ブログのカスタマイズとか、コードを改変して使いたい時とかありますよね。
本番環境でやっていたり、ローカル環境を立ち上げてするのも良いのですが切換えとかが面倒です。
要素の検証などで、デベロッパーツールで見ながら確認もどうも難しい。
何か、簡単に確認出来るツールがないかと探しているとありました。
今回紹介するjsFiddleはメールの登録とか必要なしで自由にweb上で使用可能です。
例として私の使用例を紹介したいと思います。あんまり難しいことはしてません。
できないし(笑)
jrFiddleとは
簡単にいうとweb上で、コードを書いて実際にどうなるかを確認出来るツールです。
メリット
- 作成したコードは貼りつけて使用することも可能です。
- javaスクリプトを動かして動作の確認も出来ます。
- コードの確認が出来ます。
- コードが間違っていたら教えてくれる
- メールアドレスなどの登録も必要なし
jsFiddleは、アプリケーションではなくて、web上にあるサイトです。
これで無料なんだから凄い太っ腹です。
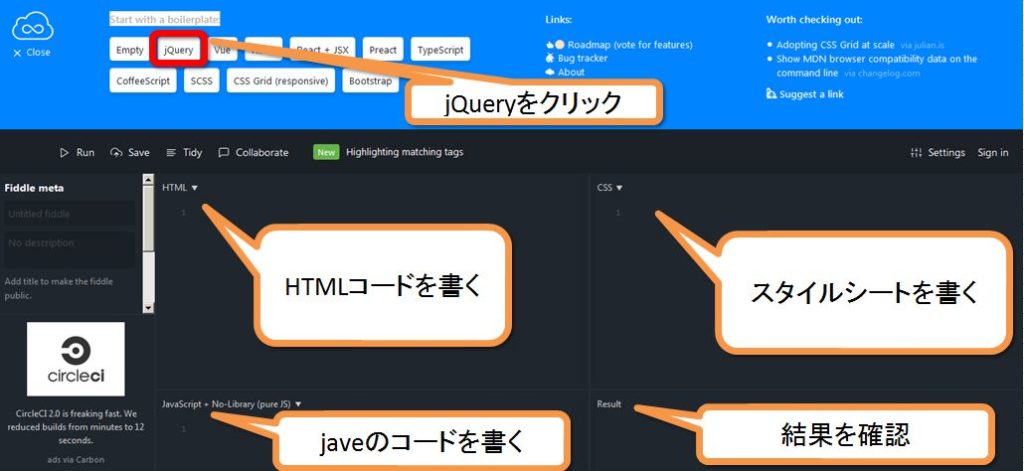
画面の説明
起動すると最初は雲が飛び跳ねてます。

4画面を主に使います。
- HTML
- CSS
- JavaScript
- Result
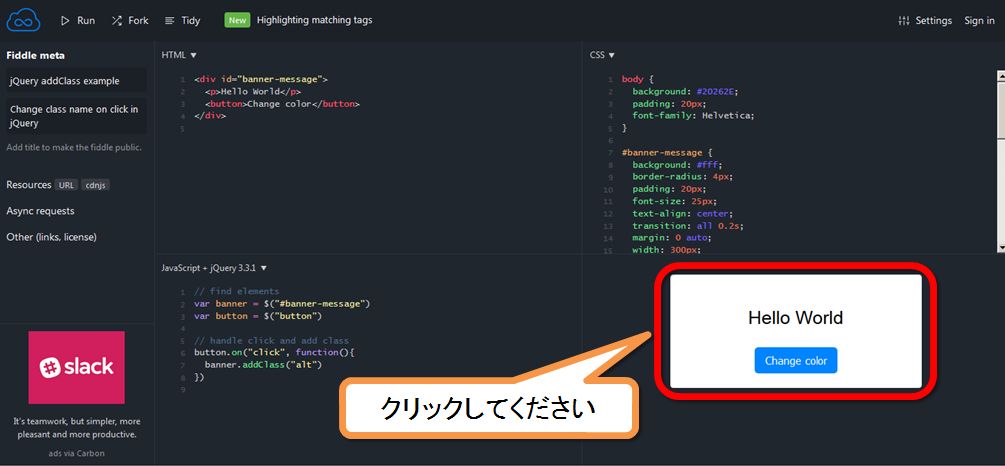
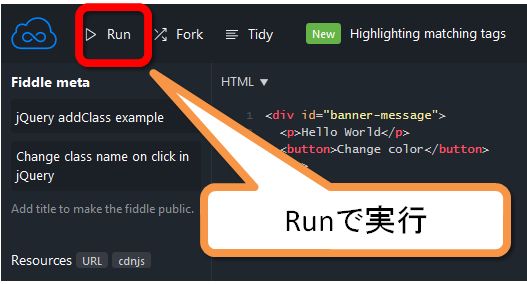
とりあえず、見本をみてみましょう!
jQueryをクリックして見て下さい!

javaスクリプトの実行を確認する画面になりました。
Result部分のChange colorの部分をクリックしてみて下さい。

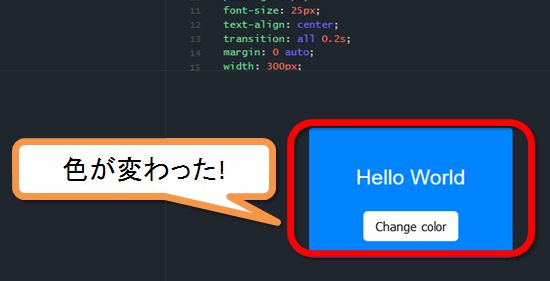
色が変わりましたね! 自分で書いたJavaScriptとかの動作確認が出来ます。


JavaScriptは、Netscape Communications社が開発
Javaは、Sun Microsystems社が開発
JavaScriptは、Webページの見栄えをよくしたい・動きを出したいと考えたユーザーがWeb上で使用したことで普及してきました。javaとjavaScriptは違いますから覚えておきましょう!
簡単な使用例
JavaScriptなんか関係ないよ~。
と言われる方に(私もそうですけど)実際に使用している例を書きますね!
ガーリーな囲みを変更
簡単な例として、以下のガーリーデザインな囲みboxを変更してみます。

CSSは
.box {
width: 250px;
padding: 0.2em 0.5em; /*要素の内側*/
margin: 2em 0; /*外側の余白*/
color: #565656;/*字の色*/
background: #ffeaea;/*背景*/
box-shadow: 0px 0px 0px 10px #ffeaea;/*影*/
border: dashed 2px #ffc3c3;/*点線の間隔*/
border-radius: 8px;/*角の楕円の太さ*/
}
.box p {
margin: 0;
padding: 0;
}
HTMLは
<div class=”box-red”>
<p>ボックスのスタイルを変える</p>
</div>
こちらを画面を見ながら変えていくわけです。
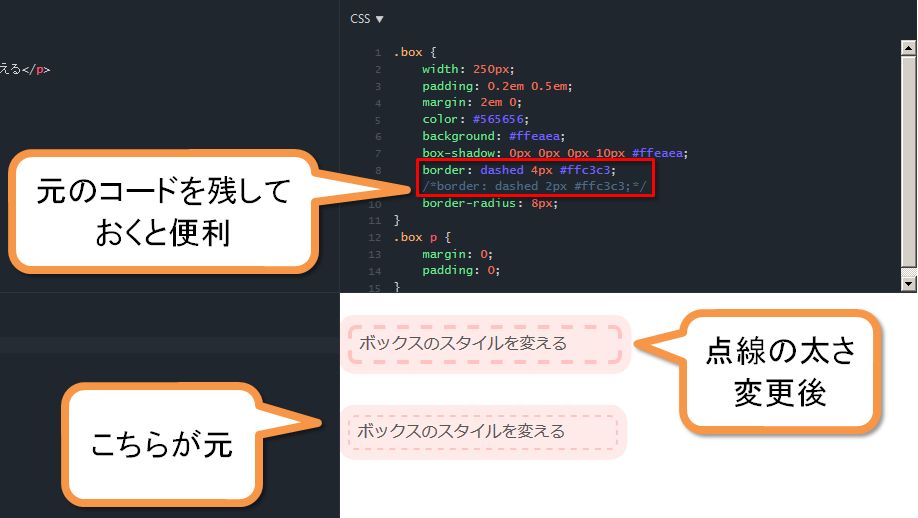
点線の太さ変更
波線のを太くしてみます。
dashedが点線を表しています。
変更前 border: dashed 2px #ffc3c3;
変更後 border: dashed 4px #ffc3c3;
- border: 線のこと
- dashed 点線を表します
- 4px 線の太さ 今回2pxから4pxに
- #ffc3c3; 線の色


befor  after
after  さらに、点線の角の丸みを大きくして、字の色は赤に変更してみました。
さらに、点線の角の丸みを大きくして、字の色は赤に変更してみました。
- color: #EB3228 文字を赤に
- border-radius: 12px; 角円の大きささ

CSSにコピーするには
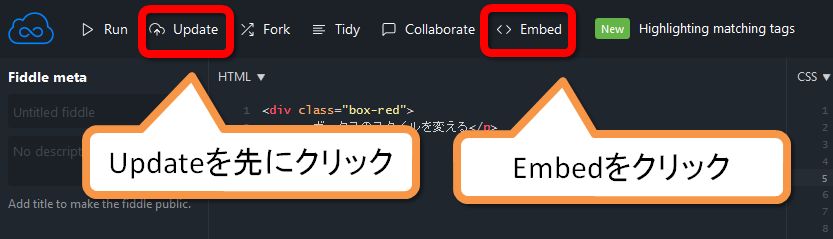
書換のコードが完成したら、Updateをクリック。 次にEmbed(埋め込み)をクリック  最初はJavaScriptなのでCSSをクリックします。 背景をDarkにも出来ます。
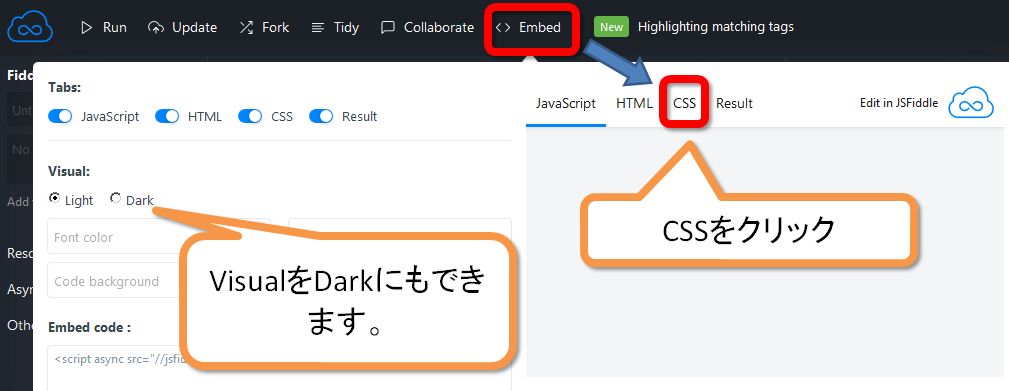
最初はJavaScriptなのでCSSをクリックします。 背景をDarkにも出来ます。  CSSの中身をスタイルシートにコピーします。
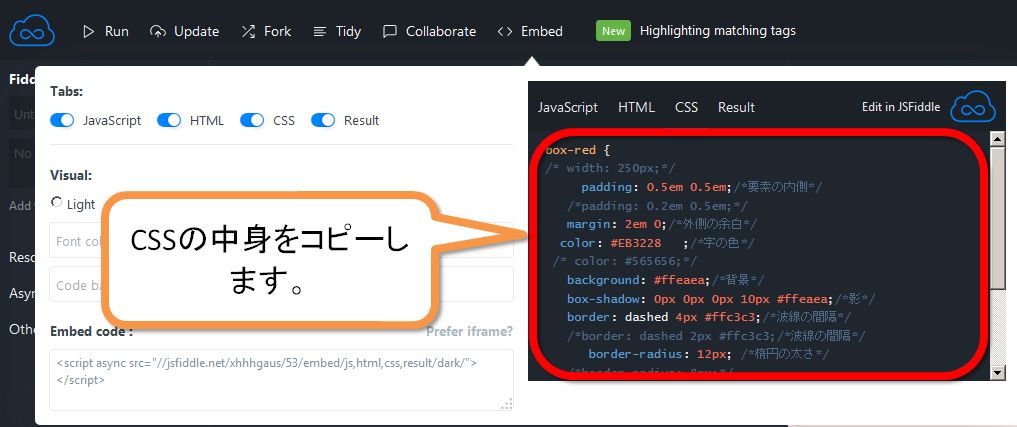
CSSの中身をスタイルシートにコピーします。 
最終的なcssです。
/*ガーリーなBOX*/
.box-red {
padding: 0.5em 0.5em;/*要素の内側*/
margin: 2em 0;/*外側の余白*/
color: #EB3228 ;/*字の色*/
background: #ffeaea;/*背景*/
box-shadow: 0px 0px 0px 10px #ffeaea;/*影*/
border: dashed 4px #ffc3c3;/*波線の間隔*/
border-radius: 12px; /*角丸の太さ*/
}
.box-red p {
margin: 0;
padding: 0;
}
まとめ
jsFiddleには、様々な高機能なことも出来るのですが、簡単な例だけ紹介しました。
その他にも、公開することもできるのでコードをweb上で皆に見てもらうことも出来ます。
下矢印の▼マークがある所で、環境などを変えることも出来ます。
変更して、Runをクリックするとすぐに結果が見えるので、コードの書き方の勉強にもなります。



コメント