私の利用しているテーマのSimplicity2.5.6から、なんと全てのページで好きなスキンを表示させることが出来るようになりました。Simplicityでは、ユーザーの方が色々なスキンスタイルを作成されています。
これまでは一つのスキンしかサイトに対して設定出来なかったのですが、これで記事毎に色々なスタイルのスキンが利用出来ます。記事の内容でスキンを選んだり楽しい機能ですよね。
見出しなどを記事毎に変えたいと思っていた私には本当に欲しかった機能です。
今回は、このスキン活用の為のカスタマイズ方法の徹底解説となります。
スキンとは
スキンの説明は、Simplicity作者のわいひらさんがされてます。
スキン機能というのは、テーマカスタマイザーから、オプションを選択するだけで、あらかじめ用意されているスタイルシートを呼び出して手軽にテーマの外観を変更する機能です。
変更するのは簡単ですが、全ての記事が設定されたスキンスタイルになるので結局は1サイトに付き、一つのスキンしか表現は出来ないですよね。
これが、今回のバージョンからは全てのページでスキンを変えることが出来る訳ですから、これはとてつもないことだと思います。
スキンを設定した場合の外観
こんな感じに色々なスキンがあります。
左上がfower-pop 右上がギンガムブルー 左下がSKY-POP 右下がTOMATOです。
その他にも、色々あります。

スキン着せ替え方法
Simplcityにスキン表示を制御する方法は、こちらで説明されています。

手順を簡単に説明
子テーマのfunctions.phpを書き変えます。
各スキンをページ毎に表示する方法ですが、これだけ、なんですけど….
ただ、私には理解出来ない部分があったので、Simplcityのフォーラムで色々な方に教えて貰いました。その方法を解説します。
function.phpとは
まず、第一にfunction.phpですが
WordPressの解説の中に詳しく書いてあります。
まあ、難しいですね! 私は単純にfunctions.phpは、WordPressテーマで使う関数を扱うファイルであると理解しました。
functions.php の編集する場所
WordPressの中では、
管理メニュー > 外観 > テーマ編集 > テーマのための関数 (functions.php)で行います。
functions.php のある場所
実際のファイルが何処にあるか、FTPソフトでレンタルサーバーの何処にあるか確認してみました。私の場合のレンタルサーバーはXSERVERです。
/chan-bike.com/public_html/wp-content/themes/simplicity2-child/functions.php
各サイトでは
/サイト/public_html/wp-content/themes/子テーマがある場合/functions.php
のようになります。
functions.php 編集の際の注意
functions.phpを編集する時には、必ずバックアップを取っておかないといけません。
でないと、私のようにサイトが表示されなくなります^^;
私の間違いは、{ がなかったり . がなかったり、一文字違うだけで、もうシンタックスエラー表示が出て繋がらなくなりました。
つながらなくなったら、ftpソフトでバックアップしてあるfunctions.phpをアップロードして復旧する方法をとります。私の場合にはFileZilla Clientで行いました。
FileZillaの使用方法は下記で記事にしてます。

レンタルサーバーのサーバーパネルから行う方法もあります。
functions.phpの書き方
まず、わいひらさんが書かれているサンプルのfunctions.phpを表示してみます。
これを読み解いて見ましょう。あってるかどうかは、良くわからないですけど^^;
function get_skin_file(){
//特定の投稿でスキンを指定する(style.cssのURLを指定)
if (is_single( 100, 777 )) {//投稿IDを指定する
return 'https://wp-simplicity.com/wp-content/themes/simplicity2/skins/sky-pop/style.css';
} else {//それ以外はスキンを適用しない
return ;
}
}
function.getで新しいプロパティのアクセサリー宣言をして、skin_fileを読み込む。
これで、意味があっているでしょうか? 良くわからなくても、この通りに記述すればokです。
is_single( 100, 777 )) {//投稿IDを指定する ですが、これについては条件分岐のis_single関数の使い方を勉強して下さい。と、わいひらさんから指示がありまして。
勉強してみました。
is_single関数
is_single関数は、条件分岐関数の一種であると、WordPress Codex 日本語版に説明がありました。他にも条件分岐関数は沢山あります。
is_single(); // 任意の個別投稿のページが表示中。
is_single( ’17’ ); // ID 17 の投稿が表示中。
is_single( 17 ); // ID 17 の投稿が表示中。
17という整数パラメータも使えます。
is_single( ‘Irish Stew’ ); // “Irish Stew” というタイトルの投稿が表示中。
is_single( ‘beef-stew’ ); // “beef-stew” というスラッグの投稿が表示中。
is_single( array( 17, ‘beef-stew’, ‘Irish Stew’ ) ); // ID が 17、スラッグが “beef-stew”、またはタイトルが “Irish Stew” のいずれかにあてはまる投稿が表示中。
投稿のIDで指示するのがわかりやすいですね。
投稿IDならば、’100,120′ とか複数も指定することが可能ですね。
投稿IDの調べ方
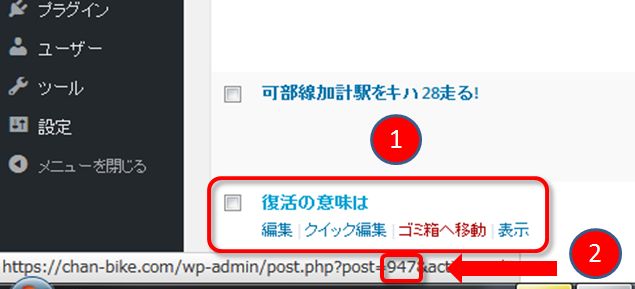
wordpressの管理画面から、投稿一覧を表示させます。
① 投稿記事の所にマウスの先端を合わせます。
② 下にptst=****と表示されている部分が投稿IDとなります。
以下の例では、947になります。

下書きの時に記事IDを調べておいて、スキンを適用させた状態もプレビューで見ることは可能です。
スキンのURLの確認方法
わいひらさんからの回答では
スキンのURLは、スキンを適用した状態で、ブラウザからソースコードを表示させて、URLをコピーしたものを利用してください。
と、あったのですが、私には検索してもソースの場所を見つけ出せませんでした。
ソースの表示方法
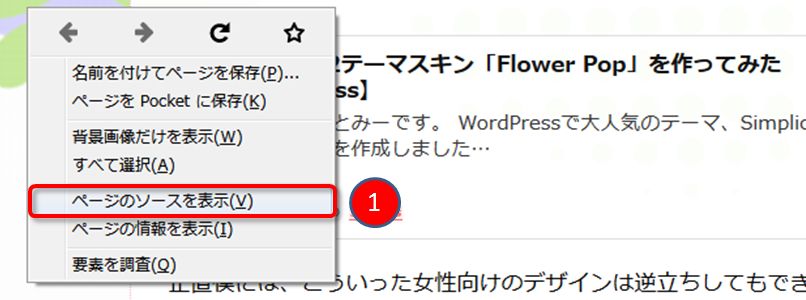
ソースの表示方法ですが、画面上をマウスで右クリックします。
① ページのソースを表示(V)をクリックすると別タブで表示されます。

あまりにも、情報量が沢山あって検索したのですが、わかりませんでした。
分かったら、追記します。
スキンの画面上の確認方法
これは、simplicityの場合には親テーマに最初から入っているスキンがあります。
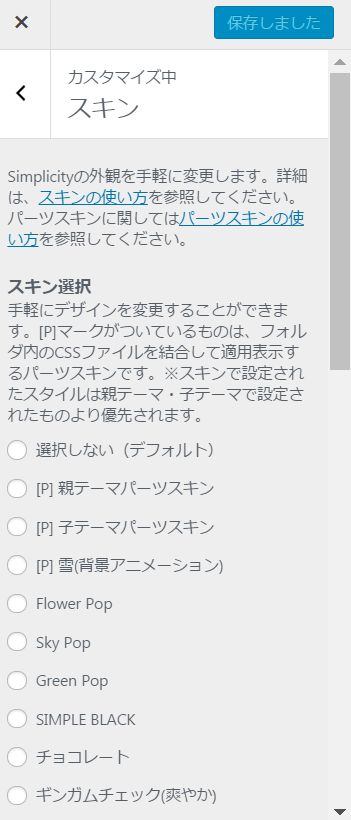
画面で確認する方法は、管理メニュー→カスタマイズ→スキンをクリックします。

スキンのディレクトリの場所は
FTPソフトで、確認すると以下の通りなのですが、私の場合にはXSERVERとなるのでこうなってます。
/chan-bike.com/public_html/wp-content/themes/simplicity2/skins
わいひらさんからの指摘で
そういったURLには、ならないかと思います。URLは、ブラウザのアドレスバーに入力すると、CSSファイルが開くアドレスになるかと思います。
つまり、アドレスバーにコピーして確認する方法が一番確実だということですね。
スキンのディレクトリの場所の確認方法
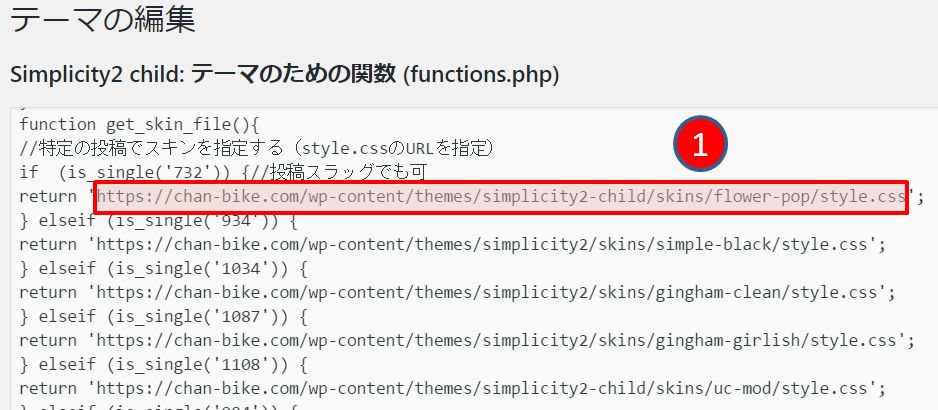
① functions.phpの以下の部分をブラウザのアドレスバーにコピーします。

① 貼り付けてみて、style.cssの中身が表示されればOKで、SKINの入っているディレクトリがあっているということになります。

複数記事の指定には「array」
複数のカテゴリを指定する場合は、「array」を使いました。こうすることで、投稿ID1125,732に属する記事にスキンのflower-popを表示することができます。
他にも方法があると思います。分かったら追記します。
if (is_single(array(1125,732)) {//投稿スラッグでも可
return 'https://chan-bike.com/wp-content/themes/simplicity2-child/skins/flower-pop/style.css';
スキン用functions.phpの記述
現在のhttp://chan-bike.com/のスキン用のfunctions.phpの記述です。
function get_skin_file(){
//特定の投稿でスキンを指定する(style.cssのURLを指定)
if (is_single(array(1125,732))) {//投稿スラッグでも可
return 'https://chan-bike.com/wp-content/themes/simplicity2/skins/flower-pop/style.css';
} elseif (is_single('934')) {
return 'https://chan-bike.com/wp-content/themes/simplicity2/skins/simple-black/style.css';
} elseif (is_single(array(756,673))) {
return 'https://chan-bike.com/wp-content/themes/simplicity2/skins/nanohana/style.css';
} elseif (is_single('1034')) {
return 'https://chan-bike.com/wp-content/themes/simplicity2/skins/gingham-clean/style.css';
} elseif (is_single(array(812,1178))) {
return 'https://chan-bike.com/wp-content/themes/simplicity2/skins/gingham-girlish/style.css';
} elseif (is_single('756')) {
return 'https://chan-bike.com/wp-content/themes/simplicity2/skins/monokai/style.css';
} elseif (is_single(1153)) {
return 'https://chan-bike.com/wp-content/themes/simplicity2/skins/sky-pop/style.css';
} elseif (is_single('1087')) {
return 'https://chan-bike.com/wp-content/themes/simplicity2/skins/gingham-girlish/style.css';
} elseif (is_single('1108')) {
return 'https://chan-bike.com/wp-content/themes/simplicity2-child/skins/uc-mod/style.css';
} elseif (is_single('994')) {
return 'https://chan-bike.com/wp-content/themes/simplicity2-child/skins/simple-ultramarine/style.css';
} elseif (is_single('860')) {
return 'https://chan-bike.com/wp-content/themes/simplicity2-child/skins/komorebi/style.css';
}elseif (is_single('947')) {
return 'https://chan-bike.com/wp-content/themes/simplicity2-child/skins/m-tomato/style.css';
} else {//それ以外はスキンを適用しない
return get_theme_mod( 'skin_file', null );
}
}
コマンドコピーの方法
コマンドのコピーの方法ですが、各枠のコピーボタン![]() をクリックするとコマンドをすべて選択できます。
をクリックするとコマンドをすべて選択できます。

その後Ctrl+Cでコピーします。Ctrl+Vで貼り付けします。

スキン設定以外のページの設定
当初、自分は設定の中でトップページだけ、is_home関数を使用してスキンはシック(chic)にしていたのですが、これだと、それ以外のページは、全てデェフォルトの状態になります。
function get_skin_file(){
//特定の投稿でスキンを指定する(style.cssのURLを指定)
if (is_home()) {
return 'https://chan-bike.com/wp-content/themes/simplicity2/skins/chic/style.css';
} elseif (is_single(' 756 ')) {//投稿スラッグでも可
return 'https://chan-bike.com/wp-content/themes/simplicity2/skins/flower-pop/style.css';
} else {//それ以外はスキンを適用しない
return ;
}
}
自分にとしては、スキンを投稿IDで指定した以外の全てのページについて、シックのスキンを指定したかったわけです。
プラス、見出しは自分の作成したスタイルを適応したかった訳です。
その方法は、elseのあとに、get_theme_mod( ‘skin_file’,null); }と表示して、カスタマイズでスキンを指定するいう方法で実現出来るようになりました。
} else {//それ以外はスキンを適用しない
return get_theme_mod( 'skin_file', null ); }
子テーマの見出しと重なる問題の解決
style.cssに追加したcssファイルを適応させると、子テーマのstyle.cssの見出しと指定したスキンの見出しと重なる問題が発生しました。
この解決方法として私がしたのは、子テーマのstyle.cssのh2とh3とh4の見出しに関するcssをコメント表示にして、使用しないようにしました。
こうすることで、各スキンを指定したページでは、各スキンの見出しが優先されます。
そして、シック(chic)のスキンのstyle.cssに子テーマで設定していた見出しのスタイルをコピーしたのです。
以下は、シックのスキンに見出しのスタイルを追加したものです。 追加しなければ、simplecityのデェフォルトの見出しとなります。51行目から見出しを追加してます。
/*
Name: シック
Priority: 40
Author: yhira
Author URI: http://nelog.jp/
*/
#navi,
#navi ul,
#navi ul.sub-menu,
#navi ul.children{
background-color:#111;
border-color:#111;
}
#navi .menu{
border-radius:5px;
}
#footer{
background-color:#111;
}
#page-top a{
background-color:#333;
}
#page-top a:hover,
#mobile-menu a:hover{
opacity:0.7;
}
#navi ul li a{
color:#fff;
}
#navi .menu > li > a{
padding:0.5em 0.7em;
}
#navi ul li a:hover{
background-color:#666;
}
#s {
background-color: #FFFFFF;
border-color: #AAAAAA;
border-radius: 3px;
}
.article h2 {
border-left: 6px solid #4D517D;
padding: 0 0 0 25px ;
line-height: 2;
font-size: 24px;
background-color: #EFFBFB;/*DFF0D8*/
}
.article h3 {
background: #f3f3f3;
padding: 13px 0 13px 30px;
border-top: 3px solid #81BEF7;
border-bottom: 3px solid #81BEF7;
box-shadow: 0px 0px 10px #CEF6F5;
}
.article h4 {
position: relative;
margin: 0 0 0.1em;
padding: 0.5em 0.5em 0.5em 1.7em;
color: #000000; /* テキスト色 */
font-size: 1.25em; /* フォントサイズ */
font-weight: bold; /* フォント太さ */
border-bottom: 5px solid #D7EEFF; /* 下線:太さ 線の種類 色 */
}
まとめ
フォーラムでのスキンに関する質問の箇所は以下です。
わいひらさんや、かうたっくさんの言われていた解決方法とは、違っているように思うのですが、また良い方法がわかったら追記して理解を深めたいと思います。とりあえず自分の思う表示は出来たので、一応完結したのかのかなあとは思います。
これまで、記事毎に見出しを変えたいと思って、本文中にstyelを書いて見出しを変えていたのですが、グーグルから怒られました。文法が違うと。
ただ、この各ページでスキンによってスタイルが変えられると見出しだけでなくて、外観まで変えることが出来るなんて。
本当に凄い機能を持ったテーマだと思います。
Cocoonのスキン切換えの記事は以下です。




コメント