寝ログのわいひらさんが、新しいwordpress無料テーマCocoonを公表してくれました。
私も、Cocoonがver1.00になったのでSimplicicyから切換えました。
Cocoon用のスキンも皆さんが作成してくれたので、記事毎にスキンを切り替えています。
Simplicityとは、ちょっと記述の仕方が違うのでフォーラムで教えて貰いました。
スキンとは
スキンの説明は、Simplicity作者のわいひらさんがされてます。
スキン機能というのは、テーマカスタマイザーから、オプションを選択するだけで、あらかじめ用意されているスタイルシートを呼び出して手軽にテーマの外観を変更する機能です。
変更するのは簡単ですが、全ての記事が設定されたスキンスタイルになるので結局は1サイトに付き、一つのスキンしか表現は出来ないですよね。
そこで、fonction.phpを書き換えることによって記事毎にスキンを切り替えて使うと便利です。
スキン着せ替え方法
Cocoonにスキン表示を制御する方法は、こちらで説明されています。
手順を簡単に説明
子テーマのfunctions.phpを書き変えます。
各スキンをページ毎に表示する方法ですが、これだけ、なんですけど….
Simplicityのやり方では、表示できなかったので、Cocoonののフォーラムで教えて貰いました。その方法を解説します。
function.phpとは
まず、第一にfunction.phpですが
WordPressの解説の中に詳しく書いてあります。
まあ、難しいですね! 私は単純にfunctions.phpは、WordPressテーマで使う関数を扱うファイルであると理解しました。
functions.php の編集する場所
WordPressの中では、
管理メニュー > 外観 > テーマ編集 > テーマのための関数 (functions.php)で行います。
functions.php のある場所
実際のファイルが何処にあるか、FTPソフトでレンタルサーバーの何処にあるか確認してみました。私の場合のレンタルサーバーはXSERVERです。
/chan-biku.club/public_html/wp-content/themes/cocoon-child-master/functions.php
みなさんのサイトでは
/サイト/public_html/wp-content/themes/cocoon-child-master/functions.php
のようになります。
functions.php 編集の際の注意
でないと、私のようにサイトが表示されなくなったりします^^;
私の間違いは、{ がなかったり . がなかったり、一文字違うだけで、もうシンタックスエラー表示が出て繋がらなくなりました。
FileZillaの使用方法は下記で記事にしてます。

レンタルサーバーのサーバーパネルから行う方法もあります。
functions.phpの書き方
最終的な私のサイトのfunction.php
フォーラムでAkiraさんのアドバイスから自分用に書き変えました。
function get_skin_url() {
$skin_file = get_theme_option( OP_SKIN_URL, '' );
if( is_single( array( 1000,2000 ) ) ) {
$skin_file = get_template_directory_uri().'/skins/skin-modernblack/style.css';
}
if( is_single( array( 1000,2000 ) ) ) {
$skin_file = get_template_directory_uri().'/skins/m-sora/style.css';
}
if( is_single( array( 1000,2000 ) ) ) {
$skin_file = get_template_directory_uri().'/skins/m-tomato/style.css';
}
if( is_single( array( 1000,2000 ) ) ) {
$skin_file = get_template_directory_uri().'/skins/skin-dot-rainyblue/style.css';
}
if( is_single( array( 1000,2000 ) ) ) {
$skin_file = get_template_directory_uri().'/skins/skin-ganchan01/style.css';
}
if( is_single( array( 1000,2000 ) ) ) {
$skin_file = get_template_directory_uri().'/skins/skin-ganchan02/style.css';
}
if( is_single( array( 1000,2000 ) ) ) {
$skin_file = get_template_directory_uri().'/skins/skin-ganchan03/style.css';
}
if( is_single( array( 1000,2000 ) ) ) {
$skin_file = get_template_directory_uri().'/skins/skin-ganchan11/style.css';
}
if( is_single( array( 1000,2000 ) ) ) {
$skin_file = get_template_directory_uri().'/skins/skin-ganchan12/style.css';
}
if( is_single( array( 1000,2000 ) ) ) {
$skin_file = get_template_directory_uri().'/skins/skin-ganchan13/style.css';
}
if( is_single( array( 1000,2000 ) ) ) {
$skin_file = get_template_directory_uri().'/skins/skin-ganchan21/style.css';
}
if( is_single( array( 1000,2000 ) ) ) {
$skin_file = get_template_directory_uri().'/skins/skin-mixblue/style.css';
}
if( is_single( array( 1000,2000 ) ) ) {
$skin_file = get_template_directory_uri().'/skins/skin-mixgreen/style.css';
}
if( is_single( array( 1000,2000 ) ) ) {
$skin_file = get_template_directory_uri().'/skins/skin-mixred/style.css';
}
if( is_single( array( 1000,2000 ) ) ) {
$skin_file = get_template_directory_uri().'/skins/skin-samuraiblue-muji/style.css';
}
if( is_single( array( 1000,2000 ) ) ) {
$skin_file = get_template_directory_uri().'/skins/hygiene/style.css';
}
return $skin_file;
}
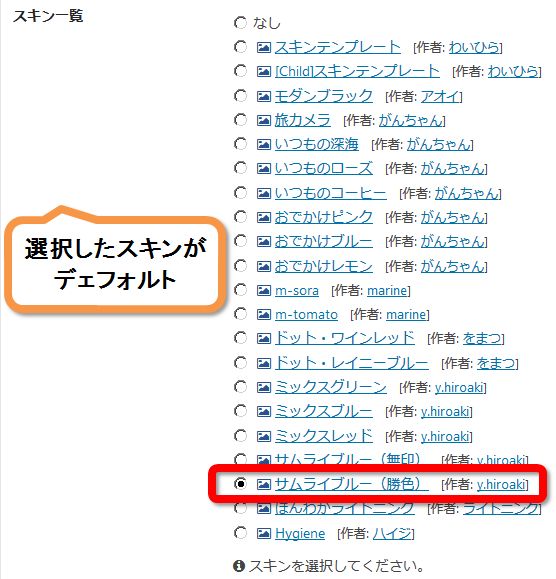
スキンを選択していると、そのスキンがデェフォルトになります。
当サイトの場合には、サムライブルーをデェフォルトに指定しています。
自分でカスタマイズしている場合には、見出しなどがダブって表示されたりするので注意が必要です。回避するには、自分でカスタマイズしたCSSは、スキンとして作成して指定しておけば良いと思います。

function.getで新しいプロパティのアクセサリー宣言をして、skin_fileを読み込む。
is_single関数
is_single関数は、条件分岐関数の一種です。WordPress Codex 日本語版に説明があります。他にも条件分岐関数は沢山あります。
is_single(); // 任意の個別投稿のページが表示中。
is_single( ’17’ ); // ID 17 の投稿が表示中。
is_single( 17 ); // ID 17 の投稿が表示中。
17という整数パラメータも使えます。
is_single( ‘Irish Stew’ ); // “Irish Stew” というタイトルの投稿が表示中。
is_single( ‘beef-stew’ ); // “beef-stew” というスラッグの投稿が表示中。
is_single( array( 17, ‘beef-stew’, ‘Irish Stew’ ) ); // ID が 17、スラッグが “beef-stew”、またはタイトルが “Irish Stew” のいずれかにあてはまる投稿が表示中。
投稿のIDで指示するのがわかりやすいですね。
投稿IDならば、’100,120′ とか複数も指定することが可能ですね。
複数記事の指定には「array」
複数のカテゴリを指定する場合は、「array」を使います。「array」を使うと複数の投稿IDにスキンを表示することができます。
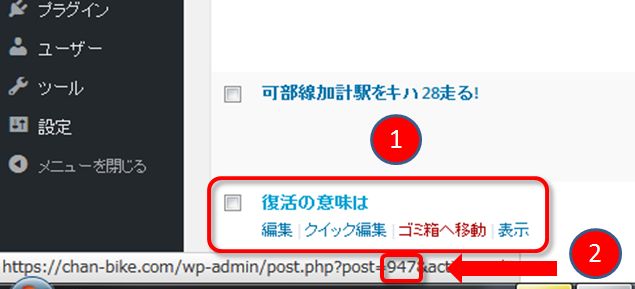
投稿IDの調べ方
wordpressの管理画面から、投稿一覧を表示させます。
- 投稿記事の所にマウスの先端を合わせます。
- 下にptst=****と表示されている部分が投稿IDとなります。
以下の例では、947になります。

下書きの時に記事IDを調べておいて、スキンを適用させた状態もプレビューで見ることは可能です。
function get_skin_url(){
$skin_file = get_theme_option(OP_SKIN_URL, '');
if (is_single('m-sora')) {
$skin_file = get_template_directory_uri().'/skins/m-sora/style.css';
} elseif (is_single('itsumono-skin')) {
$skin_file = get_template_directory_uri().'/skins/skin-ganchan02/style.css';
} elseif (is_single('odekake')) {
$skin_file = get_template_directory_uri().'/skins/skin-ganchan11/style.css';
} elseif (is_single(array('modernblack', '0-6-2'))) {
$skin_file = get_template_directory_uri().'/skins/skin-modernblack/style.css';
} elseif (is_single(array('skin-dot'))) {
$skin_file = get_template_directory_uri().'/skins/skin-dot-winered/style.css';
} elseif (is_single(array('0-6-4'))) {
$skin_file = get_template_directory_uri().'/skins/skin-dot-rainyblue/style.css';
} elseif (is_single(array('skin-mix'))) {
$skin_file = get_template_directory_uri().'/skins/skin-mixred/style.css';
} elseif (is_single(array('lightning-skin'))) {
$skin_file = get_template_directory_uri().'/skins/lightning-skin/style.css';
} elseif (is_single(array('skin-samuraiblue', '0-7-6'))) {
$skin_file = get_template_directory_uri().'/skins/skin-samuraiblue/style.css';
} elseif (is_single(array('skin-ganchan21', '1-0-1'))) {
$skin_file = get_template_directory_uri().'/skins/skin-ganchan21/style.css';
} elseif (is_single(array('skin-samuraiblue-muji', '1-0-2'))) {
$skin_file = get_template_directory_uri().'/skins/skin-samuraiblue-muji/style.css';
}
return $skin_file;
}
まとめ
フォーラムでのスキンに関する質問の箇所は以下です。
cocoonフォーラム#post-4832スキンの切換えについて
これで記事毎にスキンの切換えが出来るようになりました。
記事内容によっては、スキンを切り替えて表示するとアピールになって良いと思います。



コメント