記事内のリンクですが、はてなブログでは、はてなブログカードがあって、記事のアイコン画像に記事の紹介文章が表示されていて、とてもわかりやすいです。
WordPressにも、テキストでリンク表示させる機能はありますが、テキストだけの表示では味気ないですよね。 そこで、簡単にリンクカードが作成できるPz-LinkCardの紹介をします。
Pz-LinkCardプラグインの紹介
Pz-LinkCardですが、ぽぽろんさんが作成されてます。
こちらで、詳しく解説されています。

読み方と意味についてぼぼろんさんのhpから引用しました。
接頭辞の「Pz-」って何かというと、普通に「Popozure(ぽぽづれ)」から取ったものです。
一応、「Pz-」と表記したときには「ピーズィー」と読みますが、「ピーゼット」でも「ぽぽづれ」でも「ポポジュァ(Popozure)」でも、お好きに読んでいただいてかまいません。
「Pz-HatenaBlogCard」は「Pz-HBC」、「Pz-LinkCard」は「Pz-LkC」と略しています。
引用 WordPressでリンクをカード形式で表示する Pz-LinkCard
導入するメリットとして
第一にわかりやすいし、目立ちます。
リンク先の記事内容がわかりやすく、アイコン画像もあってわかりやすい
ブログデザインがかなり鮮やかになる
内部リンクなどをはっていると、複数の記事に目を通して貰えそうですね!
インストールの方法
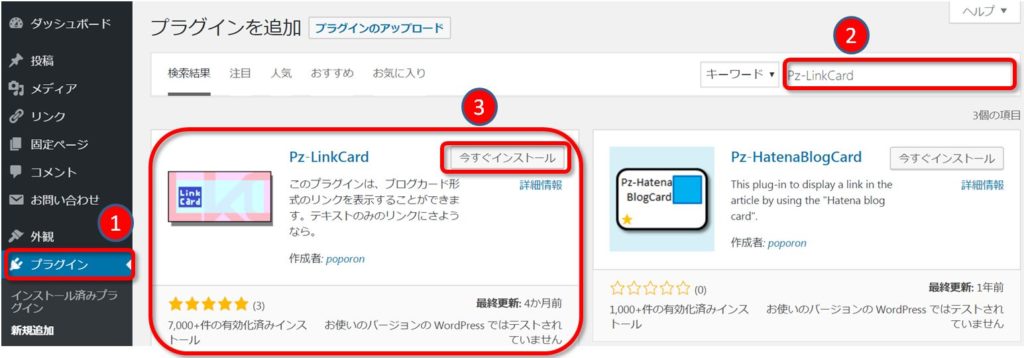
① WordPressの管理画面から、プラグインの所をクリック
② キーワードの部分にPz-LinkCardといれて検索します。
③ 今すぐインストールをクリック

なんか可愛い絵ですね! ピンクで囲まれているプラグインって初めてみました♡
インストールの有効化
インストールをしたら有効化をクリックします。
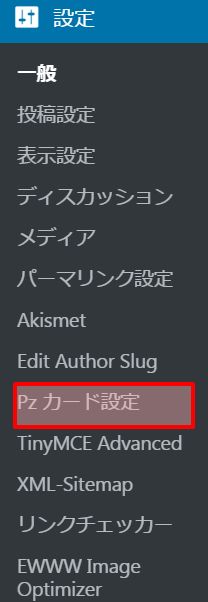
すると、下のように「pz-カード設定」の項目ができます。
設定をする場合にはここをクリックします。

使い方
使い方は、とっても簡単で以下のショーとコードで、リンク先のURLを囲むだけです。
blogcard url=”ここにリンク先URLを書く” 前と後ろを[ ] で囲んでやります。
![]()
取りあえず何もしない状態はどんな表示になるのかみてみます。
ここにリンク先URLを書くなにもしなくても、ちゃんと枠だけは表示されているんですね!
自分のサイトを表示してみます。
chan-bike.comちゃんと、表示されました。
様々な設定の書式を試してみる
色々な、表示方法が出来るようなので、変更したらどうなるのか検証してみました。
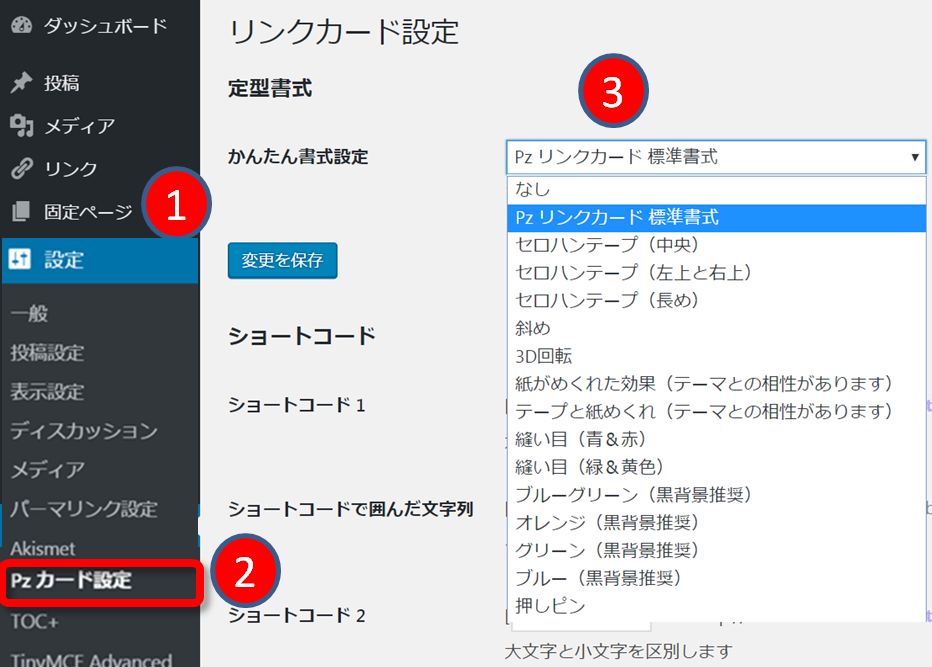
① 管理メニューの設定をクリック
② Pzカード設定をクリック
③ 簡単書式設定で色々と変更出来ます。

それぞれの書式がどうなるのか検証してみました。
セロハンテープ設定

おおっ、はてなブログみたいな感じになりました。シンプルでいいかもですが、陰影がなくなったのは残念ですねえ
ななめ設定

3D表示

こちらは、3D表示。スターウォーズ風?
テープと紙めくれ

スカイブルー(黒背景推奨)

ブルーグリーン(黒背景推奨)

私の場合の設定
設定を変更した部分だけ、抜粋して説明します。
① 簡単書式設定は、Pzリンクカード標準書式としました。

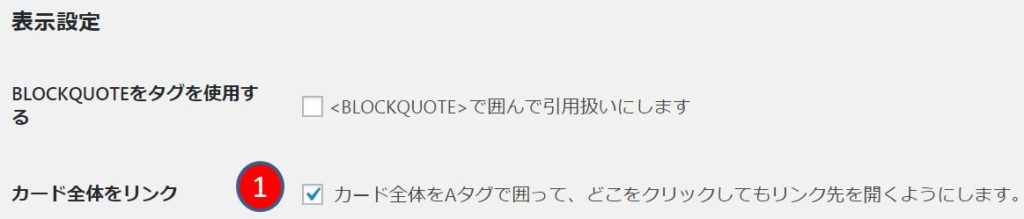
表示設定
① 表示設定ではカードのどこをクリックしてもリンク先が開くようにチェックをつけました

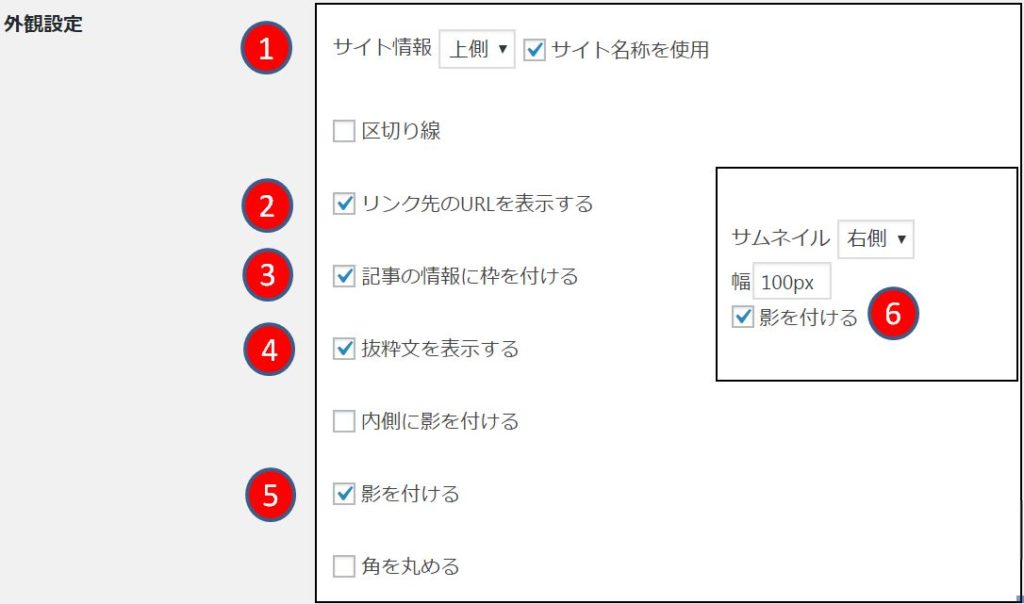
外部設定
① サイト情報は上側にして、サイト名称を使用にチェック
② リンク先URLを表示するにチェック
③ 記事の情報に枠をつけるにチェック
④ 抜粋文を表示するにチェック
⑤ 影をつけるにチェック
⑥ サムネイルは右側として、影をつけるにチェック

リンクの色設定
外部リンクは、わかりやすく青色がいいですね。

設定の初期化
色々設定をいじって、わからなくなった場合には初期化して元に戻すことも出来ます。
① 設定を初期状態に戻すにチェック

外部・内部のリンク例
外部リンクです。青表示してます。ぽぽろんさんのページです。
popozure.info内部リンクです。背景の色を変えてブログ内でわかるようにするといいですね。

まとめ
詳しい設定の方法は、作者のぽぽろんさんのページを見て下さい。
ご自分のサイトの内容によって、色々と見え方を変えることが出来るので、色々と試してみるのも良いと思います。
大変良いプラグインをぽぽろんさん、ありがとうございます。



コメント