商品を紹介する場合、楽天とアマゾンの両方で一度に紹介出来たら便利だと思いませんか?
楽天ポイントを貯めている人は楽天で買い物のがしたいですし、Amazon会員の人はAmazonで買い物がしたいですよね。
そこで、利用者のニーズを考えて、もしもアフィリエイトに登録をしてみました。
その紹介をしたいと思います。
もしもアフィリエイトの楽天・マアゾンの連携方法
下のバーナーをクリックするともしもアフィリエイトのサイトになります。
もしもアフィリエイトに登録したら、ログインしてください。
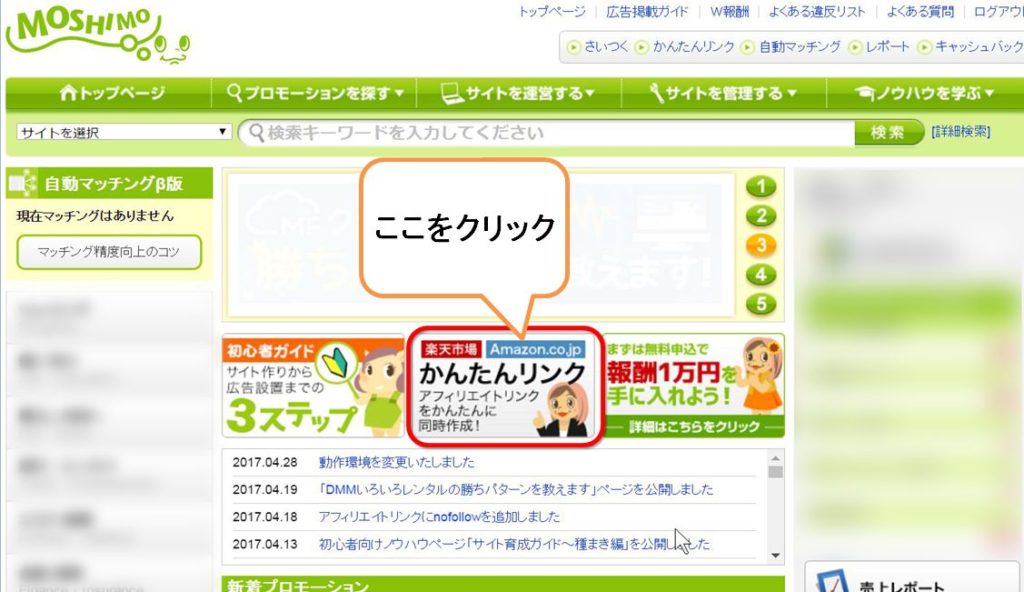
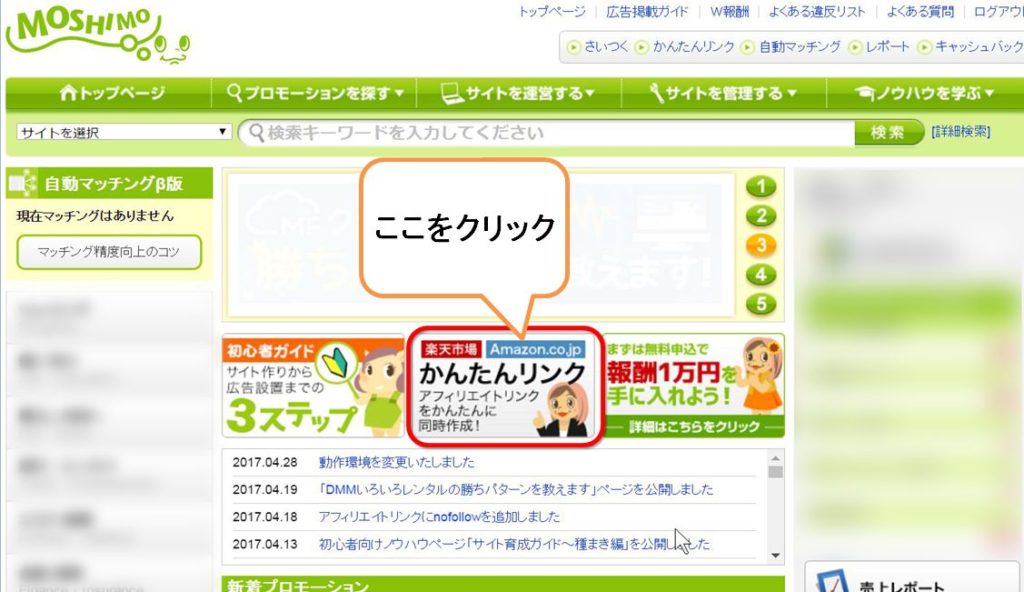
ログインしたら、中心付近の「かんたんリンク」という部分をクリックします。

「かんたんリンクを使ってみる」 をクリックします。

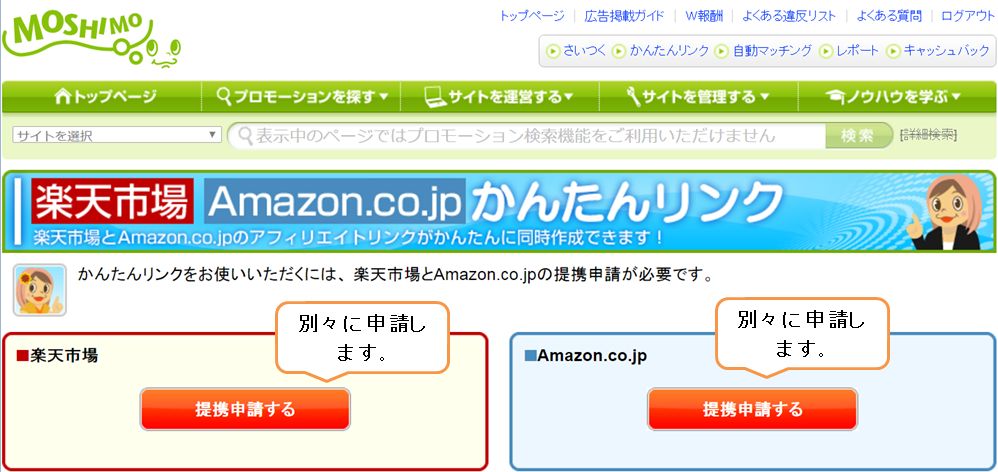
楽天とアマゾンを別々に申請します。
楽天の申請を先にすると、アマゾンを申請する時には プルダウンメニューで楽天で申請したサイト名が出てくるので、そちらをクリックします。

楽天のほうで、「提携申請をする」をクリックします。

サイト追加に記載する内容
サイト名 申請するサイト名です
サイトのURL 申請するサイトのアドレスです
カテゴリを選択 右端の▼をクリックして選択
月間ページビュー数を選択 右端の▼をクリックして選択
おすすめプロモーションにチェック(最初からチェックついてます)
間違いないことを確認して、下の「登録内容を確認する」をクリックして下さい。

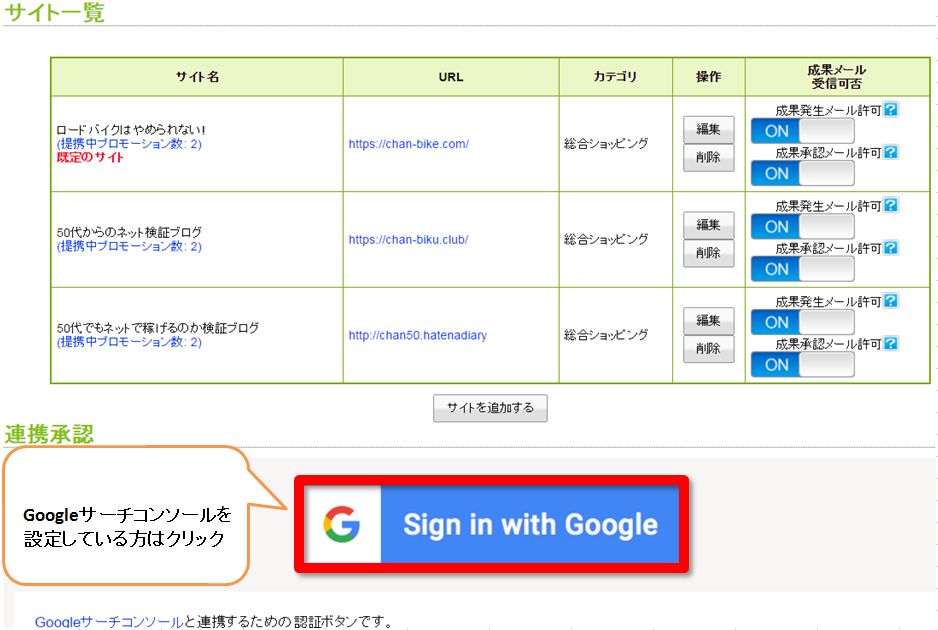
「登録内容を確認する」 をクリックするとサイト一覧が表示されます。
Googleサーチコンソールを設定されている方は、「Sign in with Google」をクリック

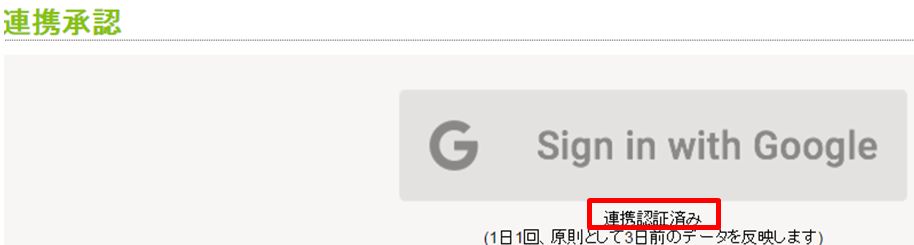
Googleサーチコンソールの画面で、連携を承認しますか、と出るので承認をクリック
すると、下記のようにSign in with Google の下に連携承認済みと表示されます。

簡単リンクに戻って確認
簡単リンクに戻ってみると、楽天はすぐに提携されているのですが、Amazonは審査があるので時間がかかります。
提携申請する のままになってますね。

もしもアフィリエイトの簡単リンクのメリット
もしもアフィリエイトの簡単リンクでは、楽天とアマゾンの商品をまとめて一度に検索出来て値段などの比較が出来きます。
その方法を紹介します。
まずは、もしもアフィリエイトにログインして、まん中あたりにある、「簡単リンク」をクリックして下さい。

次の画面では、「かんたんリンクを使ってみる」をクリックします。

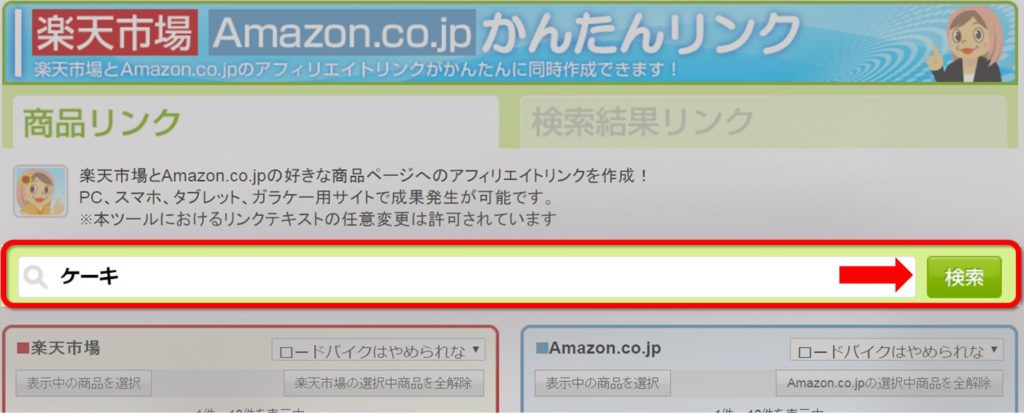
次の検索ボックスでキーワードを入力して「検索」ボタンをクリックしてください。

最初は、ケーキと入っています。
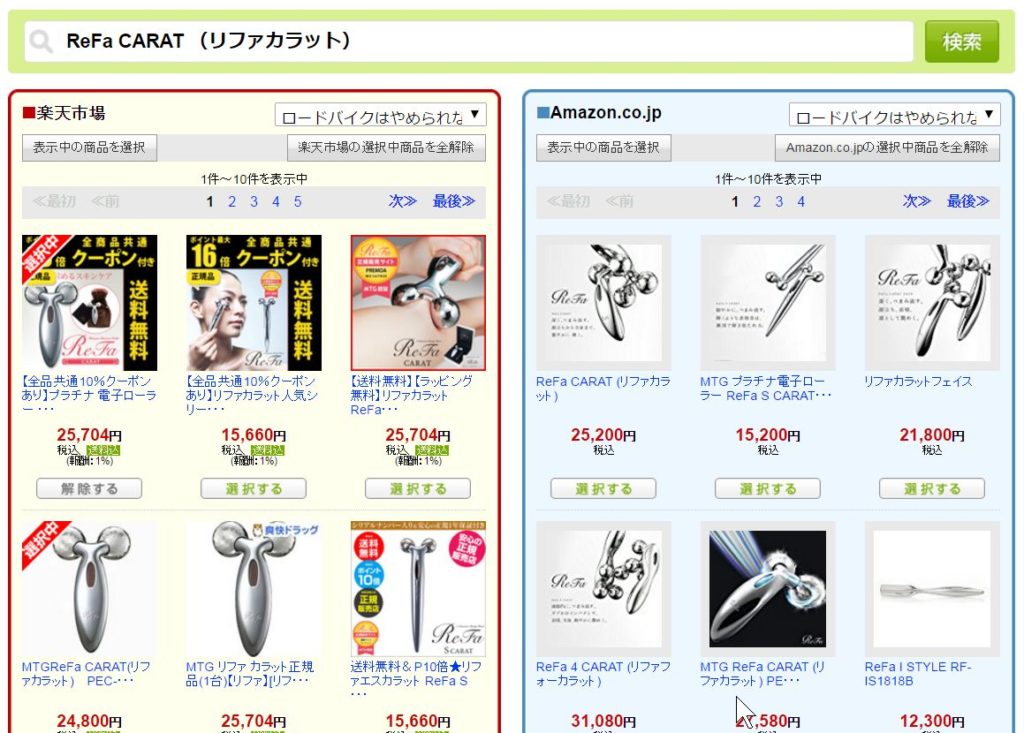
自分の欲しい商品のキーワードを入れて検索してみます。

この画面で、一度に比較できるのは良いですね!
一度の検索で、楽天とAmazonの欲しい商品を一緒に検索できて、値段の比較も出来るのはとても使い勝手が良いですね。
楽天とAmazonのそれぞれサイトで最安値を出してから比較する手間が省けますね。
もしもアフィリエイトの楽天・Amazonの商品リンク作成方法
- 「選択する」をクリックして商品を選択します
- Amazonからも商品を選択します
- 「種別」と「画像のサイズ」を選択します。
- 「選択する」をクリックして商品を選択します
- 「アフィリエイトリンクを作成」をクリック

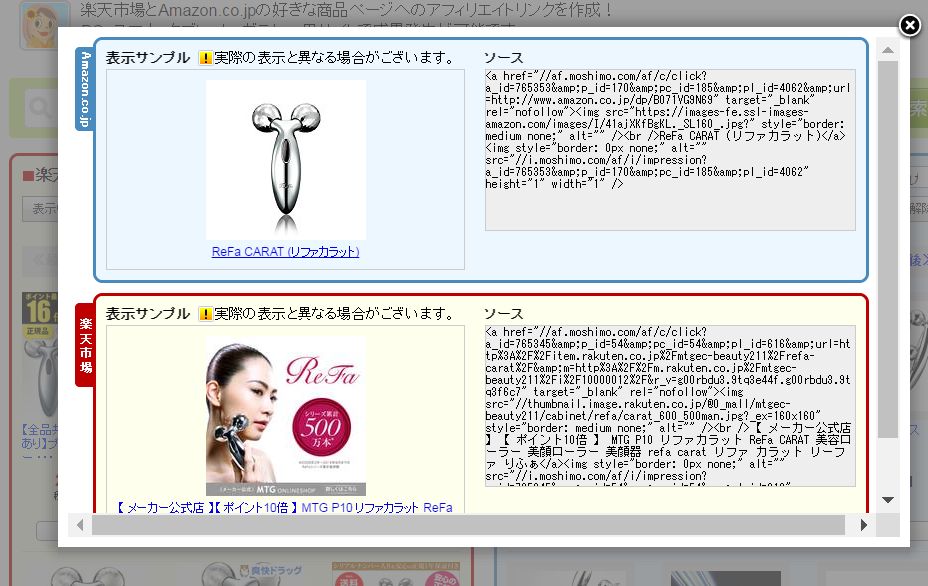
「アフィリエイトリンクを作成」をクリックすると以下のようになります

ソースの部分を自分のホームページに貼り付けます。
WordPressならば、テキストモードにして貼り付けです。
はてなブログならば、HTML編集に貼り付けです。

まとめ
もしもアフィリエイトの「かんたんリンク」を使えば、かなり簡単に画像リンクを作成することができます。しかも、使い方もわかりやすいです。
もしもアフィリエイトの場合には、ブログサイトの審査がありますから、しつかりと作りこんでから申請したほうが審査に通りやすいと思います。
今回は、もしもアフィリエイトの紹介でした。
成果の確認方法を紹介しています。





コメント