はてなブログの無料版はGoogle AdSenseに追加することが出来ました。数日間様子をみていましたが、特に問題はないようです。ただ、無料ブログだと広告は「はてなブログ」のものです。
ですから、Google AdSenseに追加した意味がありませんでした。
そこで、はてなブログPRO体験版に申し込んだので、あらためてアドセンス広告を貼る手順を確認することにしました。wordpressだと好きな位置に配置することが出来ます。しかし、はてなブログだと色々と制約があると聞いています。そこら辺も検証してみたいと考えています。
本記事は、すでにGoogle AdSenseを取得していることを前提に書かれています。
はてなブログProの設定
はてなブログの無料版でも、アドセンスには追加出来たので広告を貼ることは可能だとは思います。しかし、「はてなブログ」の広告の貼ってある場所には貼れないのであまり意味がないですよね。
そこで、はてなプログプロの体験版ですが、貼ってみたいと思います。
はてなブログのダッシュボード→アカウント設定→はてなブログpro

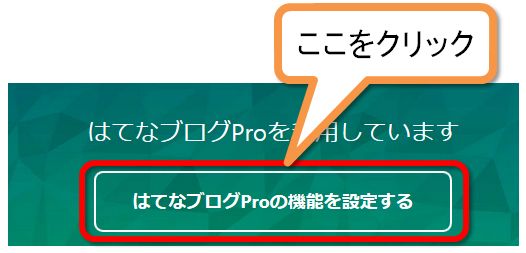
はてなブログProの機能を設定する をクリックします。

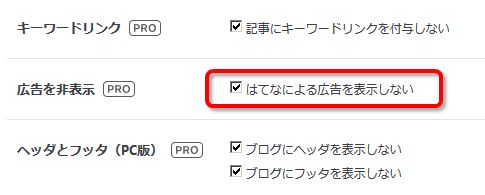
そして、はてなブログproの設定の中で、はてなによる広告を表示しないにチェックをつけます。

これで、「はてなブログ」自体の広告はなくなりました。
広告の配置位置
パソコン版では
- 記事の上 大見出しH3の前 レスポンシブ
- 記事下にダブルレンタグル広告
- サイドバー ラージスカイ300×600

スマホ版では
- 記事の上 大見出しH3の前
- 記事下に レスポンシブ広告
- サイドバー

記事内の広告については、いれないことにしました。SEO的に長い目でみると読者目線ではないという記事を何件かみたためです。あまりに長い記事の場合には手動でいれることにしました。
記事上に自動で貼る方法
記事の途中で広告を表示させる方法は、U太郎さんの所のスクリプトが素晴らしいです。
改良を重ねられて、あらゆる要望に答えられていて大変助かりました。

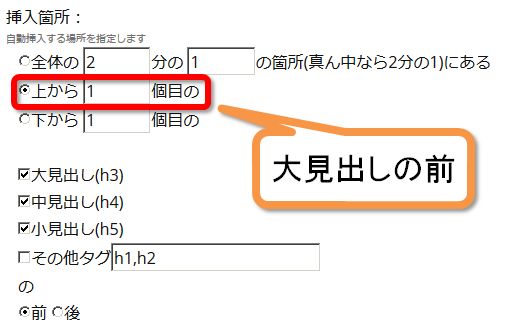
私は、記事の上に広告が出てほしいので、以下のチェックをつけて作成しました。
この例だと、上から1個目の大見出し(h3)の前に広告がでます。

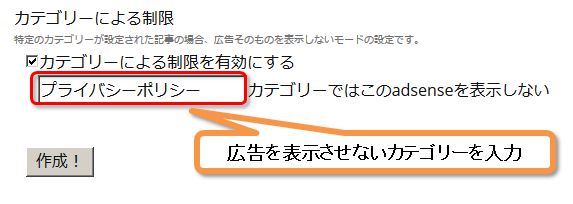
広告非表示設定
私が助かったのはこの機能です。
広告を表示させたくないカテゴリーを指定できるのでとても便利です。私の場合プライバシーポリシーを記事で投稿してます。そしてカテゴリーをプライバシーポリシーとしています。
私はこんな感じで設定しました。最初は広告禁止という文字になっています。そこを自分の表示したくないカテゴリー文字に入れ替えます。

とても、助かりました。
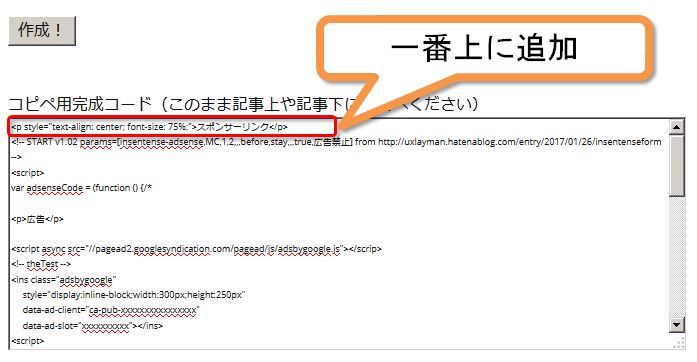
スポンサーリンクの文字配置
もう一つの注意点は広告の上に出る「スポンサーリンク」又は「広告」という文字です。
センター配置としました。そして少し文字を大きさを小さくしました。以下の文字をコピーして作成! ボタンを押して出来たコードの一番上に追加してやります。
<p style=”text-align: center; font-size: 75%;”>スポンサーリンク</p>

作成したコードはデザイン→記事上に貼りつけました。
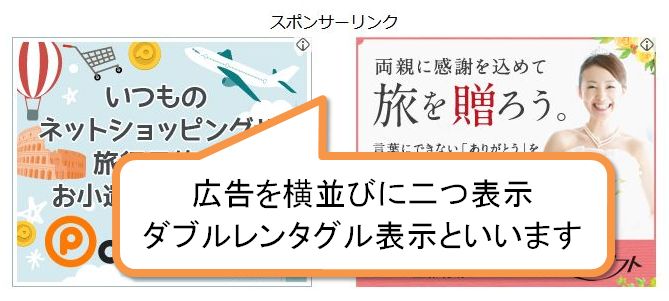
記事下にダブルレンタグル表示
ダブルレンタグル表示とはこんな感じで、記事の下に広告が二つ並びます。
PC版の場合クリック率が高いと言われています。
300×250サイズの広告を横並びで2つ貼る方法です。

スマホ版では横並びは禁止ですので、レスポシブの広告を1個記事下に貼り付けます。
はてなブログでアドセンスを2つ横に並べて表示させるダブルレクタングルをコピペで簡単に設置する方法
最終的にこちらのむむむさんの記事で表示させることが出来ました。助かりました!
wレンタグル表示の苦労した点と注意点
初日で他の方法で、出来たと思っていたら、なんと表示されなくなったり文字の羅列が表示されたりで即刻削除。
その後、何度か繰り返してわかったことは、デザイン→記事下に貼りつけた時に下図のように赤バツがついていたら無効なようです。

data-ad-slot=”*******045″></ins> と、いう項目がバツの場合には、再度広告コードを新しく取得してやらないとダメなようです。アドセンスのID番号がはじかれてしまうのです。
はてなブログのtest用のブログで試していたのですが、プレビューで表示されるのに少し時間がかかりました。私の場合には設定して、次の日からちゃんと表示されていました。
サイドバーへのアドセンス設置
管理画面→デザイン→カスタマイズ→サイドバー→モジュールを追加→HTMLと進み、そこにアドセンスで取得した広告コードを貼ればOKです。
貼る場所を色々と変えて何個は貼ることも可能ですね。
2016年8月中旬から広告配置数が3個までの上限が撤廃されたようで4枚以上貼っても良くなりました。ただし、価値ある独自コンテンツの割合が少ない場合にはポリシー違反となるのでサイト管理者は注意が必要ですね。
まとめ
はてなブログの場合には、貼る場所によって方法が様々でした。しかし、先人の皆さまのおかげでなんとか広告を配置することが出来ました。
現在は、はてなブログProの無料体験中ですがGoogle AdSenseにもはてなブログのサイトが表示されています。独自ドメインも取得はなくてもよさそうです。これについても引き続き検証していきたいと思います。



コメント