商品を紹介する場合、楽天とアマゾンの両方で一度に紹介出来たら便利だと思いませんか?
楽天ポイントを貯めている人は楽天で買い物がしたいですし、Amazon会員の人はAmazonで買い物がしたいですよね。
そこで、利用者のニーズを考えてカエレバに登録をしてみました。そのブログパーツのカスタマイズについての紹介をしたいと思います。
カエレバでアマゾンと楽天の連携リンクを作成する
カエレバ の説明ですが、商品紹介用のブログパーツです。
これについては、カエレバ のサイトにある、開発者:かん吉さんのコメントで良くわかります。
「カエレバ」ブログパーツは、ブログ上で、特に量販品を紹介するためのブログパーツです。アマゾン、楽天市場、Yahoo!ショッピングなどの複数のネットショッピングモールへのリンクを表示することで、アフィリエイト報酬のとりこぼしを減らせます
楽天ポイントを貯めている人はAmazonでは買いません。彼らは、あなたが紹介した商品を買おうと思っても、楽天へのリンクがなければ、楽天市場へ移動して探します。報酬率を意識して楽天を紹介しないことは、読み手のニーズ無視した、無意味な機会損失です!
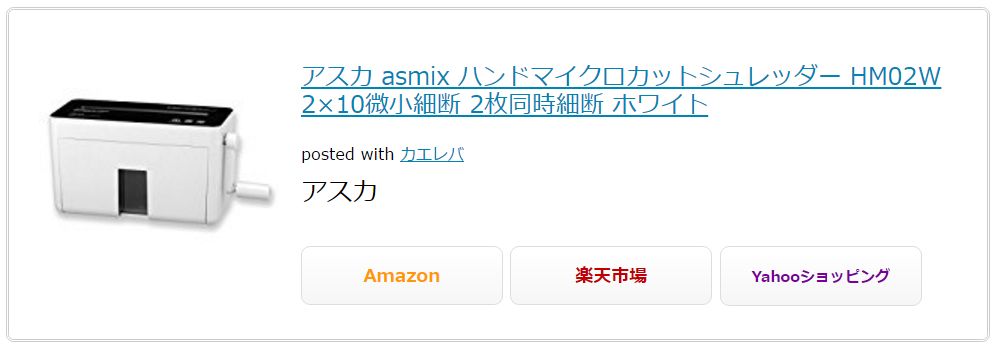
商品リンクの見本
私が目指す商品リンクは、以下のような感じで代表的なAmazon・楽天市場・Yahooショッピングが網羅されているものです。わかりやすくて、シンプルでカッコいいですね!

カエレバでは、もしもアフィリエイトに登録していれば、もしもアフィリエイト経由で楽天とアマゾンの商品を紹介することが簡単に出来ます。
カエレバ ユーザーデーター入力の方法
カエレバを使用するには、サイトに行ってユーザーデーター入力の作業が必要です。
カエレバでのユーザーデーター入力の登録方法ですが、結構手こずりました。
カエレバで、楽天とAmazonとYahooの商品をもしもアフィリエイト経由で紹介する場合にはそれぞれのもしもIDが必要となります。
私の場合には、もしもアフィリエイトで提携済みだった楽天のもしもIDは、すぐにわかりましたので、そちらを先に入力しました。
その間に、もしもアフィリエイトからAmazonとの提携申請をしていました。
その後、Yahooショップピングのリンクも作成したかったので、バリューコマーズアフィリエイトにも登録しました。
それらを順番に紹介していきます。
- 楽天のもしもIDの取得
- AmazonのもしもIDの取得
- YahooショッピングのIDの取得
楽天のもしもIDの取得
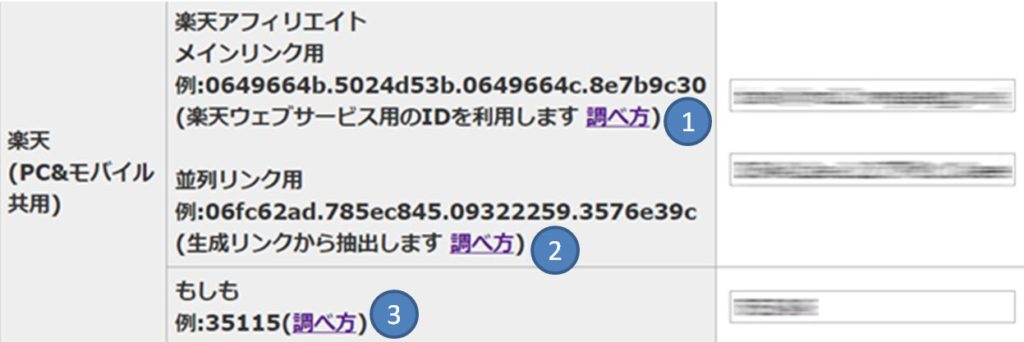
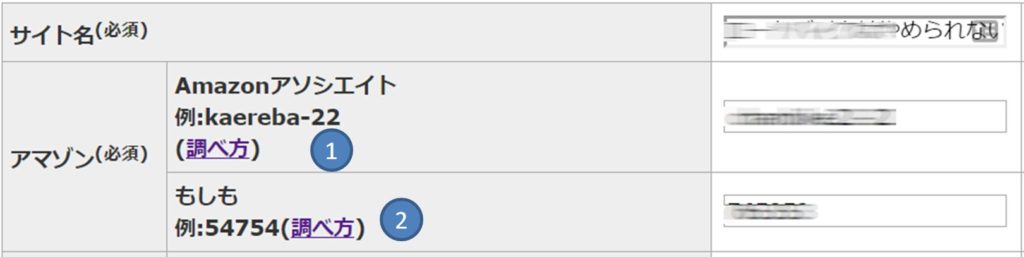
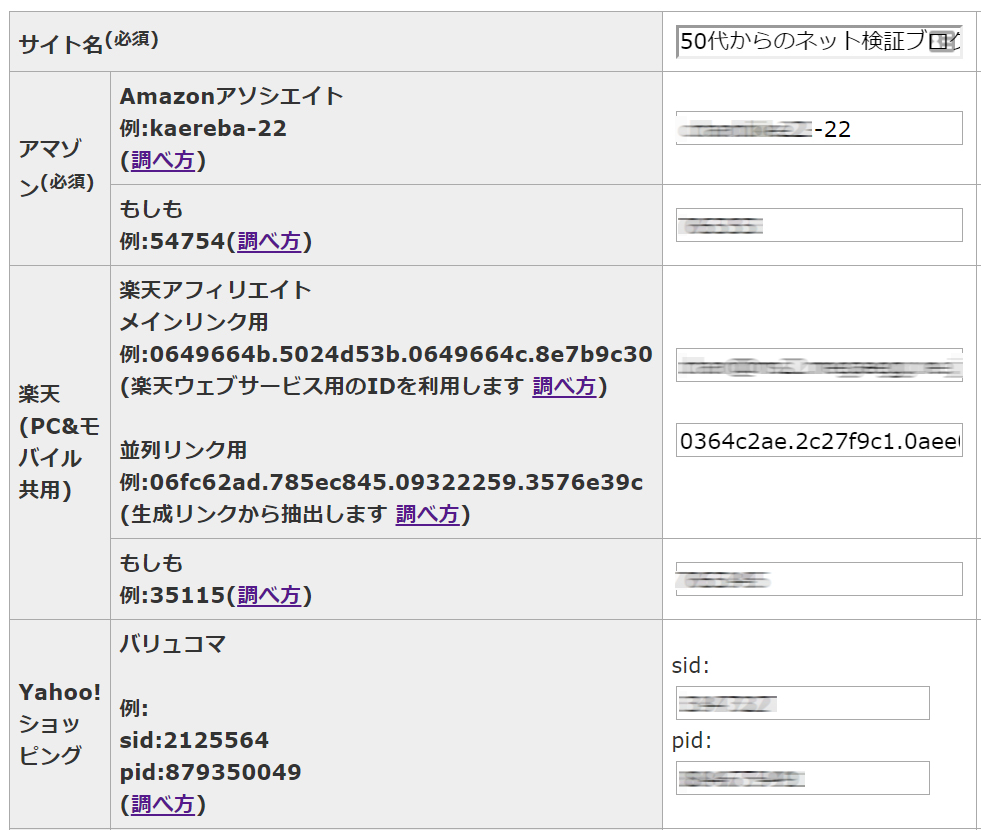
カエレバのユーザーデーター入力の、楽天の画面を切り取ってます。

①の楽天サービスのIDはご自身が楽天を利用する際のIDです。
楽天サービスを利用していない方は、楽天会員に登録して下さい。
②の並立リンク用というのがわかりにくかったので説明します。
③のもしももわかりにくかったので説明します。
②並立リンク用の探し方
まずは、楽天アフィリエイトの会員になります。
① 楽天アフィリエイトトップページの右上部にある「ページのURLを入力」の欄に以下のアドレスをコピーして貼り付けます。
「http://search.rakuten.co.jp/search/mall/%E3%82%AC%E3%83%B3%E3%83%80%E3%83%A0/-/」

② 貼り付けたら、右側の「リンク作成」をクリックします。
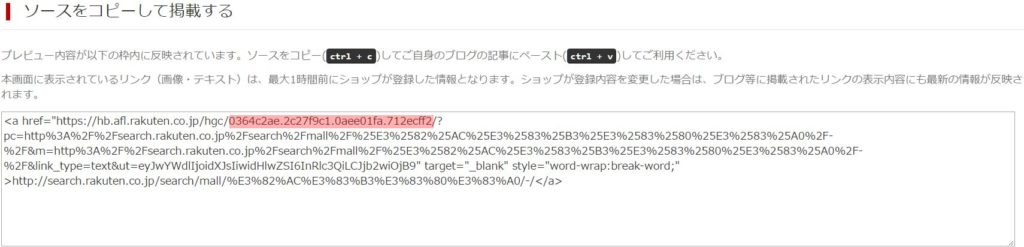
「リンク作成」をクリックすると、次の画面の下側にソースをコピーして掲載するのソースが表示されていると思います。
その中の「http://hb.afl.rakuten.co.jp/hgc/ ~ /?pc=」の「~」部分をコピーして、ユーザーデーター入力の欄に貼り付けてください。

拡大してみますね! 1行目の部分にあります。
<a href=”https://hb.afl.rakuten.co.jp/hgc/****c*ae.*c*****.*aee**fa.***ecff*/?
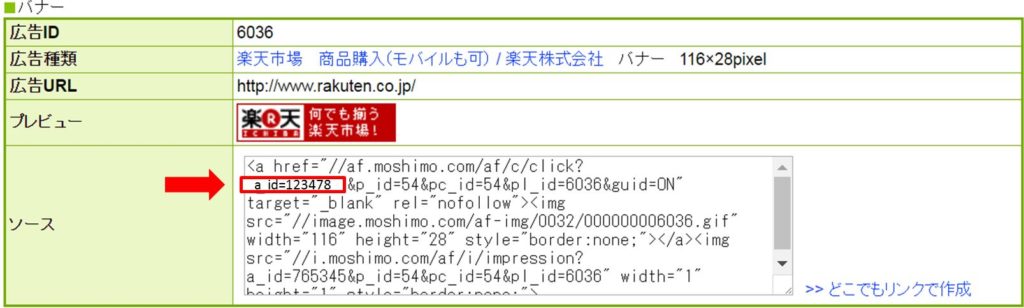
もしものa_idの探し方
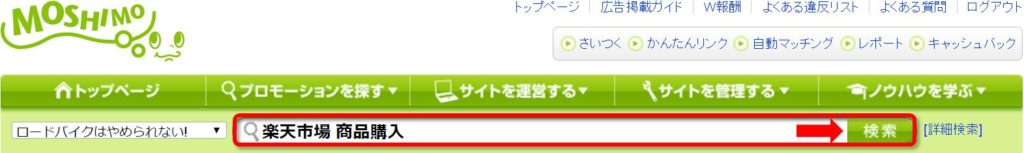
もしもアフィエイトにログインして、「楽天市場 商品購入」と入力して検索をクリックして下さい。

2件表示されました。
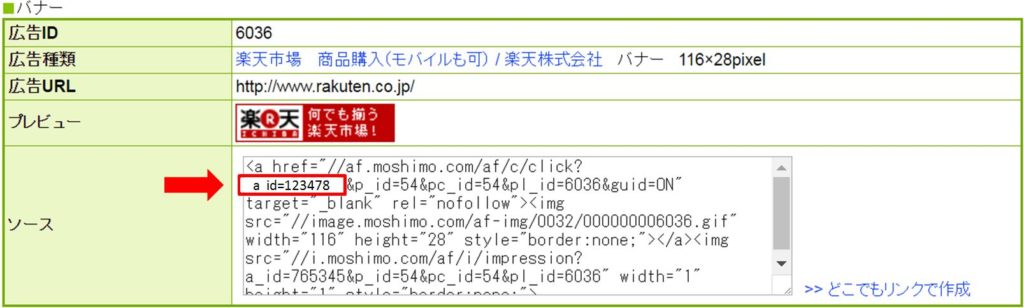
下の「楽天市場 商品購入」の「広告リンク取得」をクリックします

ここからです、この広告リンク内のa_id=******の 6桁の数字を探しましょう。
この6桁の数字をコピーして、そのままカエレバのユーザーフォームに貼り付けましょう。

AmazonのもしもIDの取得
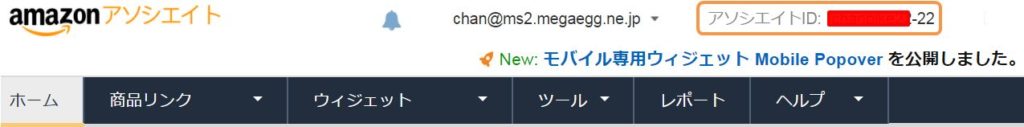
カエレバのユーザーデーター入力の、Amazonの画面を切り取ってます。

① アマゾンアソシエイトにログインした場合右上にあります。
アソシエイトID:******-22 となっています。(***は貴方が決めたidとなります)

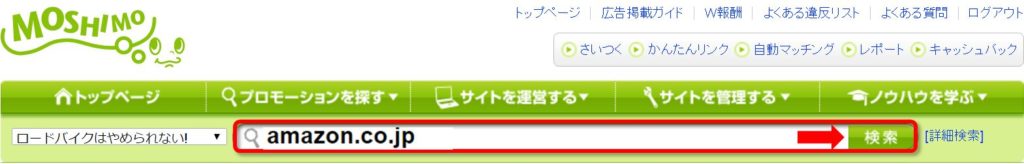
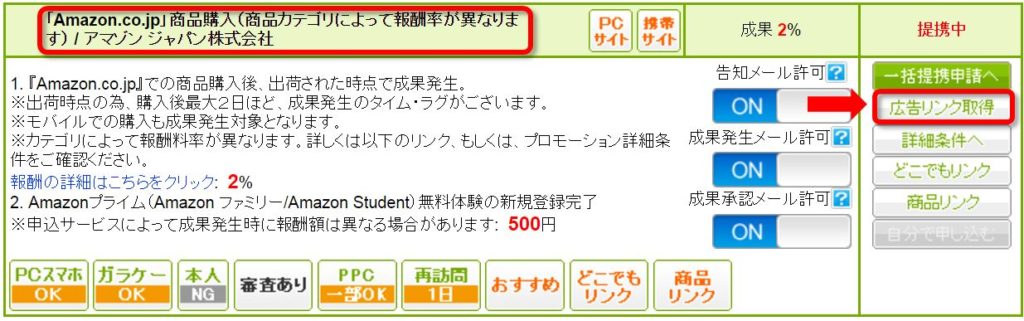
② もしもアフィエイトにログインして、「amazon.co.jp」と入力して検索をクリックして下さい。

1件表示されました。
下の「Amazon.co.jp」商品購入」の「広告リンク取得」をクリックします

ここからです、この広告リンク内のa_id=******の 6桁の数字を探しましょう。
この6桁の数字をコピーして、そのままカエレバのユーザーデーターに貼り付けましょう。

Yahoo!ショッピングのもしもIDの取得
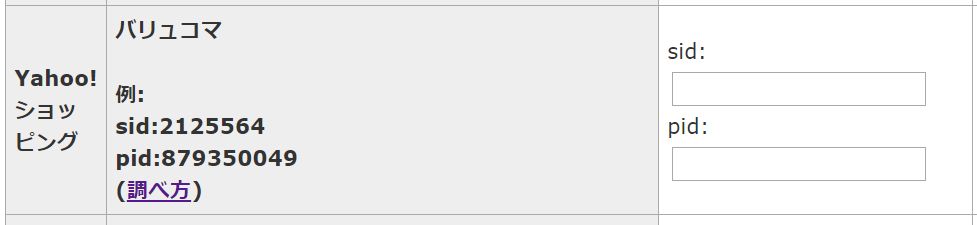
カエレバのユーザーデーター入力の、Yahoo!ショッピングの画面を切り取ってます。

カエレバにも、調べ方は載っていたのですが、画面が変わっており解りにくかったので私がやった調べ方の詳細を書きます。
バリューコマース アフィリエイトのサイトに行って会員登録して下さい。
会員登録出来たら、バリューコマースアフィリエイトにログインしてください。
下のような画面になります。

右下のほうにある「Yahoo! ショッピング」のバーナーをクリックしてください。
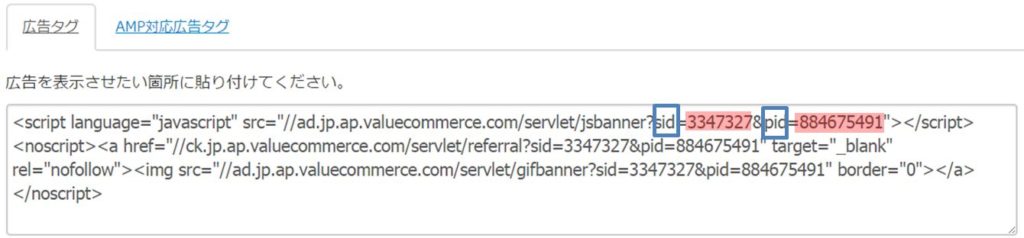
「広告作成」をクリックします。

「広告作成」をクリックします。

ここからです、この広告タグのsid=*******の 7桁の数字を探しましょう。
その後ろにpid=*********の9桁の数字を探しましょう。
このsidとpid桁の数字をコピーして、そのままユーザーデーターに貼り付けましょう。

カエレバのユーザーデータ入力フォームを完成させる
楽天・アマゾン・Yahooのa_idを入力して完成させます。

全ての項目を調べられたら、「保存」をクリックして下さい。
カエレバのhpに保存したデータの移動方法が載ってました。
他のブラウザ、他のパソコンにデーターを移動したい方は、登録データーバックアップ&バックアップデーター復活をご利用ください
出典 http://kaereba.com/#userform この機能は、便利ですね。かん吉さんありがとう!
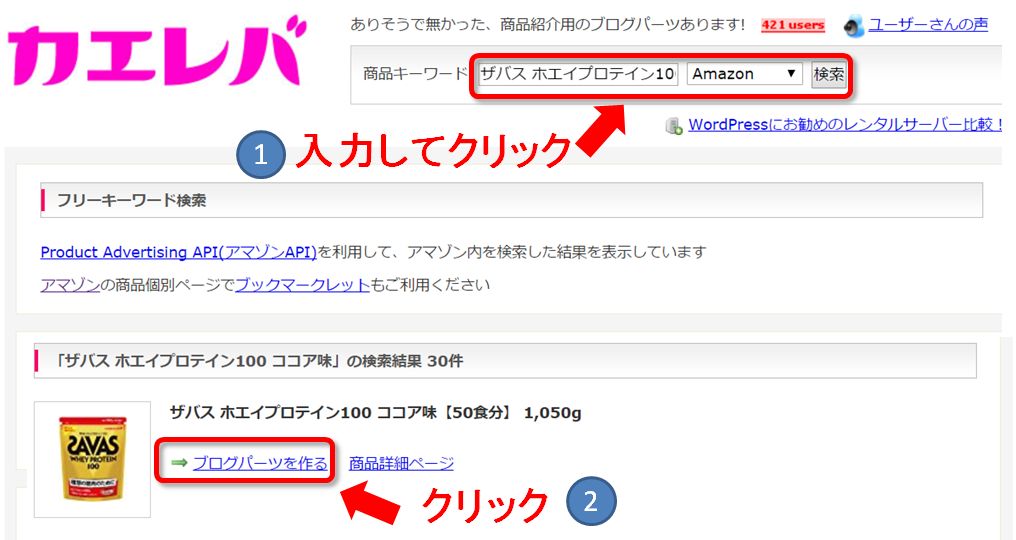
カエレバでのブログパーツ作成方法
① カエレバのサイトから商品キーワードに入力してクリック
② 「ブログパーツを作る」をクリック

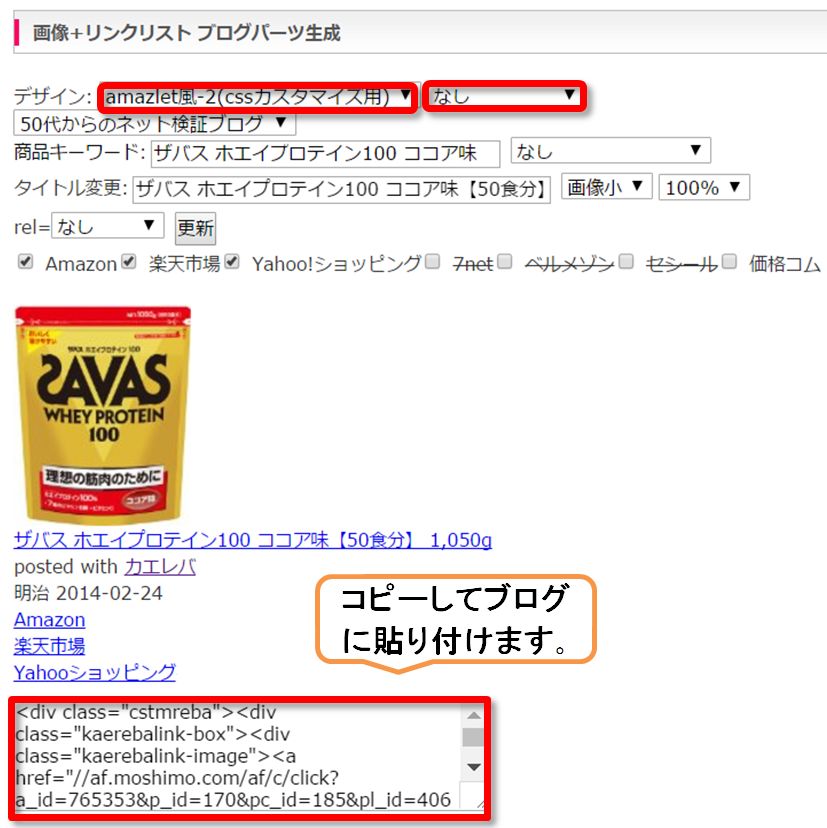
図のように【amazlet風-2(cssカスタマイズ用)】を選択してください。

ようやく、商品リンクが出来ました!
スタイルシートを追加して希望のブログパーツにする
カエレバの作者のかん吉さんのページにカスタマイズの紹介があります。
Amazlet風-2(cssカスタマイズ用)というデザインに、外部CSSを当てることで、ヨメレバ・カエレバ系サービスのデザインをカスタマイズできます。
出典ヨメレバ・カエレバのスマホ対応 ユーザーさんが考えてくれたカスタマイズまとめ
ここに、色々とカスタマイズされた方々の、カエレバのブログパーツがありますので、自分の好みの表示方法で使われたら良いと思います。カエレバの作者のかん吉さんが紹介してくれてます。
私の場合には、主婦ライフのちゅんこさんの作成されたブログバーツを使わせて貰ってます。
シンプルなので気にいってます。
引用 主婦ライフ
WordPressの場合には、主婦ライフの中の二つのCSSを外観→デザイン→スタイルシート (style.css)にコピーして貼り付けました。
/*--------------------------------------
ヨメレバ・カエレバ
--------------------------------------*/
.booklink-box, .kaerebalink-box{
width:85%;
margin: 1em 0 1em;
padding: 5%;
border:double #d2d7e6;
overflow: hidden;
font-size:small;
border-radius:2px;
}
.booklink-image, .kaerebalink-image{
margin:0 0 15px 0;
}
.booklink-image img, .kaerebalink-image img{
display:block;
margin:0 auto;
text-align:center;
}
.booklink-info, .kaerebalink-info{
text-align:center;
line-height:120%;
overflow: hidden;
}
.booklink-name, .kaerebalink-name{
font-size:16px;
margin-bottom:14px;
line-height:1.2em;
}
.booklink-powered-date, .kaerebalink-powered-date{
font-size:8pt;
margin-top:10px;
line-height:120%;
}
.booklink-powered-date, .kaerebalink-detail{
margin-bottom:15px;
}
.booklink-link2, .kaerebalink-link1{
margin-top:20px;
}
.shoplinkamazon, .shoplinkrakuten, .shoplinkkindle, .shoplinkyahoo, .shoplinkkakakucom{
width:90%;
height:15px;
overflow:hidden;
background:linear-gradient(to bottom, #ffffff 5%, #f6f6f6 100%);
background-color:#ffffff;
border-radius:6px;
border:1px solid #dcdcdc;
display:inline-block;
margin:0 auto 5px auto;
padding:10px 0px;
text-align:center;
}
.shoplinkamazon:hover, .shoplinkrakuten:hover, .shoplinkkindle:hover, .shoplinkyahoo:hover{
background:linear-gradient(to bottom, #f6f6f6 5%, #ffffff 100%);
background-color:#f6f6f6;
}
.shoplinkamazon:active, .shoplinkrakuten:active, .shoplinkkindle:active, .shoplinkyahoo:active{
position:relative;
top:1px;
}
.shoplinkamazon a, .shoplinkrakuten a, .shoplinkyahoo a, .shoplinkkindle a, .shoplinkkakakucom a{
display:block;
cursor:pointer;
text-decoration:none;
font-weight:800;
text-shadow:1px 1px 1px #dcdcdc;
font-size:12px;
}
.shoplinkamazon a{
color:#FF9901;
}
.shoplinkrakuten a{
color:#c20004;
}
.shoplinkkindle a{
color:#007dcd;
}
.shoplinkyahoo a{
color:#7b0099;
}
.booklink-footer{
clear:left;
}
/*--------------------------------------
780px ヨメレバ・カエレバ
--------------------------------------*/
.booklink-box, .kaerebalink-box{
width: 90%;
margin:20px auto;
padding:20px;
}
.booklink-image, .kaerebalink-image{
margin:0 15px 0 0;
float:left;
}
.booklink-info, .kaerebalink-info{
margin:0;
text-align:left;
}
.booklink-name, .kaerebalink-name{
margin-bottom:24px;
line-height:1.5;
}
.booklink-link2, .kaerebalink-link1{
margin-top:10px;
}
.shoplinkamazon, .shoplinkrakuten, .shoplinkkindle, .shoplinkyahoo, .shoplinkkakakucom {
float:left;
width:30%;
margin:15px 1% 0 auto;
padding:10px 0px;
}
.shoplinkyahoo a{
font-size:10px;
}
コマンドコピーの方法
コマンドのコピーの方法ですが、各枠のコピーボタン![]() をクリックするとコマンドをすべて選択できます。
をクリックするとコマンドをすべて選択できます。

その後Ctrl+Cでコピーします。Ctrl+Vで貼り付けします。

実際のCSSですが、私が作成したものではないので、主婦ライフのちゅんこさんに、メールして聞いてみました。
すると、ありがたいメッセージを頂きましたので、転載させていただきます。
ちゅんこさん、ありがとうございます<m(__)m>
chan様
メッセージありがとうございます。コードの転載、全然問題ないです。ブログでのご紹介、ありがとうございます!
カエレバ・ヨメレバにも対応したすぐれものです。
iPhoneでの表示の為に
実は、私の使用しているiPhoneでは上手く表示出来ていなかったのです。
そこで、調べてみると私の使用しているテーマのsimplcityではmobile.cssに追加しないと上手く表示出来ないことがわかりました。
参考にさせて貰ったのはアラサー女子さんのサイトです。ありがとうございます。
色々と面白そうな記事があってお勧めサイトです!

/*--------------------------------------
ヨメレバ・カエレバここから
--------------------------------------*/
.booklink-box, .kaerebalink-box{
width:85%;
margin: 1em 0 1em;
padding: 5%;
border:double #d2d7e6;
overflow: hidden;
font-size:small;
border-radius:2px;
}
.booklink-image, .kaerebalink-image{
float: none !important;
text-align:center !important;
margin:0 auto !important;
}
.booklink-image img, .kaerebalink-image img{
display:block;
margin:0 auto;
}
.booklink-info, .kaerebalink-info{
text-align:center;
line-height:120%;
overflow: hidden;
clear:left;
}
.booklink-name, .kaerebalink-name{
font-size:16px;
margin-bottom:14px;
line-height:1.2em;
}
.booklink-powered-date, .kaerebalink-powered-date{
font-size:8pt;
margin-top:10px;
line-height:120%;
}
.booklink-powered-date, .kaerebalink-detail{
margin-bottom:15px;
}
.booklink-link2, .kaerebalink-link1{
margin-top:20px;
}
.shoplinkamazon, .shoplinkrakuten, .shoplinkkindle, .shoplinkyahoo, .shoplinkkakakucom{
width:99%;
text-align:center;
height:15px;
overflow:hidden;
background:linear-gradient(to bottom, #ffffff 5%, #f6f6f6 100%);
background-color:#ffffff;
border-radius:6px;
border:1px solid #dcdcdc;
display:inline-block;
margin:0 auto 5px auto;
padding:10px 0px;
}
.shoplinkamazon:hover, .shoplinkrakuten:hover, .shoplinkkindle:hover, .shoplinkyahoo:hover{
background:linear-gradient(to bottom, #f6f6f6 5%, #ffffff 100%);
background-color:#f6f6f6;
}
.shoplinkamazon:active, .shoplinkrakuten:active, .shoplinkkindle:active, .shoplinkyahoo:active{
position:relative;
top:1px;
}
.shoplinkamazon a, .shoplinkrakuten a, .shoplinkyahoo a, .shoplinkkindle a, .shoplinkkakakucom a{
display:block;
cursor:pointer;
text-decoration:none;
font-weight:800;
text-shadow:1px 1px 1px #dcdcdc;
font-size:12px;
}
.shoplinkamazon a{
color:#FF9901;
}
.shoplinkrakuten a{
color:#c20004;
}
.shoplinkkindle a{
color:#007dcd;
}
.shoplinkyahoo a{
color:#7b0099;
}
.booklink-footer{
clear:left;
}
/*--------------------------------------
ヨメレバ・カエレバここまで
--------------------------------------*/
引用 簡単!カエレバ・ヨメレバ・トマレバの設置方法とカスタマイズ方法
表示にひと手間加えてクリック率をあげる方法
途中に自分なりのメッセージを入れてみると、クリック率があがります。控え目ですけど目にとまると違いますよね。
カエレバからコピーしたcssにメッセージを追加
- カエレバからコピーしたCSSをテキストエディタにはりつけます。
- テキストエディタでカエレバという文字をさがします。
- カエレバ</P></div></div> の後ろにメッセージを追加
- <a> メッセージ </a>といれます。
<div class=”cstmreba”>
<div class=”kaerebalink-box”>
<div class=”kaerebalink-image”><a href=”//af.moshimo.com/af/c/click?a_id=765353&p_id=170&pc_id=185&pl_id=4062&s_v=b5Rz2P0601xu&url=http%3A%2F%2Fwww.amazon.co.jp%2Fexec%2Fobidos%2FASIN%2FB00IEA5210%2Fref%3Dnosim” target=”_blank” rel=”noopener”><img style=”border: none;” src=”https://images-fe.ssl-images-amazon.com/images/I/51K-9AHP51L._SL160_.jpg” /></a><img style=”border: none;” src=”//i.moshimo.com/af/i/impression?a_id=765353&p_id=170&pc_id=185&pl_id=4062″ width=”1″ height=”1″ /></div>
<div class=”kaerebalink-info”>
<div class=”kaerebalink-name”><a href=”//af.moshimo.com/af/c/click?a_id=765353&p_id=170&pc_id=185&pl_id=4062&s_v=b5Rz2P0601xu&url=http%3A%2F%2Fwww.amazon.co.jp%2Fexec%2Fobidos%2FASIN%2FB00IEA5210%2Fref%3Dnosim” target=”_blank” rel=”noopener”>ザバス ホエイプロテイン100 ココア味【50食分】 1,050g</a><img style=”border: none;” src=”//i.moshimo.com/af/i/impression?a_id=765353&p_id=170&pc_id=185&pl_id=4062″ width=”1″ height=”1″ />
<div class=”kaerebalink-powered-date”>posted with <a href=”http://kaereba.com” target=”_blank” rel=”nofollow noopener”>カエレバ</a></div>
</div>
<a>ココア味なのですこし甘いですけど疲れた時にはおすすめ!</a> ←追加場所
まとめ
これで、私も念願でだった、一つの商品を楽天とAmazonとYahooショップで紹介することが出来るようになりました。
少しの工夫を加えることで、クリック率がアップすれば良いと思い記事を追記しました。
今回はカエレバの紹介でした。




コメント