私の利用しているXSERVEではSSL化を無料で出来るようになってました。
そこで、二つのサイトをSSL化しました。ですが、ある時から、自分のサイトの二つでアドレスバーの所の緑の鍵に![]() が点灯していたのです。
が点灯していたのです。
![]() がついている意味は、「混在するコンテンツ」と呼ばれ、「http://」と「https://」が混在している部分があるという意味になります。どうして、こうなったのかわからなかったのですが、二つの対策をすると安全な接続である緑鍵マークに代わりました。今回は、実施した対策方法の紹介です。
がついている意味は、「混在するコンテンツ」と呼ばれ、「http://」と「https://」が混在している部分があるという意味になります。どうして、こうなったのかわからなかったのですが、二つの対策をすると安全な接続である緑鍵マークに代わりました。今回は、実施した対策方法の紹介です。
SSLの説明
まず、SSLの簡単なメモ記事です。
安全なサイトであるか、ないかの表示例から見ていきます。
Firefoxの場合の安全でない表示例
以下、firefoxのサポートからの引用文です。
 : 赤線が引かれた錠前アイコンが表示されている場合、Firefox は安全でない要素をブロックしておらず、盗聴や攻撃に対して無防備であり、あなたの個人データはサイトから盗まれる可能性があります。
: 赤線が引かれた錠前アイコンが表示されている場合、Firefox は安全でない要素をブロックしておらず、盗聴や攻撃に対して無防備であり、あなたの個人データはサイトから盗まれる可能性があります。
 : 灰色の錠前アイコンにオレンジ色の警告アイコンが付く場合、Firefox は安全でないパッシブコンテンツをブロックしていません。攻撃者はページの一部を改変することが可能です。たとえば、誤解させるコンテンツや不適切なコンテンツを表示することはできますが、攻撃者がユーザーの個人データをサイトから盗むことはできません。
: 灰色の錠前アイコンにオレンジ色の警告アイコンが付く場合、Firefox は安全でないパッシブコンテンツをブロックしていません。攻撃者はページの一部を改変することが可能です。たとえば、誤解させるコンテンツや不適切なコンテンツを表示することはできますが、攻撃者がユーザーの個人データをサイトから盗むことはできません。
引用 https://support.mozilla.org/ja/kb/mixed-content-blocking-firefox
安全な接続の表示例
安全な接続の場合の表示です。firefoxの場合には、アドレスバーにあるの部分をクリックするとこのように出ます。
firefoxの場合です。

chromeの場合
![]()
これって良くみますよね。httpsとなってますね。 保護された通信って何なのでしょうか? それについて以下で少しだけ説明というかメモしてます。
SSL化のメリット
- 盗聴、パケットの防止
- サイトの信頼性の向上
- アクセス解析の精度向上
- 検索エンジンからの評価
- なりすましの防止
- ブラウザにおける表示方法変更への備え
- セキュリティの強化
対策方法の検討
困った時には、Simplcityのわいひらさんのホームページで検索してみます。
すると、やはりサポートフォーラムでも同じ問題の人がいたようで、わいひらさんが解決策を色々と記事にしてくれてました。

この中から、一つ目の対策として、functions.phpの編集を行いました。
functions.phpの編集
基本的にやることといったら、functions.phpに以下のコードを貼り付けるだけです。
WordPressの管理画面から外観→テーマの編集に fumctions.phpがあります。
「内部リンク等のURLを表示前にPHPで置換する」ために、functions.phpに以下のコードを貼り付けます。
//コンテンツ内の非SSL URLを表示前にSSL化する
function chagne_site_url_html_to_https_ex($the_content){
//httpとhttpsURLの取得
if (strpos(site_url(), 'https://') !== false) {
$http_url = str_replace('https://', 'http://', site_url());
$https_url = site_url();
} else {
$http_url = site_url();
$https_url = str_replace('http://', 'https://', site_url());
}
//投稿本文の内部リンクを置換
$the_content = str_replace($http_url, $https_url, $the_content);
//AmazonアソシエイトのSSL化
$search = 'https://images-fe.ssl-images-amazon.com';
$replace = 'https://images-fe.ssl-images-amazon.com';
$the_content = str_replace($search, $replace, $the_content);
//バリューコマースのSSL化
$search = '//ad.jp.ap.valuecommerce.com';
$replace = '//ck.jp.ap.valuecommerce.com';
$the_content = str_replace($search, $replace, $the_content);
$search = '//ad.jp.ap.valuecommerce.com';
$replace = '//ad.jp.ap.valuecommerce.com';
$the_content = str_replace($search, $replace, $the_content);
//もしもアフィリエイトのSSL化
$search = 'https://af.moshimo.com';
$replace = '//af.moshimo.com';
$the_content = str_replace($search, $replace, $the_content);
$search = 'https://i.moshimo.com';
$replace = '//i.moshimo.com';
$the_content = str_replace($search, $replace, $the_content);
$search = 'https://image.moshimo.com';
$replace = '//image.moshimo.com';
$the_content = str_replace($search, $replace, $the_content);
//A8.netのSSL化
$search = 'https://px.a8.net';
$replace = 'https://px.a8.net';
$the_content = str_replace($search, $replace, $the_content);
//アクセストレードのSSL化
$search = 'https://h.accesstrade.net';
$replace = 'https://h.accesstrade.net';
$the_content = str_replace($search, $replace, $the_content);
//はてなブログカードのSSL化
$search = 'https://hatenablog-parts.com/embed?url=';
$replace = 'https://hatenablog-parts.com/embed?url=';
$the_content = str_replace($search, $replace, $the_content);
//ここに新しい置換条件を追加していく
// //のSSL化
// $search = '';
// $replace = '';
// $the_content = str_replace($search, $replace, $the_content);
return $the_content;
}
add_filter('the_content', 'chagne_site_url_html_to_https_ex', 1);
詳しくは、わいひらさんのページで確認して下さい。
参考WordPressサイトの内部リンクSSL対応(HTTPS化)をコードコピペでちょっと楽にする方法
.htaccessにリダイレクト用のコードを追記する
次に、二つ目の対策として、FTPでサーバーにログインして.htaccessファイルを編集します。
FTPソフトの導入がまだの場合には以下を参考にして見て下さい。

htaccessファイルの場所とダウンロード
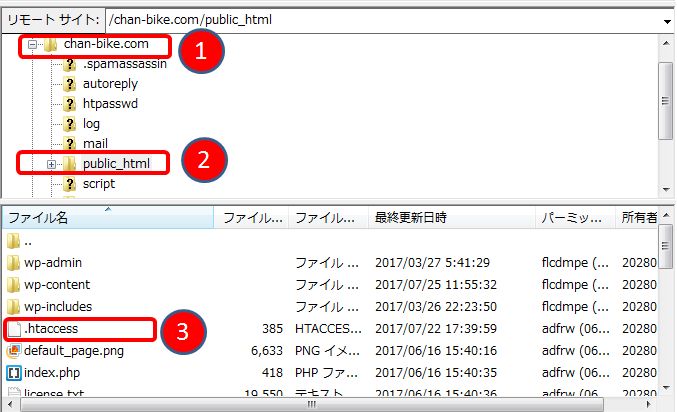
FTPソフトでサーバーにログインして「public_html」ディレクトリを開いてください。
「public_html」ディレクトリの場所ですが、XSERVERでは以下となります。
1 自分のHPをクリックします
2 public_htmlをクリックします
3 htaccessをダウンロードします

htaccessファイルの書き変え
先程ダウンロードした.htaccessファイルをエディターで開きます。
あとは、エディターの先頭部分に以下のコードをコピペします。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
<IfModule mod_rewrite.c>について良く分からなかったので以下のサイトで少し勉強しました。
参考 今さら人に聞けない!WordPressで使われているmod_rewriteの説明書
あとは、編集した.htaccessファイルを保存して、サーバー上の「public_html」ディレクトリにアップロードして上書きします。
htaccessファイル書替えによる転送作業
htaccessファイルを書き変えたことで、これまで「http://chan-bike.com/」に来ていたアクセスを「https://chan-bike.com/」に転送してくれます。
例えば、試しに「http://chan-bike.com/」のリンクからサイトへ飛んでも、「https://chan-bike.com/」になっていることがわかると思います。
上記のコードを.htaccessに書くことで、全てのページにおいてこの転送作業を行ってくれます。
まとめ
私の場合には、コードの書き変え作業の二つの対策だけで、安全なサイトと表示されるようになりました。
![]()
通常の作業では、莫大な点検作業が必要になります。少しみただけでも嫌になりそうな地道な作業になります。それが、わずかな時間で修正出来たのは大変な省力化になりました。
また、データベースを書き変えるプラグインというのは、間違った場合に元に戻すのが大変ですが、ファイルの変えからならば、バックアップの復元だけで元に戻ります。
まず、安全な方法で試してみてから他の方法を探すというのが良いかもしれません。
混在コンテンツでカエレバの画像などが問題の場合もあります。その際には以下に解決方法を書いています。




コメント