ブログやサイトを運営していると、画像や図解を色々と入れてより分かりやすく表現するのは、見てくれる人にとって優しいサイトとなりますよね。
ただ、画像をそのままアップロードしていると、レンタルサーバーの容量の上限を越えたり画像のサイズが大きすぎて、サイトの表示が遅くなったりしてしまいます。
特に、スマホユーザーからの検索流入とかでサイトを訪れてくれた人に対して表示が遅いとそれだけで、すぐに切り替えられてしまいますよね。
そこで、過去にアップロードした画像を最適化する事の出来るプラグイン EWWW Image Optimizerを紹介します。
インストール手順
EWWW Image Optimizerプラグインをインストールする手順を紹介します。
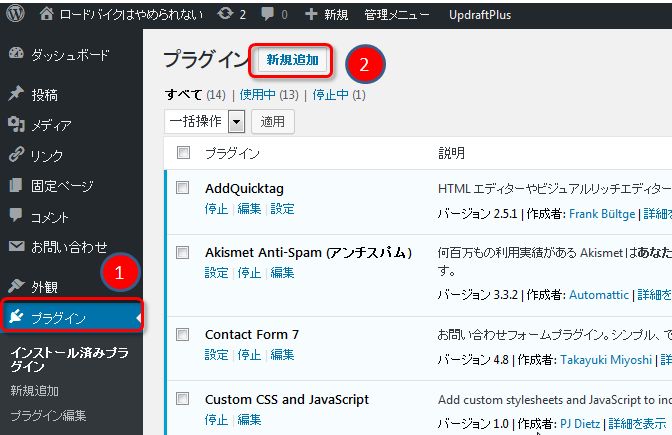
① WORDPRESSの管理メニューからプラグインをクリック
② 新規追加をクリック

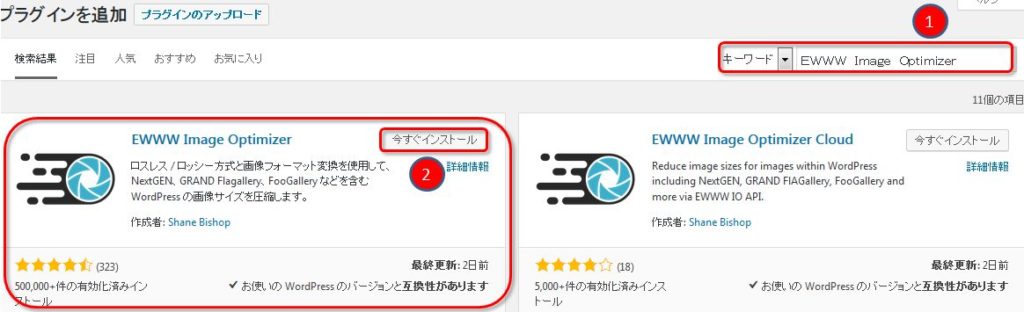
① キーワードの部分にEWWW Image Optimizerと入力します
② 今すぐインストールをクリック

プラグイン一覧を表示
EWWW Image Optimizerプラグインの設定をしていきます。
① WORDPRESSの管理メニューからプラグイン→インストール済みプラグインをクリック

① プラグインの一覧から、EWWW Image Optimizerの設定をクリックします。

基本設定の項目
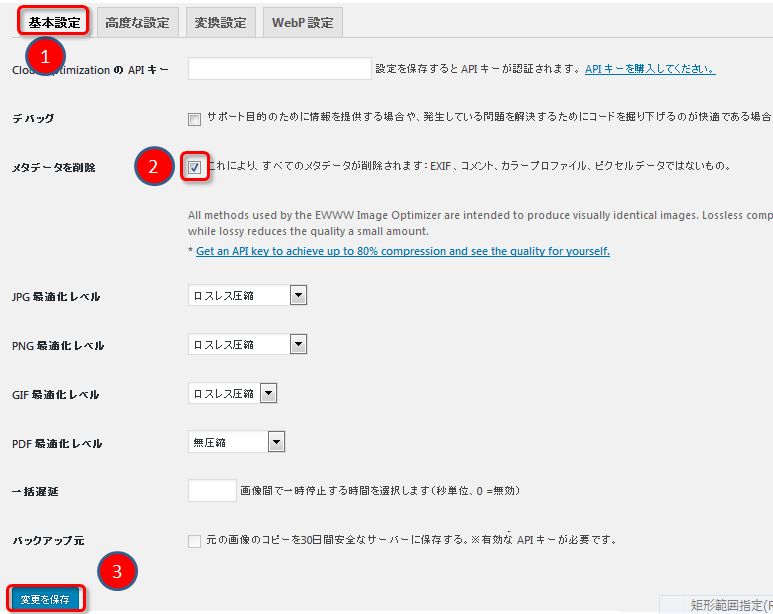
① 基本設定から設定していきます。
② メタデータを削除にチェックを入れます。
このメタデータを削除の意味ですが、画像に含まれるコメントとか色情報とか、撮影場所や撮影日時などの不要なメタデータを削除することによって、画像の圧縮率が高めるためです。個人情報が漏れる事も防ぐことが出来ますよね。
③ 変更を保存をクリックします。

高度な設定の項目
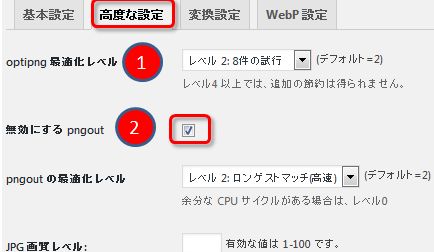
高度な設定の中の項目の説明です。
① 画像をどの程度圧縮するかを設定する項目ですが、基本的には初期設定のレベル2のままで良いです。
レベルの数字を大きくすると圧縮レベルが高くなりますが、画質が粗くなってしまいます。
② チェックを入れておきます。
pngoutというのは、PNG画像を圧縮するツールの事ですが、導入しなくても圧縮効果は十分にあるので無効にしておきます。

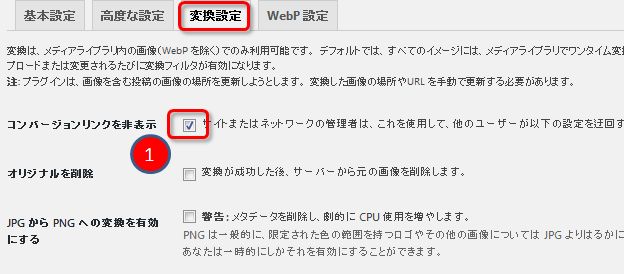
変換設定の項目
① コンバージョンリンクを非表示にチェックを入れて下さい。
チェックを入れていない場合ですが、自動でファイルの変換が行われてしまいます。
具体的には、pngファイル を jpgファイルに変換したり、逆にjpgファイル を pngファぃルに変換する機能があり、予期しない変換により、画質が悪くなったりするので、チェックを入れておいたほうが良いです。

既にアップロードした画像を圧縮する方法
EWWW Image Optimizerプラグインをインストールしてからアップロードした画像は、全て最適化されるので、問題ないのですがそれまでにアップロードされた画像は大きいファイルサイズのままだったりします。
ですが、このプラグインは過去にアップロードした画像も圧縮することが可能です。
これまでにアップロードされている画像は、手動で圧縮していきます。
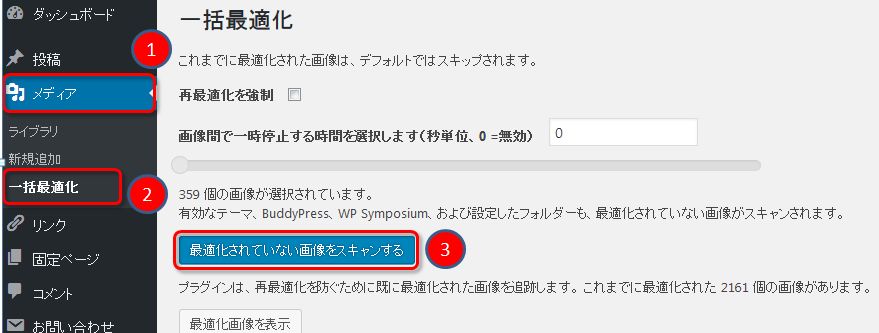
① 管理目メニューからメディアをクリック。
② 一括最適化をクリック
③ 最適化していない画像をスキャンする をクリック

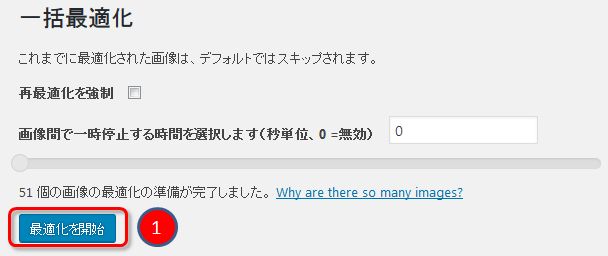
① 画面が切り替わったら、最適化を開始 をクリック

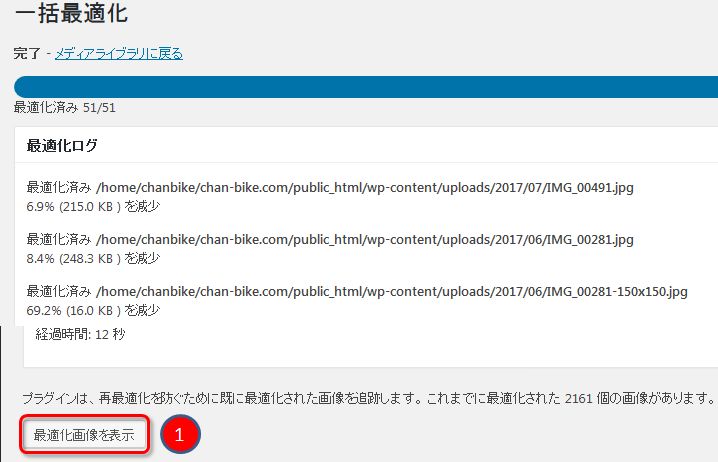
① 51個の画像が最適化されてなかったので、それぞれ最適化されてますね。 
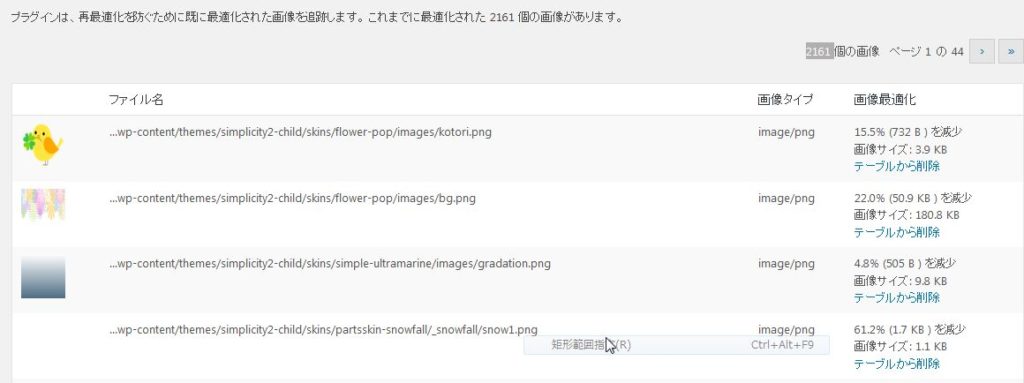
最適化画像を表示してみる
これまでに2161個の最適化された画像があり、さらにダブってアップロードされていた画像などは、テーブルから削除されてサーバー容量の削減がされています。

まとめ
今回紹介したように、EWWW Image Optimizerプラグインは、インストールしているだけで、画像をアップロードする時に最適化してくれます。
また、既にアップロードされている画像も一括して最適化してくれるプラグインです。
設定する項目も、あまり複雑でないので初心者の方で簡単に導入することが可能だと思います。是非、入れておきたプラグインですね!



コメント