自分のwordpressのほうのサイトは、SSL化もすんでいて安全な接続となっていました。
しかし、はてなブログはSSL化が遅れていました。これによりはてなからWordPressに流出する人もかなりの数おられたとネットでは出ていました。
グーグルでもサイトのSSL化について推奨しています。SSL化されていないサイトについてGoogleは、近い将来全ての「http://」のWebサイトに対して警告を表示するとことを公式に発表しています。なのでサイトの信頼性を得る為にも早くSSL化したほうが良さそうですね。
はてなブログでも、ようやくSSL化出来るようになりました。その設定方法と安全な確立となるためにした画像の確認方法などをメモ記事作成です。
SSL化とは
見た目でわかるのは、アドレスが
に変わります。
そんだけ~、と言う感じですが、
SSL化で得られるメリットは
- 盗聴、パケットの防止
- サイトの信頼性の向上
- アクセス解析の精度向上
- 検索エンジンからの評価
- なりすましの防止
- ブラウザにおける表示方法変更への備え
- セキュリティの強化
つまり第三者からパスワードやID、クレジットカード番号や住所等の個人情報などを読み取らせないようにするのです。
SSL化を行うことにより、Webサイトのトップページから、暗号化されたプロトコルを使用した安全なコンテンツであることを示す「HTTPS」が表示されます。
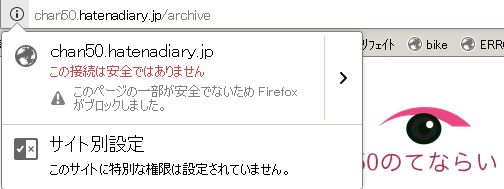
安全な接続でない表示例
以下、firefoxのサポートからの引用文です。
 : 赤線が引かれた錠前アイコンが表示されている場合、Firefox は安全でない要素をブロックしておらず、盗聴や攻撃に対して無防備であり、あなたの個人データはサイトから盗まれる可能性があります。
: 赤線が引かれた錠前アイコンが表示されている場合、Firefox は安全でない要素をブロックしておらず、盗聴や攻撃に対して無防備であり、あなたの個人データはサイトから盗まれる可能性があります。
 : 灰色の錠前アイコンにオレンジ色の警告アイコンが付く場合、Firefox は安全でないパッシブコンテンツをブロックしていません。攻撃者はページの一部を改変することが可能です。たとえば、誤解させるコンテンツや不適切なコンテンツを表示することはできますが、攻撃者がユーザーの個人データをサイトから盗むことはできません。
: 灰色の錠前アイコンにオレンジ色の警告アイコンが付く場合、Firefox は安全でないパッシブコンテンツをブロックしていません。攻撃者はページの一部を改変することが可能です。たとえば、誤解させるコンテンツや不適切なコンテンツを表示することはできますが、攻撃者がユーザーの個人データをサイトから盗むことはできません。
引用
https://support.mozilla.org/ja/kb/mixed-content-blocking-firefox
私のサイトの表示
安全な接続でありません とでてますね。

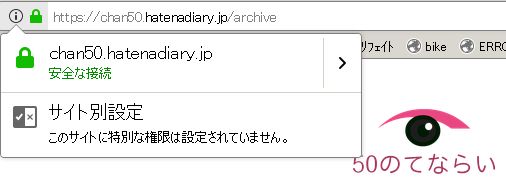
安全な接続の表示例
では安全な接続の表示はどうかというと
firefoxの場合には、アドレスバーにあるの部分をクリックするとこのように出ます。
firefoxの場合

chromeの場合
![]()
はてなブログをSSL化する
はてな無料ブログでも、PROでも、私のようにPROだけど独自ドメインでない人もSSL化出来ます。
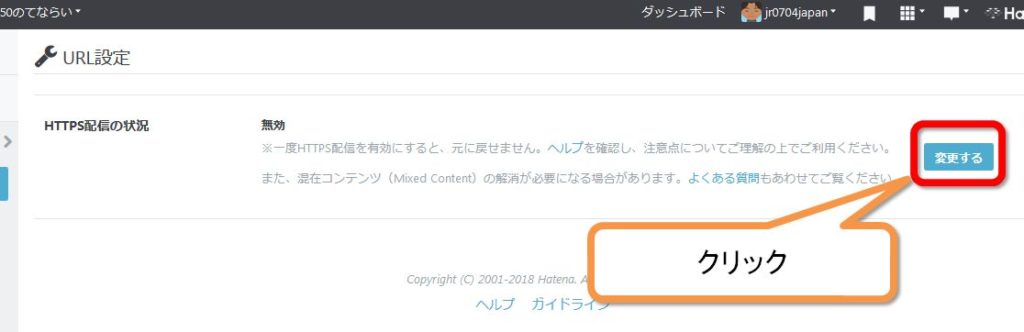
設定→詳細→HTTPS配信
HTTPS配信の状況 有効にする をクリックするだけです。

これで何事もなく以下の表示になればOKです。

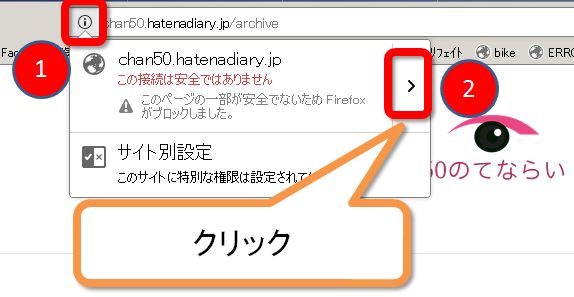
混在コンテンツとなった場合の対処法
![]() このマークがアドレスバーに出ていた場合には、対処が必要です。
このマークがアドレスバーに出ていた場合には、対処が必要です。
Firefoxで確認
Firefoxで確認する方法が一番簡単です。
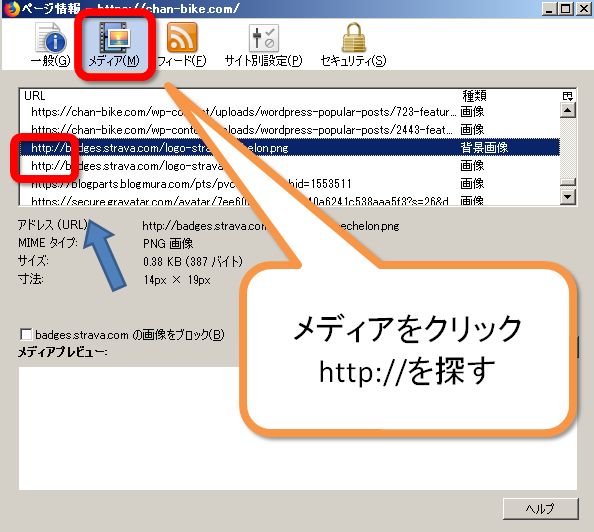
1 アドレスバーのiをクリック
2 >をクリック

メディアをクリック
画像の一覧が出てきます。
この中でhttp://
となっている画像を探します。

私の場合のhttp://
私の場合、サイドバーに貼っている楽天のアイコンがhttp://となってました。

設定→デザイン→カスタマイズ→サイドバーの中をみて
httpからhttpsに変えました。
<a href=”//af.moshimo.com/af/c/click?a_id=765345&p_id=54&pc_id=54&pl_id=616&url=https%3A%2F%2Fwww.rakuten.co.jp%2F” target=”_blank” rel=”nofollow”><img src=”http://image.moshimo.com/af-img/0032/000000000616.gif” style=”border:none;”></a><img src=”//i.moshimo.com/af/i/impression?a_id=765345&p_id=54&pc_id=54&pl_id=616″ width=”1″ height=”1″ style=”border:none;”>
楽天市場</a>
その他にしたこと
画像以外では、全ての設定の中身を一応見てみました。
- スタイルシート
- 設定→詳細設定→headに要素を追加
- 設定→詳細設定→読者になるボタン
- デザイン→カスタマイズの中は全て
はてなブログでもちゃんと解説されています。
まとめ
はてなブログでは、段階的にSSL化出来るようになっていました。
今年の3月からでしょうか、全てのサイトで出来るようになったようです。
私もこれで、はてなブログもSSL化出来ました。PRO契約で独自ドメインを設定してなくてもOKでした。
あとは、グーグルアナリティクスに登録してあるサイト名も忘れずに変えておくようにしたいと思います。



コメント