私のもう一つのサイトで安全な接続でないとの表示が少し前から出てました。
対策はしてあるのになんでなんだろうと思ってました。

画像のリンクなんだろうなあ~、との察しはついていたのでfirefoxで調べてみました。
今回は、画像に問題があった場合の解決方法です。
安全な接続でない表示例
以下、firefoxのサポートからの引用文です。
 : 赤線が引かれた錠前アイコンが表示されている場合、Firefox は安全でない要素をブロックしておらず、盗聴や攻撃に対して無防備であり、あなたの個人データはサイトから盗まれる可能性があります。
: 赤線が引かれた錠前アイコンが表示されている場合、Firefox は安全でない要素をブロックしておらず、盗聴や攻撃に対して無防備であり、あなたの個人データはサイトから盗まれる可能性があります。
 : 灰色の錠前アイコンにオレンジ色の警告アイコンが付く場合、Firefox は安全でないパッシブコンテンツをブロックしていません。攻撃者はページの一部を改変することが可能です。たとえば、誤解させるコンテンツや不適切なコンテンツを表示することはできますが、攻撃者がユーザーの個人データをサイトから盗むことはできません。
: 灰色の錠前アイコンにオレンジ色の警告アイコンが付く場合、Firefox は安全でないパッシブコンテンツをブロックしていません。攻撃者はページの一部を改変することが可能です。たとえば、誤解させるコンテンツや不適切なコンテンツを表示することはできますが、攻撃者がユーザーの個人データをサイトから盗むことはできません。
引用
https://support.mozilla.org/ja/kb/mixed-content-blocking-firefox
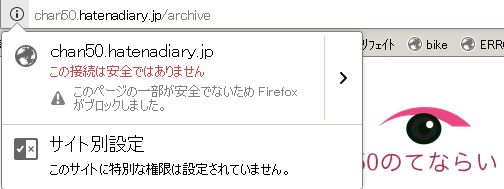
私のサイトの表示
安全な接続でありません とでてますね。

安全な接続の表示例
では安全な接続の表示はどうかというと
firefoxの場合には、アドレスバーにあるの部分をクリックするとこのように出ます。
firefoxの場合

chromeの場合
![]()
混在コンテンツとなった場合の対処法
![]() このマークがアドレスバーに出ていた場合には、対処が必要です。
このマークがアドレスバーに出ていた場合には、対処が必要です。
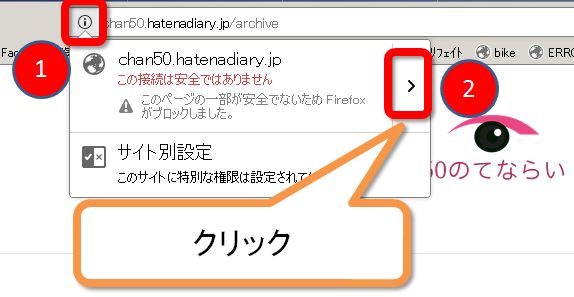
Firefoxで確認
Firefoxで確認する方法が一番簡単です。
1 アドレスバーのiをクリック
2 >をクリック

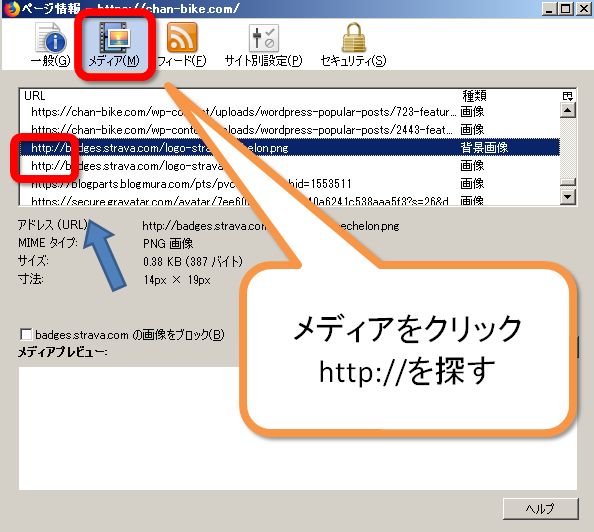
メディアをクリック
画像の一覧が出てきます。
この中でhttp://
となっている画像を探します。

私の場合のhttp://
私の場合、サイドバーに貼っている楽天のアイコンがhttp://となってました。

設定→デザイン→カスタマイズ→サイドバーの中をみて
httpからhttpsに変えました。
<a href=”//af.moshimo.com/af/c/click?a_id=765345&p_id=54&pc_id=54&pl_id=616&url=https%3A%2F%2Fwww.rakuten.co.jp%2F” target=”_blank” rel=”nofollow”><img src=”http://image.moshimo.com/af-img/0032/000000000616.gif” style=”border:none;”></a><img src=”//i.moshimo.com/af/i/impression?a_id=765345&p_id=54&pc_id=54&pl_id=616″ width=”1″ height=”1″ style=”border:none;”>
楽天市場</a>
カエレバの画像の場合
カエレバの設定をしていると、そのリンク画像がhttp://の場合があります。
再度カエレバを貼り替えれば良いのですが、画像だけが問題なのでメンドクサイですよね。
プラグインで一気に解決するのが良いです。

その他にしたこと
画像以外に問題がある場合には、全ての設定の中身を見るのが良いと思います。
- スタイルシート
- 設定→詳細設定→headに要素を追加
- 設定→詳細設定→読者になるボタン
- デザイン→カスタマイズの中は全て
まとめ
アイコンなどの画像のリンクは、元データがSSL化されてなかったらリンクも当然http://のままです。ですから、貼りつける場合には確認しておくと良いと思います。
混在コンテンツのあるサイトとか、安全な接続でないサイトとかはグーグルからの評価も下がるので早めに対処しておいたほうが良いと思います。



コメント