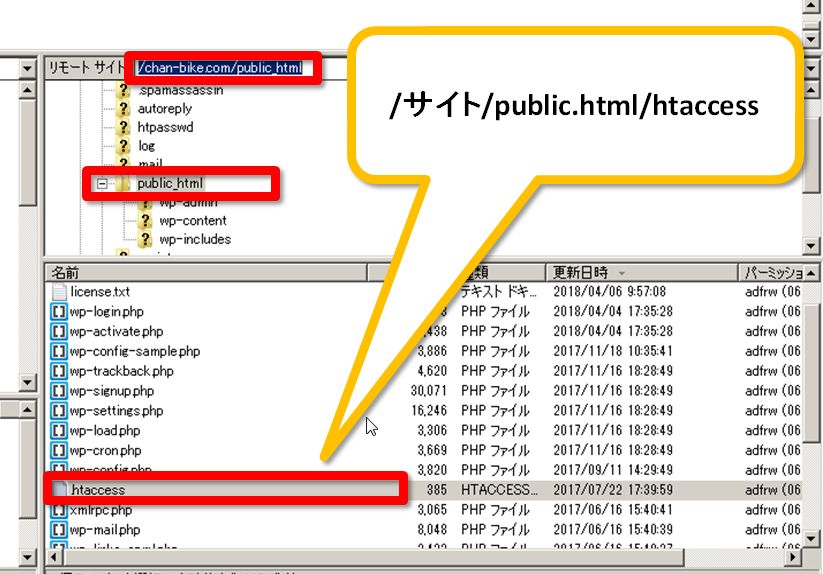
htaccessファイルの場所
XSERVERの場合には
サイト/public.html/htaccess

この中にある.htaccessファイルを編集します。(無い場合はメモ帳でも作成可能)
中に何か書いてあっても消さずに、その最後に追加するようにして保存します。
効果の確認
再度、効果の確認のために計測してみました。
設定前

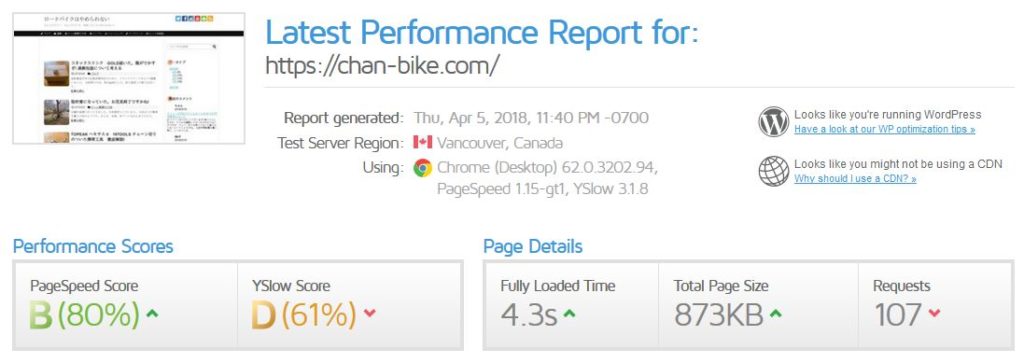
設定後

Google社のサイト速度計測サービスの「Page Speed」ではD評価からB評価に向上しました!
Yahoo社のサイト速度計測サービスの「YSlow」では、全く変化なしでした。
まとめ
Simplcity2の後継版のCocoonでは、すでに高速化の設定がなされているそうなので期待できますね。Simplcityでもコードをコピーして貼り付けるだけで出来るので助かります。
今後は、高速化されていないとグーグルからの評価も下がるとか言われているので是非、高速化もしていきたい所です。
もう少しして安定版が出たら、こちらのサイトからテーマ変更していきたいと思います。



コメント