おしゃれなブログや、わかりやすいHPをみると、グローバルメニューにアイコンフォントを表示させているサイトがおおいですよね。これって、大変難しいのかと思ってましたから、Font Awesome 4 Menusというプラグインを使用すると結構簡単にできました。
ただ、似合うアイコンを探すのには結構時間かかりましたけど。
アイコンフォント自体は、Font Awesomeのアイコンフォントを使用しています。色々なアイコンが文字として使えるので、大きさや、色、動きなども出来るようになっていて便利です。
今回は、Font Awesomeのアイコンフォントをグローバルメニューに表示させる方法を紹介します。
Font Awesome 4 Menusプラグインのインストール
1 管理メニューから、プラグインをクリック
2 新規追加から「Font Awesome 4 Menus」と入力します。
3 今すぐインストールをクリック
![]()
1 インストールが終わったら、有効化をクリックします。
![]()
WordPress側の設定
1 管理画面の外観→メニューをクリック
2 上の方に、表示オプションという項目があるのでクリック
3 CSSクラスにチェックをいれます。
![]()
WordPress側の表示オプションの設定は、これだけです。
メニューにFont AwesomeのCSSクラスを記入
いよいよ、グローバルメニューにFont AwesomeのアイコンのCSSを入力していきます。
その場所を説明します。
1 各メニューのカテゴリーの右横の▼をクリックします。
![]()
ここにFont AwesomeのCSSクラスを記入します。
![]()
Font AwesomeのアイコンのCSSをコピー
Font Awesomeにアクセスし、アイコンを選びます。
アスセスすると、こんな感じにアイコンが600個以上ならんでいます。
お目当てのアイコンがあったら、それをクリックします。
![]()
一覧からアイコンを選択してクリックすると、こんな画面が出るので、この例だと
fa-pencilをコピーします。
![]()
メニューのCSSクラスに貼り付け
1 Font Awesomeのクラス名を貼りつけます。
![]()
メニューの設定が終わったら「メニューの保存」ボタンを押してください。
使用したアイコンのCSS
メモ代わりに使用したアイコンのCSSも書いておきます。
名称については、適当につけてます。
| icon | 名称 Unicode |
クラス | タグ |
| pencil ¥f040 |
fa-pencil | <i class=”fa fa-pencil” aria-hidden=”true”></i> | |
| road ¥f018 |
fa-road | <i class=”fa fa-road” aria-hidden=”true”></i> | |
| angellist ¥f209 |
fa-angellist | <i class=”fa fa-angellist”></i> | |
| eye ¥f06e |
fa-eye | <i class=”fa fa-eye” aria-hidden=”true”></i> | |
| 指差し 右 ¥f0a4 |
fa-hand-o-right | <i class=”fa fa-hand-o-right” aria-hidden=”true”></i> | |
| レンチ ¥f0ad |
fa-wrench | <i class=”fa fa-wrench” aria-hidden=”true”></i> | |
| bicycle ¥f206 |
fa-bicycle | <i class=”fa fa-bicycle” aria-hidden=”true”></i> | |
| info ¥f05a |
fa-info-circle | <i class=”fa fa-info-circle” aria-hidden=”true”></i> | |
| はてな ¥f042 |
fa-question-circle-o | <i class=”fa fa-question-circle-o “></i> | |
| 足跡 ¥f1b0 |
fa-paw | <i class=”fa fa-paw”></i> | |
| 音符 ¥f001 |
fa-music | <i class=”fa fa-music”></i> | |
| メール ¥f003 |
fa-envelope-o | <i class=”fa fa-envelope-o” aria-hidden=”true”></i> | |
| 手 ポイント ¥f25a |
fa-hand-pointer-o | <i class=”fa-hand-pointer-o” aria-hidden=”true”></i> | |
| wordpress ¥f19a |
fa-wordpress | <i class=”fa fa-wordpress”></i> | |
| 買い物 ¥f290 |
fa-shopping-bag | <i class=”fa fa-shopping-bag”></i> | |
| 下矢印 ¥f0ab |
fa-arrow-circle-down | <i class=”fa fa-arrow-circle-down”></i> | |
| サーバーラック ¥f233 |
fa-server | <i class=”fa fa-server”></i> | |
| サイトマップ ¥f0e8 |
fa-sitemap | <i class=”fa fa-sitemap”></i> | |
| スピナー 読込中 ¥f110 |
fa-spinner | <i class=”fa fa-spinner”></i> | |
| 葉っぱ ¥f06c |
fa-leaf | <i class=”fa fa-leaf”></i> | |
| タグ ¥f02b |
fa-tag | <i class=”fa fa-tag”></i> | |
| リスト ¥f03a |
fa-list | <i class=”fa fa-list”></i> | |
| パソコン ¥f108 |
fa-desktop | <i class=”fa fa-desktop”></i> | |
| キーボード ¥f11c |
fa-keyboard-o | <i class=”fa fa-keyboard-o”></i> | |
| チェック ¥f00c |
fa-check | <i class=”fa fa-check”></i> | |
| 鉛筆 四角 ¥f14b |
fa-pencil-square | <i class=”fa fa-pencil-square”></i> | |
| エンヴィラギャラリー ¥f299 |
fa-envira | <i class=”fa fa-envira”></i> | |
| 電話 ¥f098 |
fa-phone-square | <i class=”fa fa-phone-square”></i> | |
| タブレット ¥f10a |
fa-tablet | <i class=”fa fa-tablet”></i> | |
| ナビメニュー ¥f0c9 |
fa-navicon | <i class=”fa fa-navicon”></i> | |
| 顔 \f118 |
fa-smile-o | <i class=”fa fa-smile-o”></i> |
Unicodeの¥マークは、欧文フォントなので、¥マークを「¥」の文字実体参照の表記であらわしています。普通は \ で表されてしまいます。
アイコンを探すのが結構大変なので、下記のサイトを参考にして探すと見つけやすいです。
参考Font Awesome のアイコンを日本語で検索し Unicode が分かるように一覧化してみた
Font Awesome 4 Menusの設定内容
1 管理メニューの設定をクリックして、
2 Font Awesomeをクリック
![]()
Font Awesome Stylesheetの設定
Font Awesomeのスタイルシートの呼び出しについて設定します。
Load Font Awesome 4 Fromの項目で以下が設定できます。
1 プラグインのローカルフォルダ。通常はこのままでOKです
2 Font AwesomeのオフィシャルCDMサーバーから取得
3 ユーザーが設定した任意の場所
4 Font Awesomeスタイルシートを使用しない。
私は、既にテーマなどで既に呼び出しているのでこちらにチェックを入れました
![]()
アイコンと文字の間にスペースを入れる場合の設定
グローバルメニューのアイコンと文字との間にスペースを入れる場合には以下にチェックをつけます。(私が設定を見た時には最初からチェックが入ってました)
![]()
本文中で使う場合
「Font Awesome 4 Menus」は、メニューにアイコンを表示させるだけではありません。
記事の本文中でも[fa class="fa-○○○"] でかこう、ショートコードで使用できます。
この方法は、大きさを変える時にも便利です。[fa class="fa-leaf fa-3x"]などと書いてあげると、となります。
アイコンの大きさを変えるには
アイコンの大きさを変えてみましょう。文章中などで使う場合には必要ですよね。
クラスにスタイルを追加します。例えば2倍ならば、fa-2x を追加するとサイズを大きくすることができます。
<i class=”fa fa-arrow-circle-down fa-2x”></i>
- fa-lg (1.33倍)
- fa-2x (2倍)
- fa-3x (3倍)
- fa-4x (4倍)
- fa-5x (5倍)
アイコン表示
(1倍)
(1.33倍)
(2倍)
(3倍)
(4倍)
(5倍)
アイコンを回転させるには
アイコンを回転させるには fa-spinというスタイルを追加すると出来ます。
<i class=”fa fa-spinner fa-spin”></i>
アイコン表示
小さいとわかりずらいので、3倍の大きさにしています。
色をつけるには
通常は、スタイルシートに色を指定しておきます。
私は、メンドクサイのでHTMLで1行ですましています。
これだと、CSSに色を追加しなくても好きな色に出来るからです。
<i class=”fa fa-music” style=”color: #ff0000″></i>
| red #ff0000 |
orangered #ff4500 |
yellow #ffff00 |
deeppink #ff1493 |
coral #ff7f50 |
| aliceblue #f0f8ff |
lightsteelblue #b0c4de |
royalblue #4169e1 |
midnightblue #191970 |
blue #0000ff |
| chocolate #d2691e |
darkolivegreen #556b2f |
purple #800080 |
gray #808080 |
olive #808000 |
| lime #00ff00 |
darkcyan #008b8b |
pink #ffc0cb |
sienna #a0522d |
moccasin #ffe4b5 |
コード表示
アイコン表示
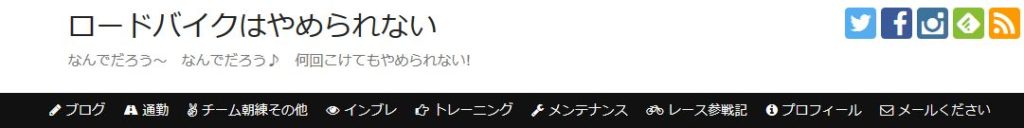
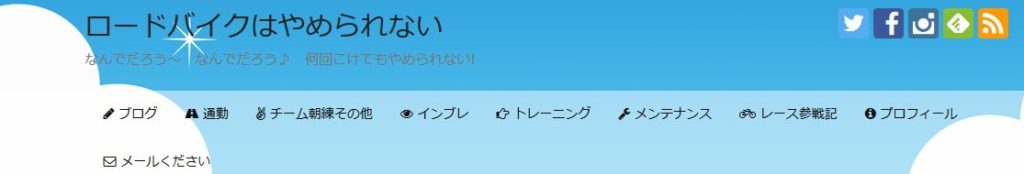
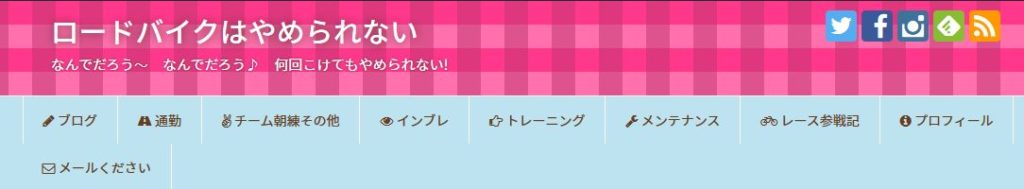
仕上がりは
私のもう一つのサイトで実際に設定してみて、グローバルメニューにアイコンを表示させてみました。
スキンを記事毎に変えているので、色々なメニューの形になりますが、アイコンがあるといい感じです!



スキンについての記事は以下となります。

まとめ
Font Awesome 4 Menusというプラグインを使用すると、WordPressのグローバルメニューにFont Awesomeのアイコンを簡単に表示させる事が出来ました。
ちょっと、凝ったサイトだなあとか、他のサイトと少し違った感じを出すのにいいかもしれないですね。



コメント